今回は、Illustratorを使って、オリジナル名刺をサクッと短時間でつくっていきましょう。
ここでは、フリーダウンロードしたphotoshopのモックアップを使用して、クライアントにデザインのご提案をする工程までを前提に、適切なデータの作成方法を順に紹介していきます。
前回、「新規ドキュメント」をつくり「ガイド」まで作成をする下準備の説明をしました。次はいよいよお好みのデザインを作っていく段階に入ります。
『Illustratorで名刺をサクッとつくりましょう!Part1』では、「新規ドキュメント」をつくり「ガイド」を制作する段階まで説明しています。ここまでは、名刺をつくるとき常に行う下準備です。
 Illustratorで名刺をサクッとつくりましょう!Part1
Illustratorで名刺をサクッとつくりましょう!Part1
 Shiroさん
Shiroさん
![]() Kuroさん
Kuroさん
「背景」をつくろう
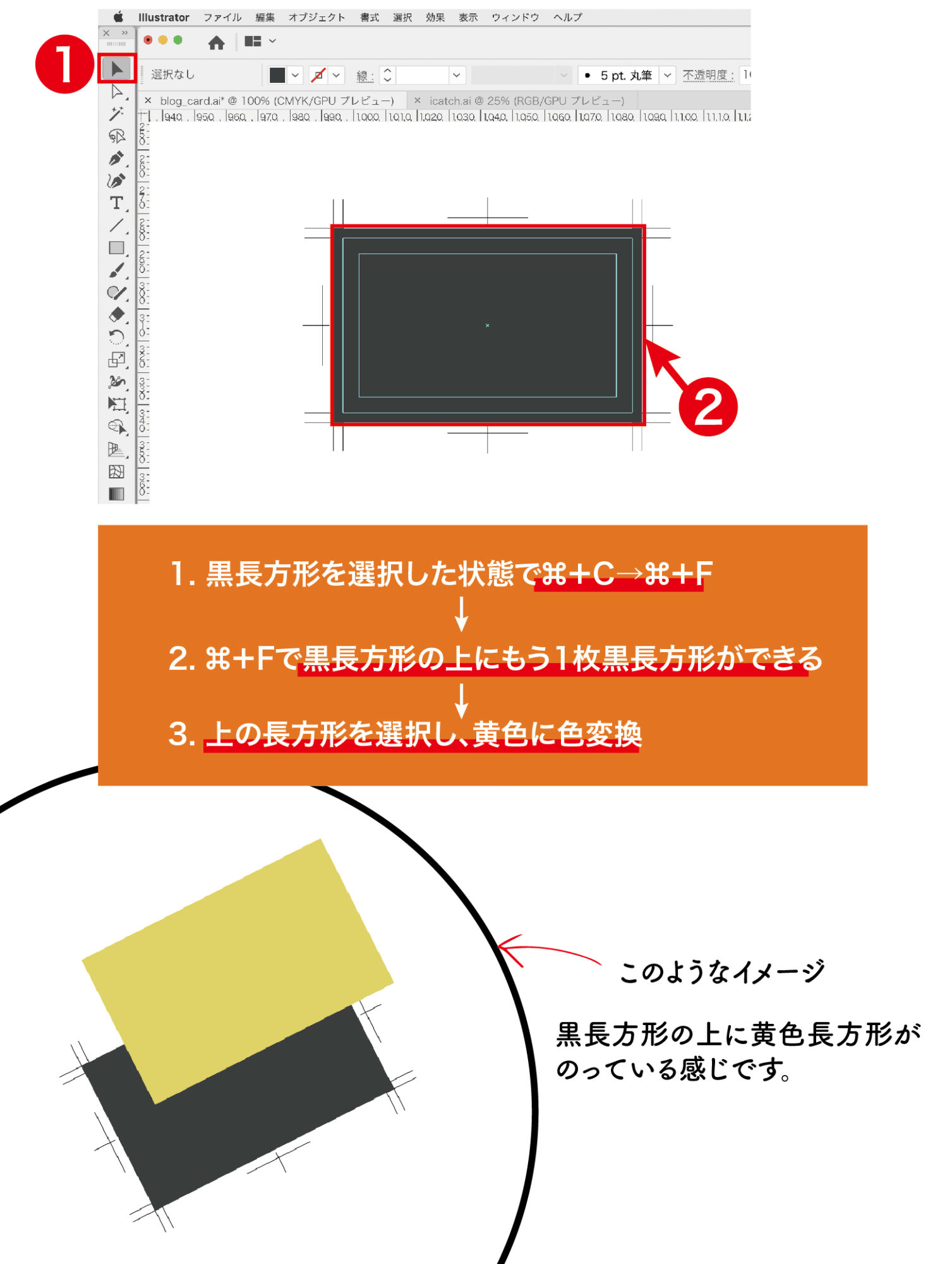
まず、ツールパネル「長方形ツール」をクリックして、黒の長方形を描きます。この時、断裁のガイド線よりも余分に塗りたし(外側に3㎜)が必要になります。トリムマークを目印に余分の塗りたし(外側に3㎜)をつけた長方形を描いてみましょう。
❶→ ツールパネル「長方形ツール」をクリック
❷→ 断裁のガイド線よりも余分に塗りたし(外側に3㎜)をつくった黒の長方形を描きます。

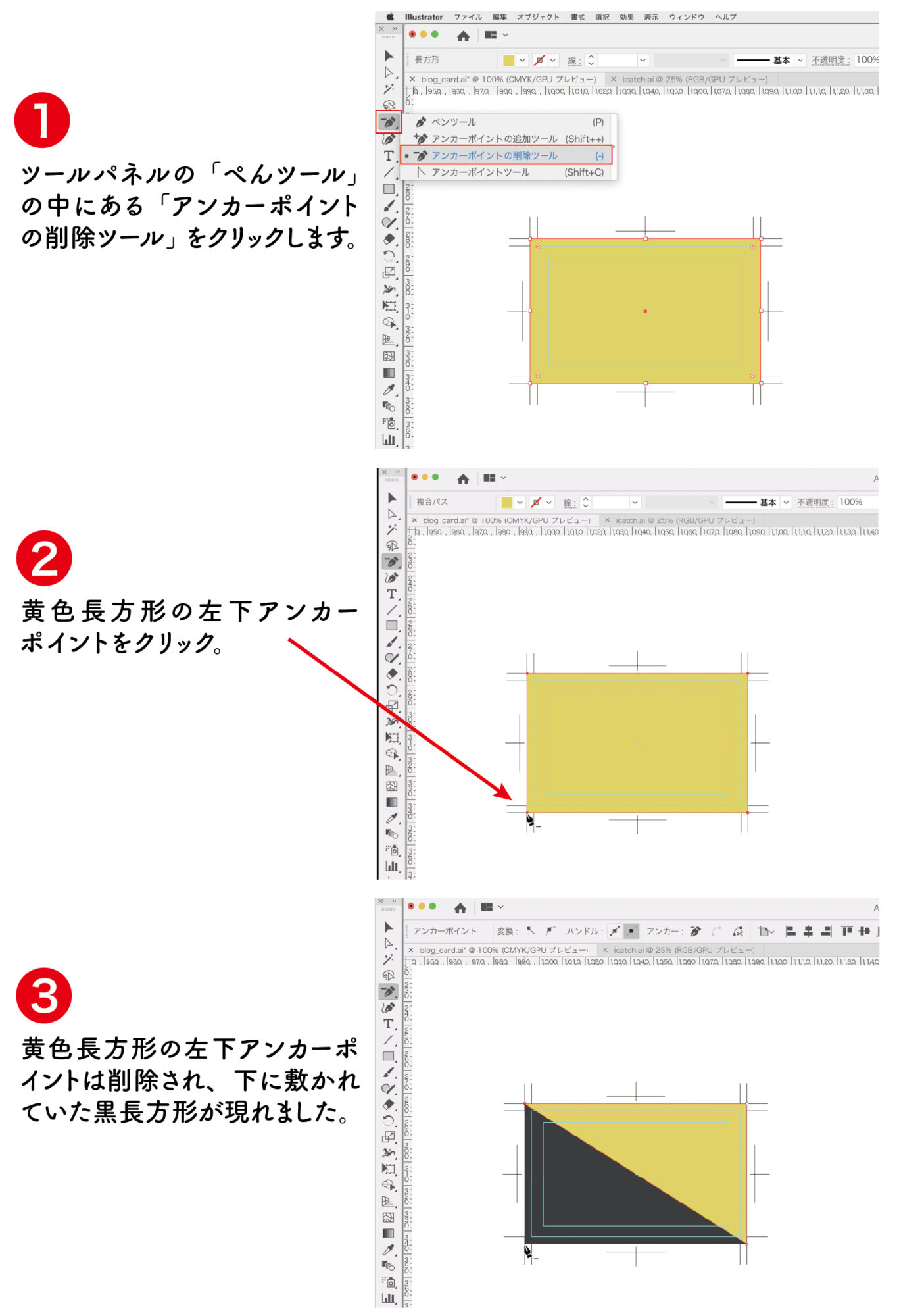
次に黄色に色変換した長方形の形を変えていきます。

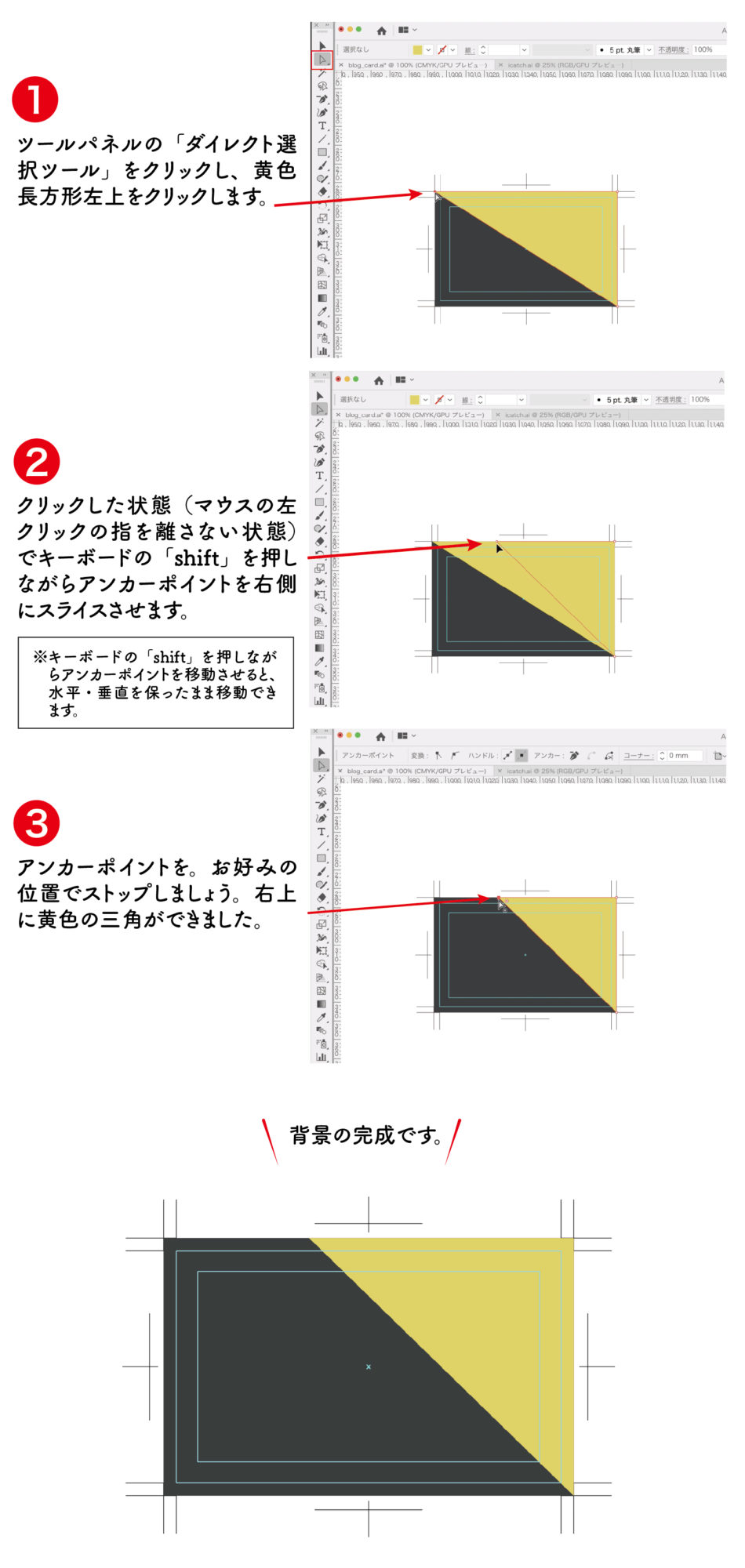
「ダイレクト選択ツール」をつかって黄色長方形のアンカーポイントの位置を変えていきます。

「文字」を配置しよう
