今回は、Illustratorの「文字タッチツール」の使い方を紹介していきます。 皆さんは、文字を打ち込み、一文字だけ角度や大きさ・位置を変更する際、どうしていますか?
アウトライン化していませんか?
文字をアウトライン化してしまうと、あとでフォントの変更したい時やテキストの修正指示が入った時、アウトライン解除ができません。結果、いちから文字を打ち直し…というような事態に陥ったことはありませんか?
CCからの機能となる「文字タッチツール」ぜひ使ってみて下さい!実は筆者も何年もアウトライン化して文字の大きさを変えてデザインしてきた一人です。「文字タッチツール」を初めて使った時、感動の涙がとまりませんでした(笑)
・ふわふわ
・ぽかぽか
・モチモチ
などの、オノマトペ(擬音語、擬態語)を使うキャッチコピーが大好きで、よくクライアントに提案をするのですが、そんな時「文字タッチツール」で言葉のニュアンスがより伝わるデザインをつくることができます!
ぜひ使い方をマスターしてくださいね!
今回はこちらの「ほっとひと息。」というテキストを、より「ほっ」っとしたニュアンスを強調するため、文字タッチツールを使い編集していきたいと思います。 いつもとおなじように「文字ツール(T)」でテキストを打ちましょう。 
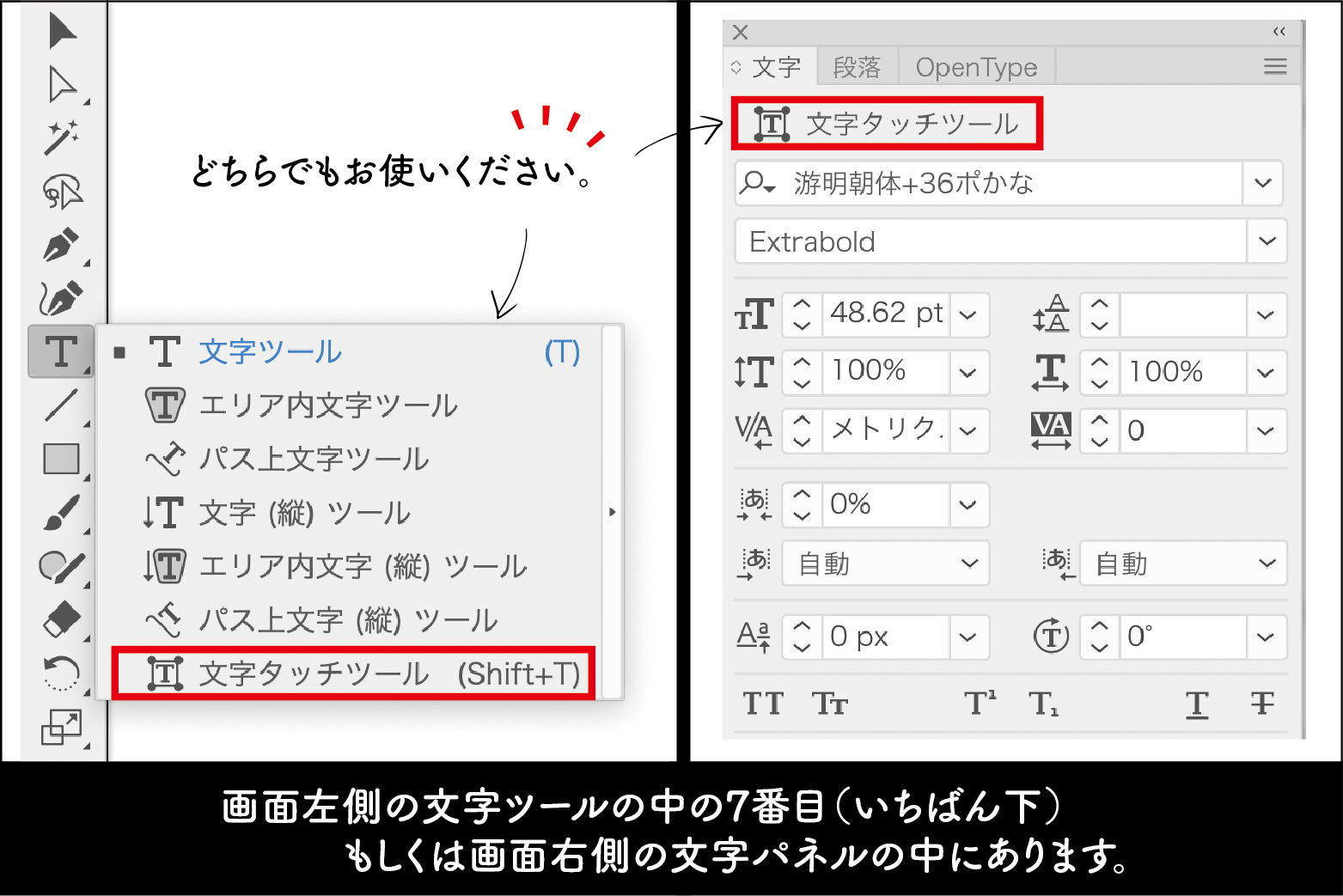
「文字タッチツール」ボタンの場所は、2箇所あります。どちらでも好きな方をお使いください。

