今回は、Illustratorの「グリッドに分割」というパスを等分に分割できる機能をご紹介します。
この「グリッドに分割」、バージョンCC2019以前は「段組設定」という名前だったんです。CC2019から「グリッドに分割」という名前に変わりました。結構最近です。「段組設定」だとなんだか文字に効果をかけるツールみたいな印象をうけますが、変更後の「グリッドに分割」だと文字通り「パスを等分する機能」という感じがちゃんと伝わってきますよね。
![]() Kuroさん
Kuroさん
 Shiroさん
Shiroさん
「グリッドに分割」を使ってみよう!



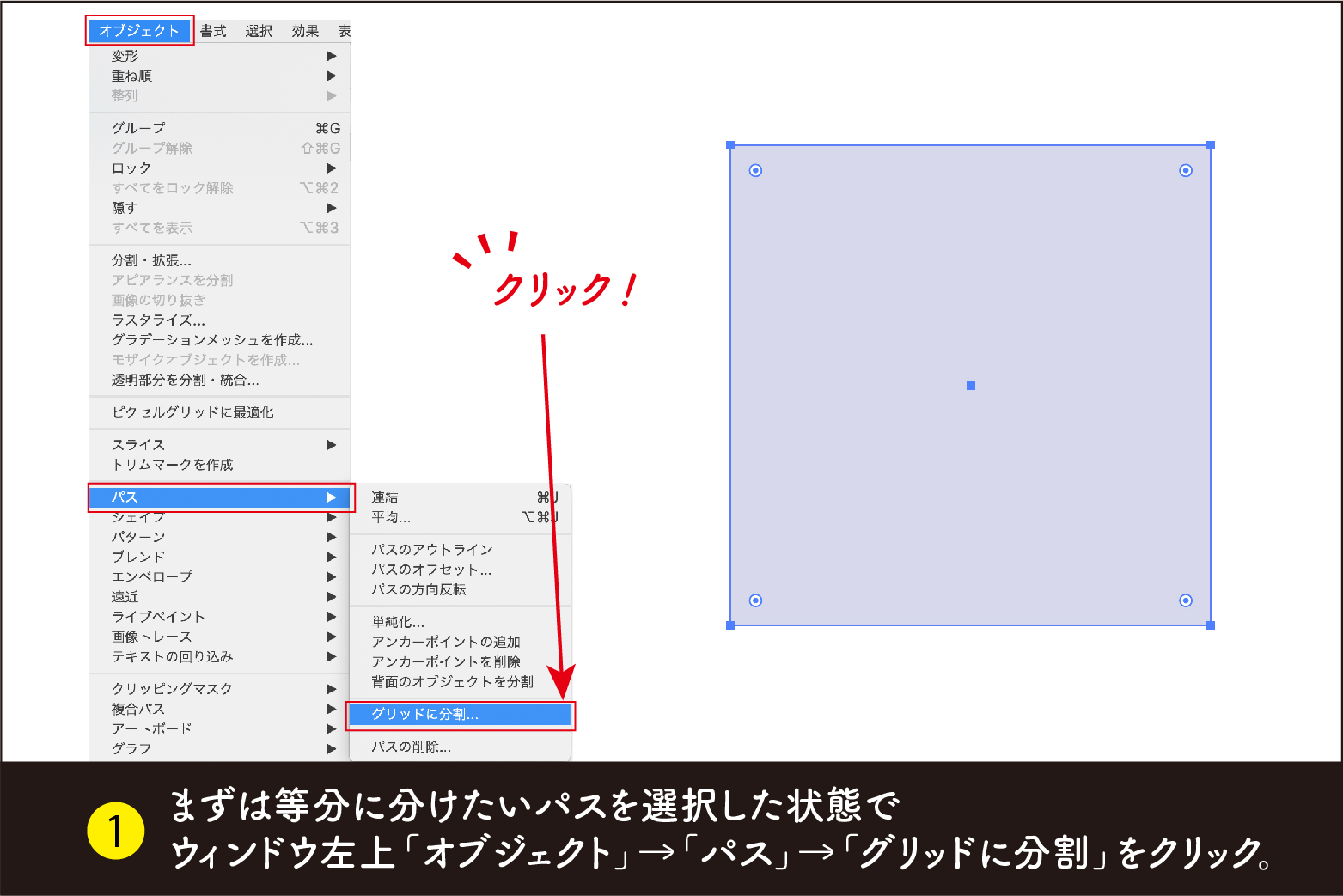
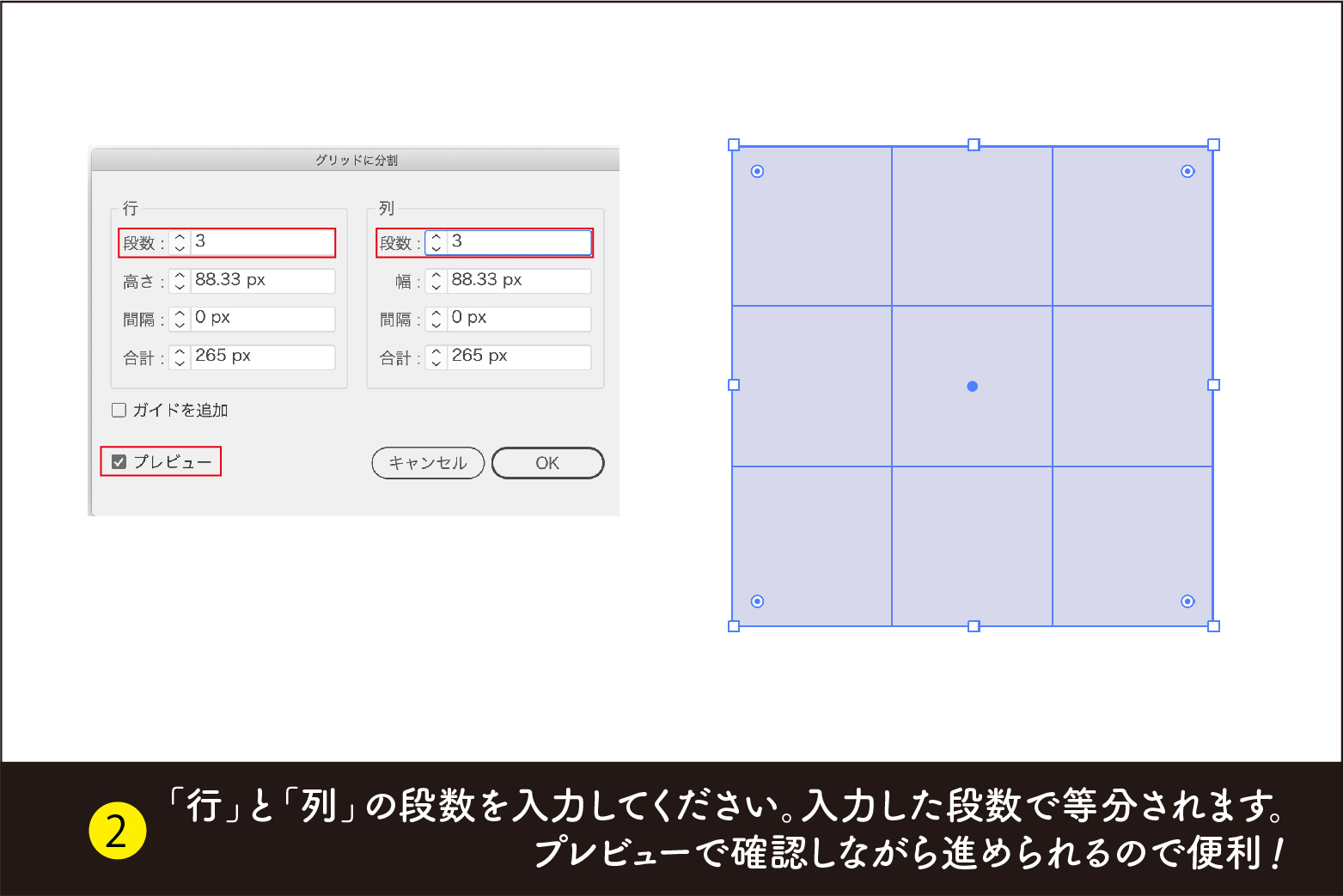