出来上がった背景には、誤って動かさないようにロックをかけておきましょう。背景オブジェクト全てを選択した状態で、ショートカット⌘+2でロックがかかります。
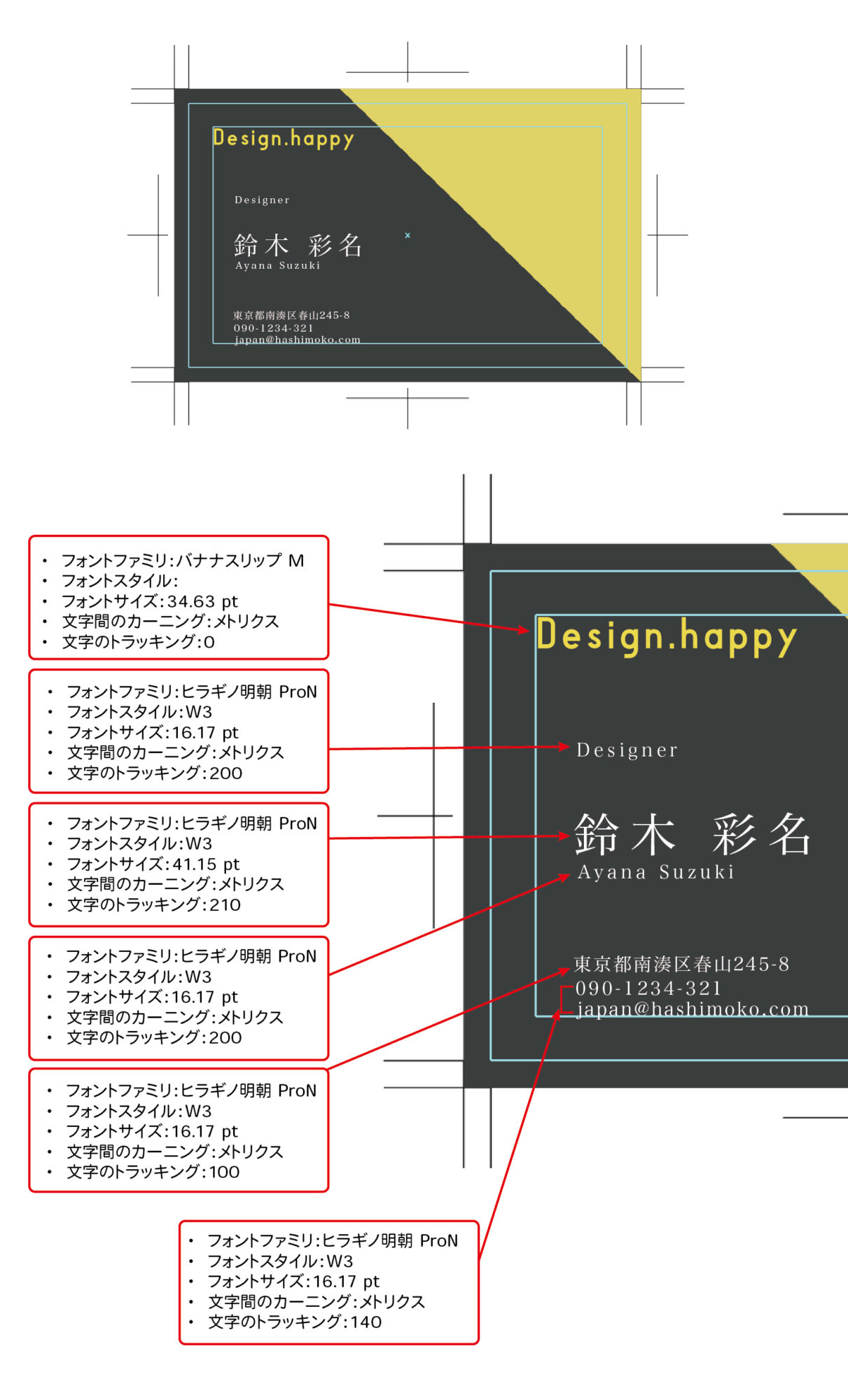
ツールパネル「文字ツール」で、名刺左の余白部分に名前を記入します。
肩書きがある人は名前の真上あたりに表記するなど、バランスを見ながら書き加えてみてください。 社名などは、フォントを他と変えたりしてもインパクトがあり良いかもしれません。 左下部分に、住所、電話番号、メールアドレスなど、連絡先を記載します。 入力した文字は、「文字パネル」内の機能を使ってカスタマイズが可能です。

「選択ツール」でカスタマイズしたい文字をクリックし、選択します。次に、「文字パネル」内で上記赤枠の内容を設定しました(参考としてご利用ください)。 ※ご利用のパソコンによりインストールされているフォントが異なります。同じフォントがない場合は、お好きなフォントを選んでください。