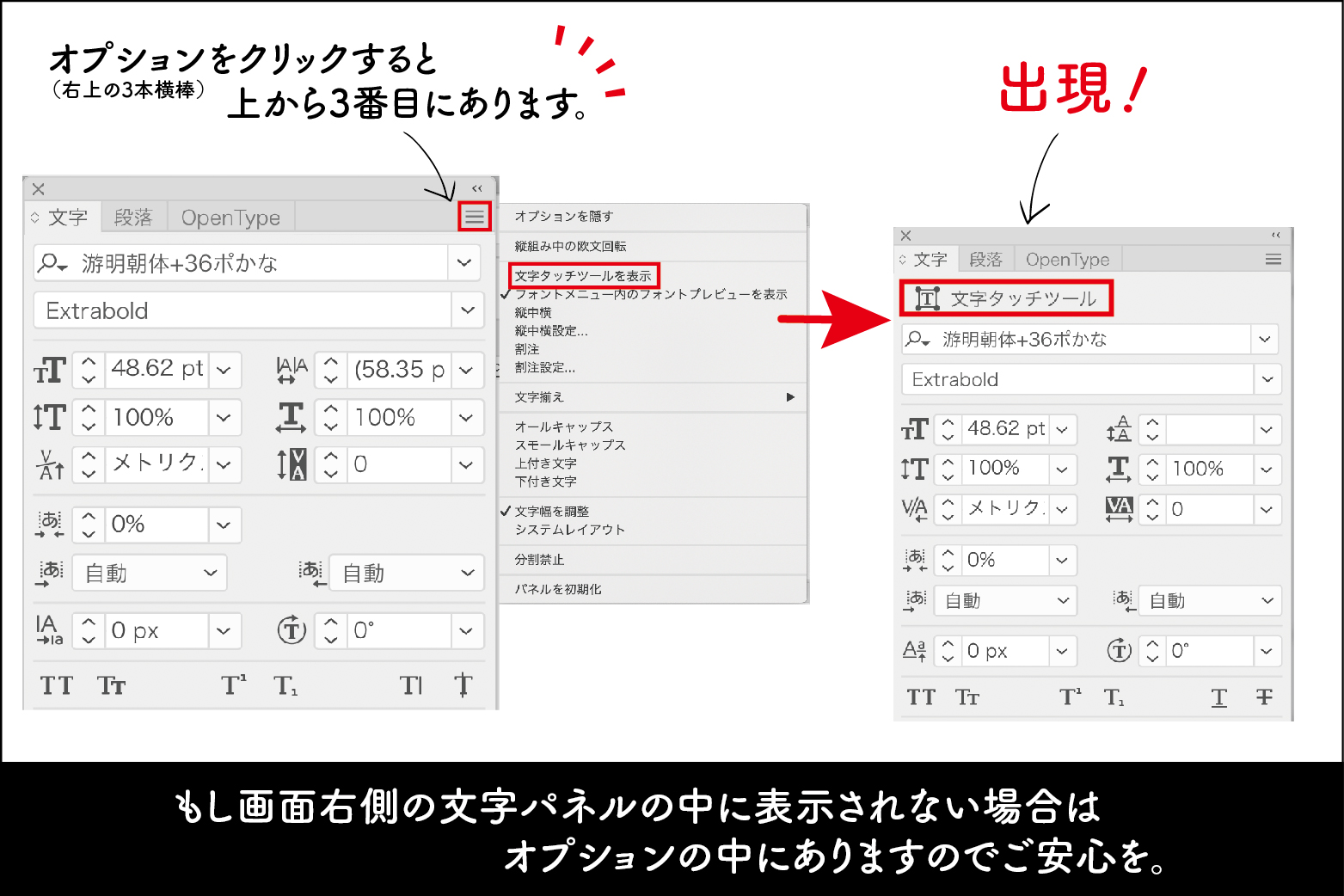
もしかしたら、画面右側文字パネルの中にボタンが無い方がおられるかもしれません。その場合は、パネル右上にあるオプションボタン(3本横棒)をクリックしてみて下さい。オプションパネルが出現しますので、上から3番目の「文字タッチツールを表示」にチェックを入れましょう。すると無事「文字タッチツール」ボタンが出現ました。

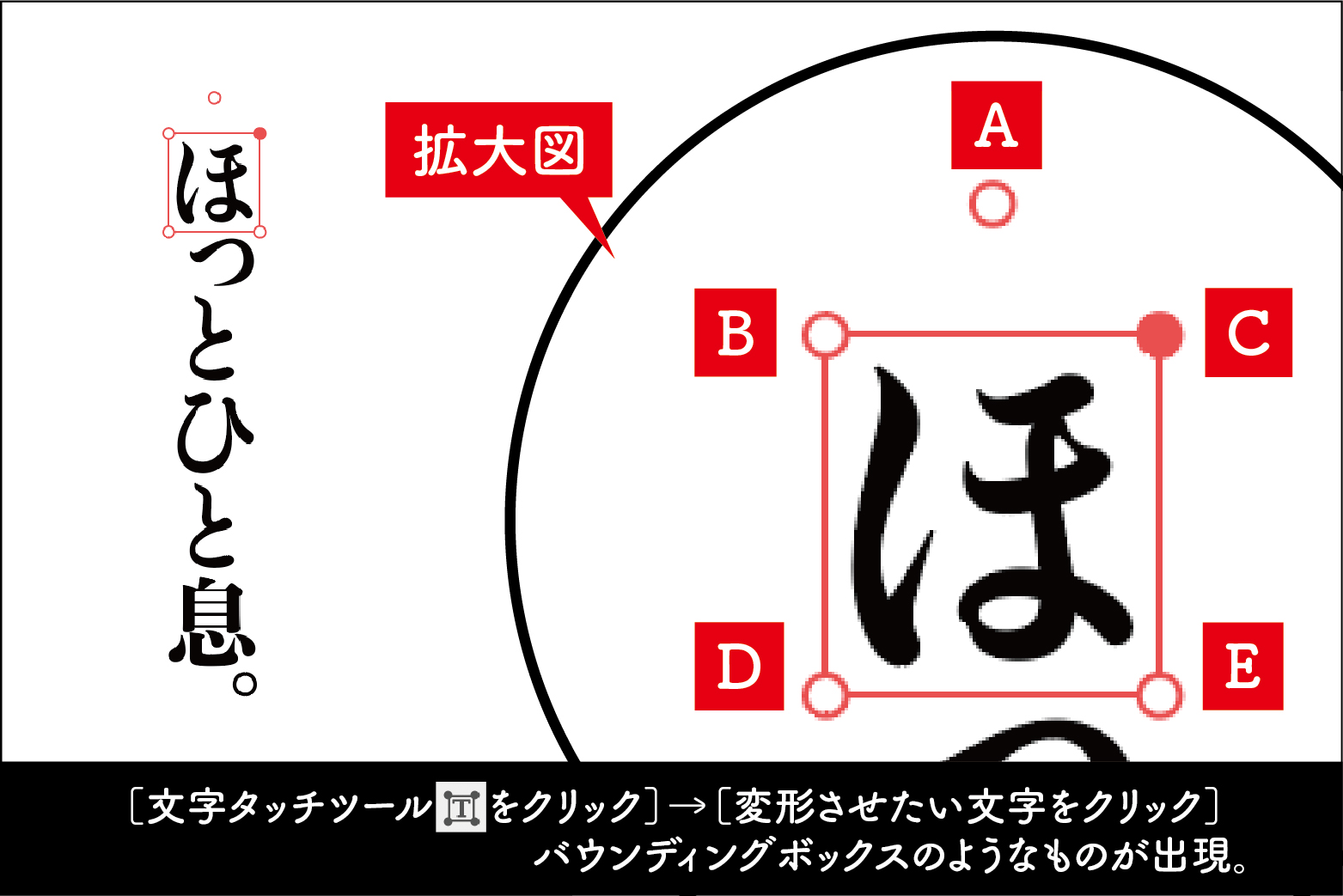
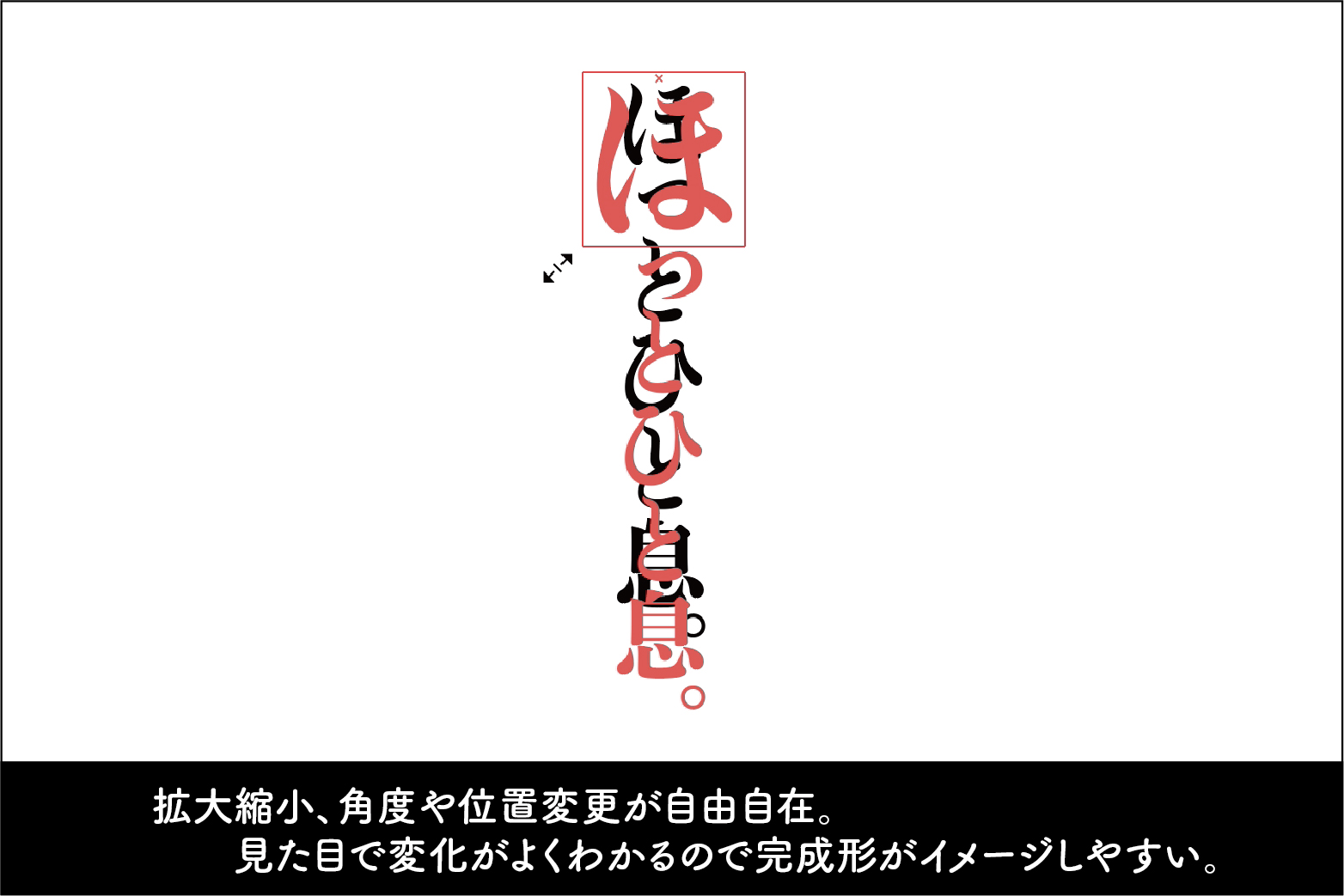