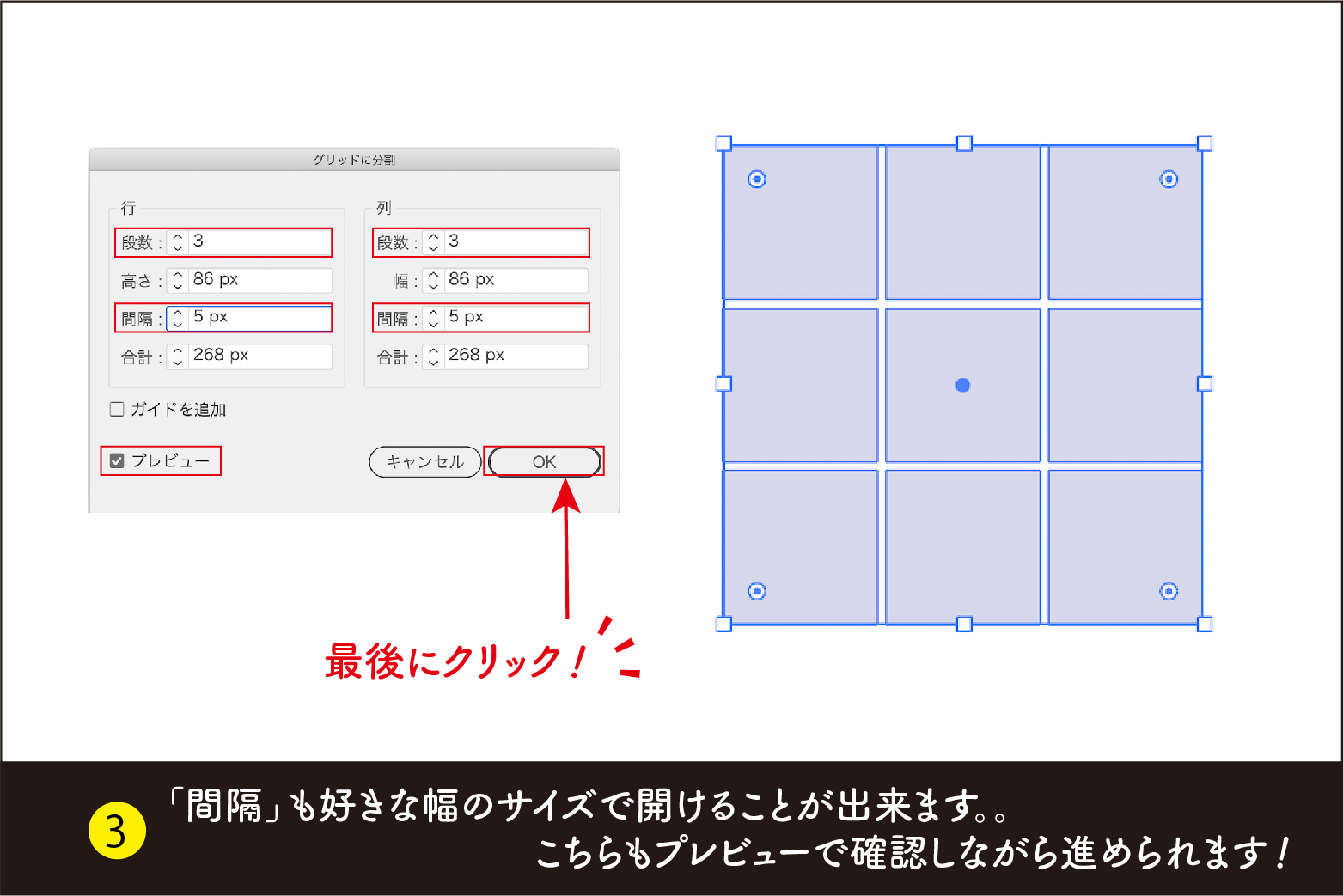
「オブジェクト」→「パス」→「グリッドに分割」をクリックしたら、ダイアログが出現しますので、分割したい数と開けたい間隔をプレビューを見ながら入力します。決定したら最後に「OK」をクリックしてください。あとでやり直しが何度でもできますので、お試しでいろいろ作ってみてくださいね!
「グリッドに分割」をつかってつくってみたよ!