フォントの変更やサイズ変更、カーニングや文字詰め、他にもいろいろ項目があります。必要に応じて設定してください。文字のカスタマイズは、見た目で確認しながらバランスをとり必要に応じて行なってください。文字入力のバランス感覚を磨く訓練になりますので、ぜひこだわりながら細かく設定していただきたいと思います。
名刺は、自己アピールのツールとして威力を発揮します。他に会社のロゴや自画像イラストなどを掲載してみたり、背景やフォントに凝るなど、ぜひお好みでデザインしてみてください。
photoshop素材を使ったモックアップの作り方
さて、名刺デザインが完成しましたが、完成イメージをビジュアルで確認してみようと思います。 なかなか画像だけでは伝わりにくい、印刷が終了してしまった後「なんだかイメージと違うな…」となる前にイメージを共有し確認するツールとして「モックアップ」を活用しましょう。
モックアップの作り方にとくに正解なく、「モックアップ」で検索すると綺麗な素材がたくさん公開されているのでぜひ活用してみてください。イチからオリジナルの「モックアップ」を作成するのもまた良いかもしれません。 今回は公開されている素材を使って、photoshopで作成する「モックアップ」の作り方をご紹介します。とても簡単で5分以内に完了しますのでぜひみなさんも利用してみてくださいね。
準備するものは、
❶ モックアップ素材
❷ はめ込みたい画像 (先ほど完成した名刺をjpg保存しましょう)
のみ、です。
モックアップ素材をダウンロードしよう
参考 『mookup』『モックアップ』などのワードで検索する
モックアップ素材は日本語では見つからないことが多くGoogleの画像検索などで海外のものを検索するのが早いです。利用規約などを守り正しく使用してください。(商用利用の部分などは注意)