「文字タッチツール」ボタンをクリックした後、変形させたい文字をクリックすると、バウンディングボックスのようなものが出現します。

動かしたい文字の上に、◯が5つ出現しますので、カーソルを合わせ、各○を動かしてみてください。
・A→回転
・B→水平比率
・C→ベースライン
・D→サイズ
・E→垂直比率
◯を動かすと、上記 A B C D E が変更できます。
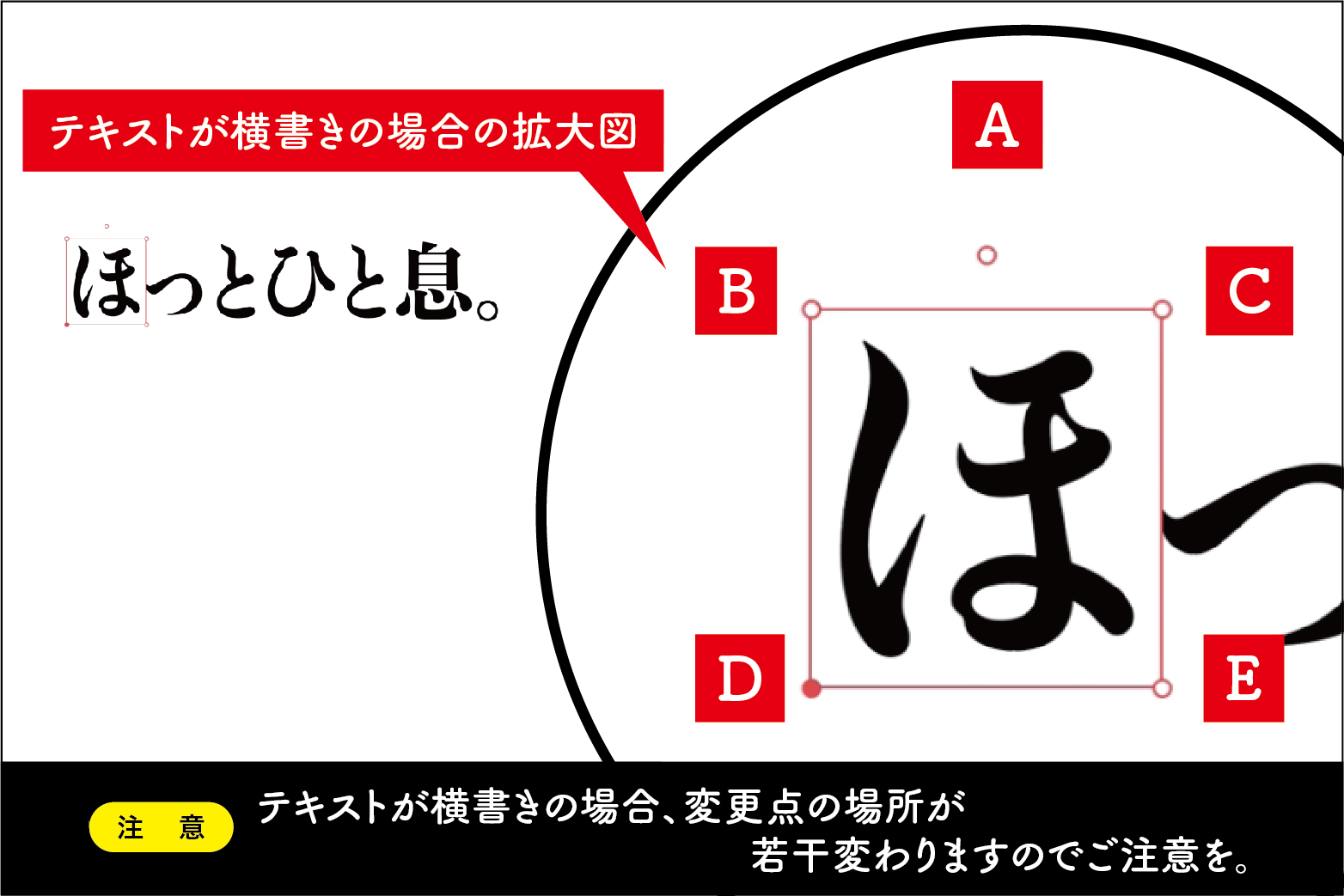
ちなみに、文字が横書きの場合、若干変更点の場所が変わります。あくまで若干なので、カーソルを合わせ各○を動かしてみて、どの○がどの変更点になるか試してみて下さい。

横書きの場合の、変更点の場所は下記になります。カーソルを合わせ各○を動かしてみて、どの○がどの変更点になるか試してみて下さい。
・A→回転
・B→垂直比率
・C→サイズ
・D→ベースライン
・E→水平比率
◯を動かすと、上記 A B C D E が変更できます。
縦書き横書き共に、バランスを考えながら見た目で動かせます。なのでイメージがつかみやすく、デザインしやすいです。ホント優れものですね! 
おさらい動画
「文字タッチツール」を利用していろいろつくってみました。↓↓↓ 
「文字タッチツール」は、言葉のニュアンスがより伝わるデザインをさくっと作れる優秀ツールです。ぜひマスターして、デザインそしてキャッチコピーの可能性を広げていって下さいね!
スポンサーリンク




コメントを残す