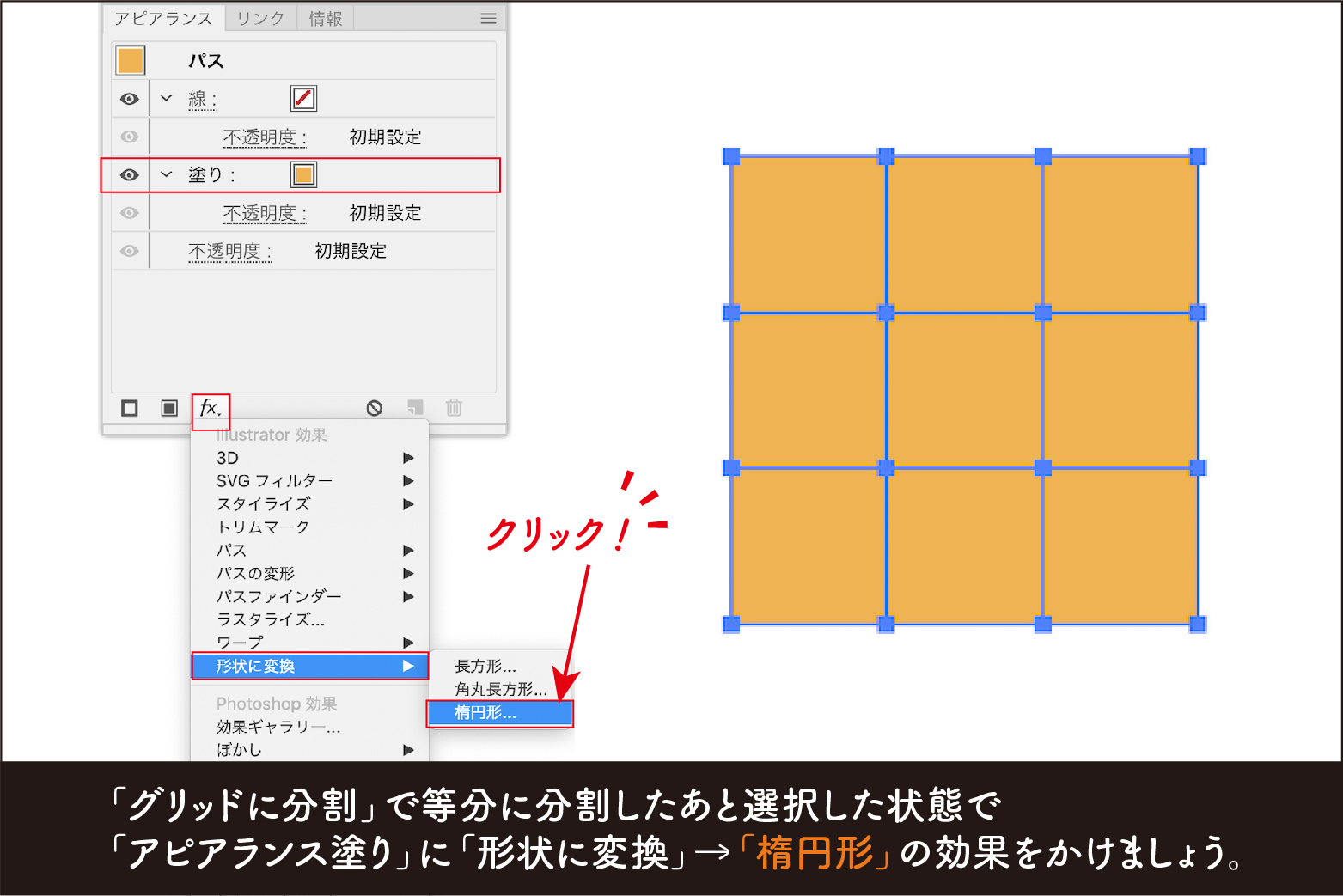
先ほど「グリッドに分割」で四角いパスに区切られたオブジェクトを、「効果」→「形状に変換」→「楕円形」で一気に丸型に変換してみましょう。ここはやはり「アピアランス」をつかって挑戦してみましょう。「アピアランス」を使えば角丸四角形などいろいろな形が自由につくれます。
 Shiroさん
Shiroさん
![]() Kuroさん
Kuroさん
そもそも「アピアランスって何?」という方はこちらの記事を読んでみてね。「アピアランス」の基本について書いてます。
 Illustratorのアピアランスをつかって文字にいろんなボックス(かこみ枠)をつけよう!
Illustratorのアピアランスをつかって文字にいろんなボックス(かこみ枠)をつけよう!