下記のサイトは有名な海外のフリー素材サイトです。ベクター画像やPSDファイル、写真素材を多く取り扱っているのでブックマークしておくと大変重宝します。 参考 グラフィック素材をすべての人にfreepik
今回利用した「モックアップ」はこちら(無料です)↓↓↓↓
参考 Free Holding Business Card MockupFreeDesignResources
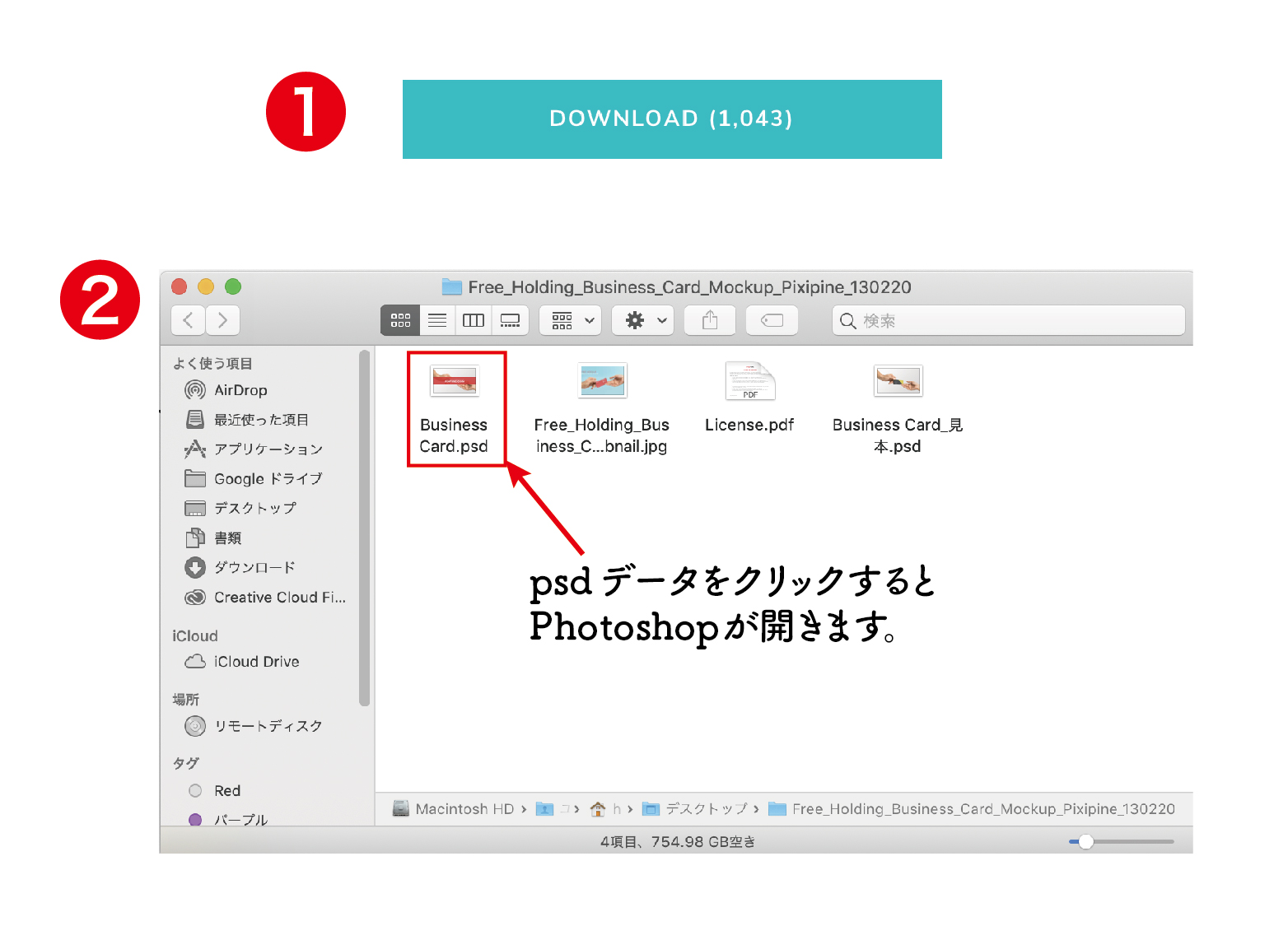
 ❶ サイトの中程にある、グリーンのDOWNLOAD(ダウンロード)ボタンをクリックすると、モックアップ素材のzipフォルダがパソコンにダウンロードされます。
❶ サイトの中程にある、グリーンのDOWNLOAD(ダウンロード)ボタンをクリックすると、モックアップ素材のzipフォルダがパソコンにダウンロードされます。
❷ フォルダの中に含まれるPSDファイルをダブルクリックします。psdファイルはPhotoshop専用のファイルなのでクリックすれば自動的にPhotoshopが起動します。

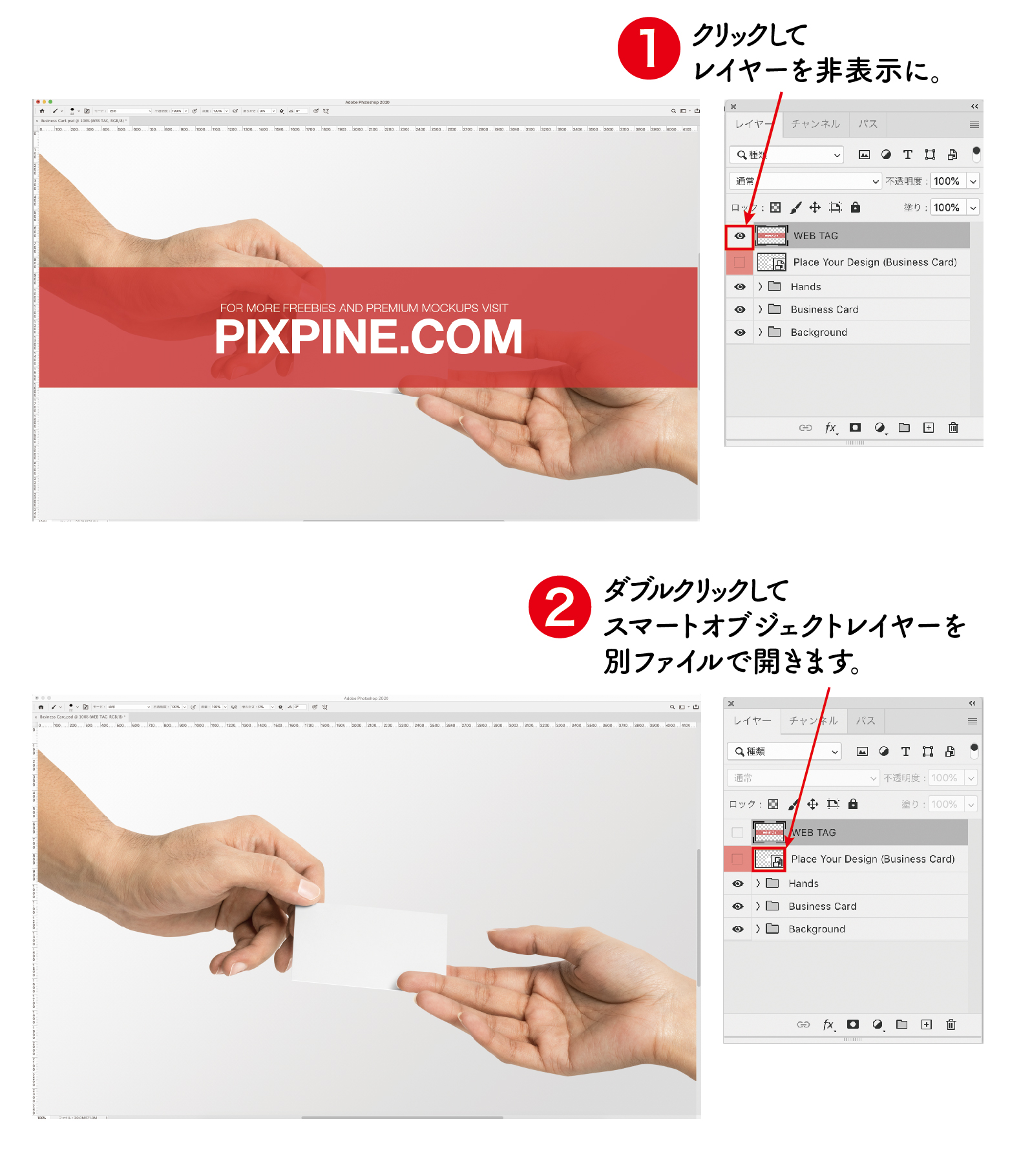
❶一番上の「WEB TAG」という名称のレイヤーを非表示にしましょう。目のマークをクリックすると非表示になります。
❷上から二番目の「Place Your Design (Business Card)」という名称のレイヤーのスマートオブジェクトアイコンをダブルクリックしてください。スマートオブジェクトの画像が別ファイルで開きます。

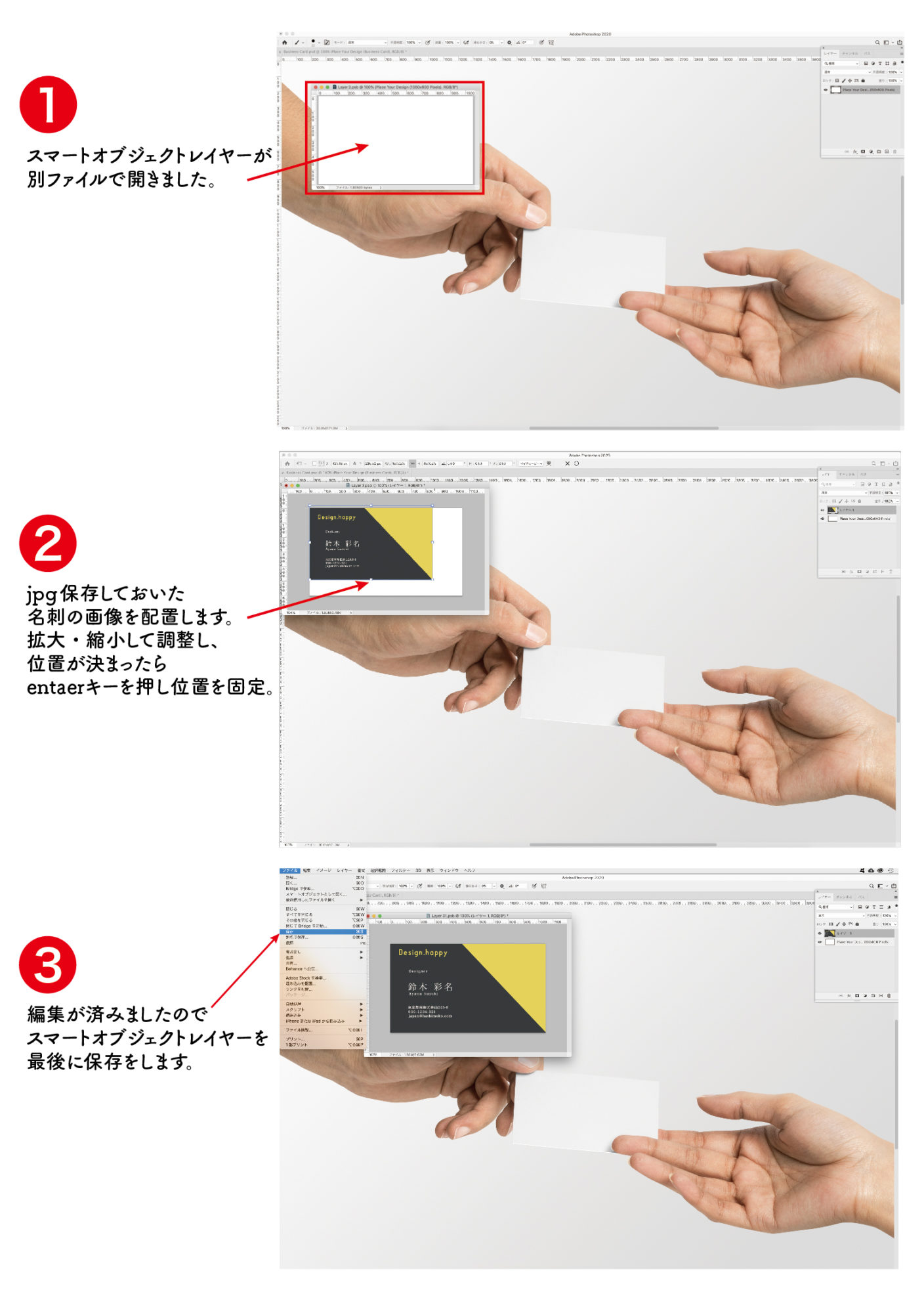
❶スマートオブジェクトレイヤーが別ファイルで開きました。これからこのファイルを編集していきます。
❷保存しておいた名刺のjpg画像を配置してください。見た目で確認しながら拡大縮小をし、大きさをバッチリ合わせ、位置が決定したらキーボードのenterキーを押しましょう。
❸編集が終了しましたので最後にファイルを保存(⌘+S)します。
名刺「モックアップ」完成図

まとめ
今回は、Illustratorを使って、オリジナル名刺を短時間でデザインしてみました。どうぞ『Illustratorで名刺をサクッとつくりましょう!Part1』から続けてお読みください。
『Illustratorで名刺をサクッとつくりましょう!Part1』では、「新規ドキュメント」をつくり「ガイド」を制作する段階まで説明しています。ここまでは、名刺をつくるとき常に行う下準備です。
 Illustratorで名刺をサクッとつくりましょう!Part1
Illustratorで名刺をサクッとつくりましょう!Part1
ぜひ、みなさんもフリーダウンロードしたphotoshopのモックアップを使用して、クライアントにデザインの提案を行ってみてくださいね。少しの気遣いでさらに良い出来栄えにできますよ。それでは!
スポンサーリンク



コメントを残す