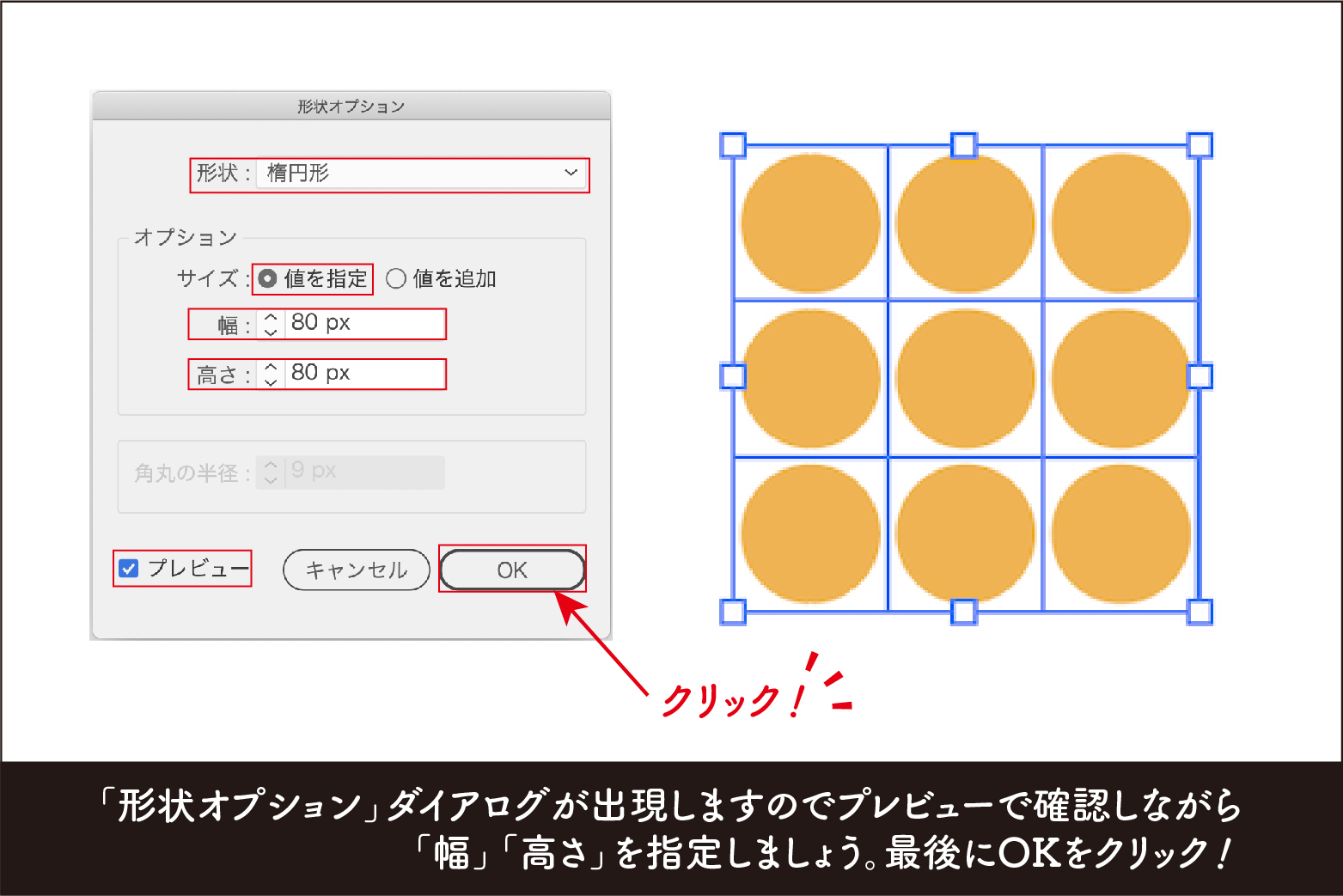
 円のサイズをプレビューで確認しながら指定し、最後にOKをクリックしてください。均一に配置された円も簡単につくることが出来ました。
円のサイズをプレビューで確認しながら指定し、最後にOKをクリックしてください。均一に配置された円も簡単につくることが出来ました。 
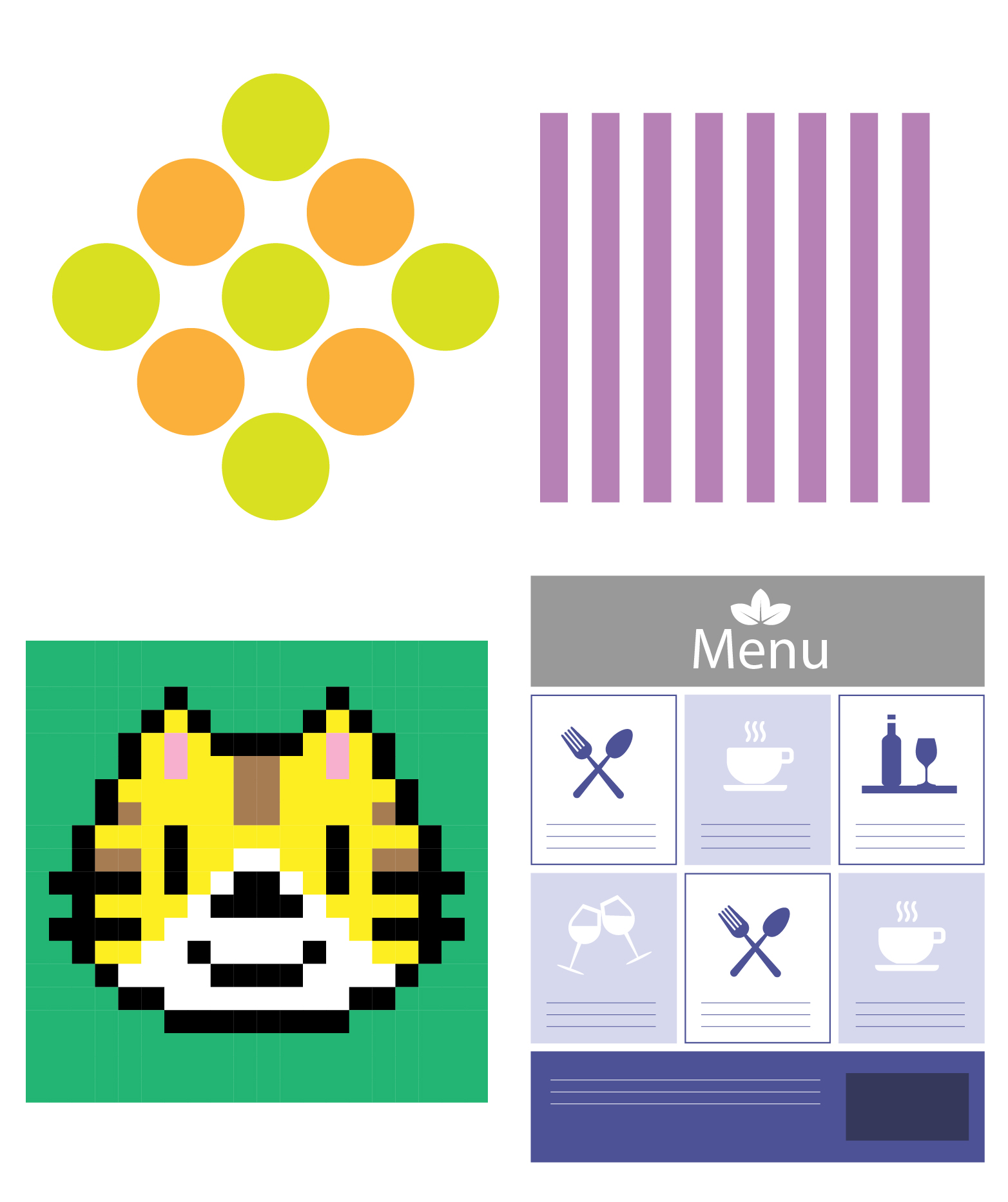
 分割したオブジェクトを単体で選択できますので、色を変えて変化をつけることも可能です。ストライプなどをさっと作るのは「グリッドに分割」の超得意分野。またグリッドレイアウトのチラシなどの練習は、「グリッドに分割」をつかってガイドを引けばすぐイメージがわいてきそうですね。細か〜く分割してドット絵なんかも作れちゃいます! 文字もアウトラインをかけて、ちょっと工夫をすれば、カッコいいタイポグラフィなどもデザインできてしまいますね。
分割したオブジェクトを単体で選択できますので、色を変えて変化をつけることも可能です。ストライプなどをさっと作るのは「グリッドに分割」の超得意分野。またグリッドレイアウトのチラシなどの練習は、「グリッドに分割」をつかってガイドを引けばすぐイメージがわいてきそうですね。細か〜く分割してドット絵なんかも作れちゃいます! 文字もアウトラインをかけて、ちょっと工夫をすれば、カッコいいタイポグラフィなどもデザインできてしまいますね。
まとめ
使い方を工夫すればドンドンいろいろな模様ができてしまう「グリッドに分割」。とくに幾何学的な模様作成などがこの機能の得意技です!ツール自体が「オブジェクト」の中の「パス」の中という奥の奥にあるため、なかなか存在に気がつかない機能かもしれません。ぜひいろいろ試してみてください! それでは!
スポンサーリンク




コメントを残す