今回は、Illustratorの「アピアランス」をつかった文字を、大きさ・角度を変えたり整列させたりする方法をご紹介します。
![]() Kuroさん
Kuroさん
そもそも「アピアランスって何?」という方はこちらの記事を読んでみてね。「アピアランス」の基本について書いてます。
 Illustratorのアピアランスをつかって文字にいろんなボックス(かこみ枠)をつけよう!
Illustratorのアピアランスをつかって文字にいろんなボックス(かこみ枠)をつけよう!
1. Illustratorの「アピアランス」をつかった文字を拡大・縮小したいとき
2. Illustratorの「アピアランス」をつかったオブジェクトの角度を変えたいとき
3. Illustratorの「アピアランス」をつかった複数のオブジェクトのBOXサイズを固定サイズにしたいとき
拡大・縮小

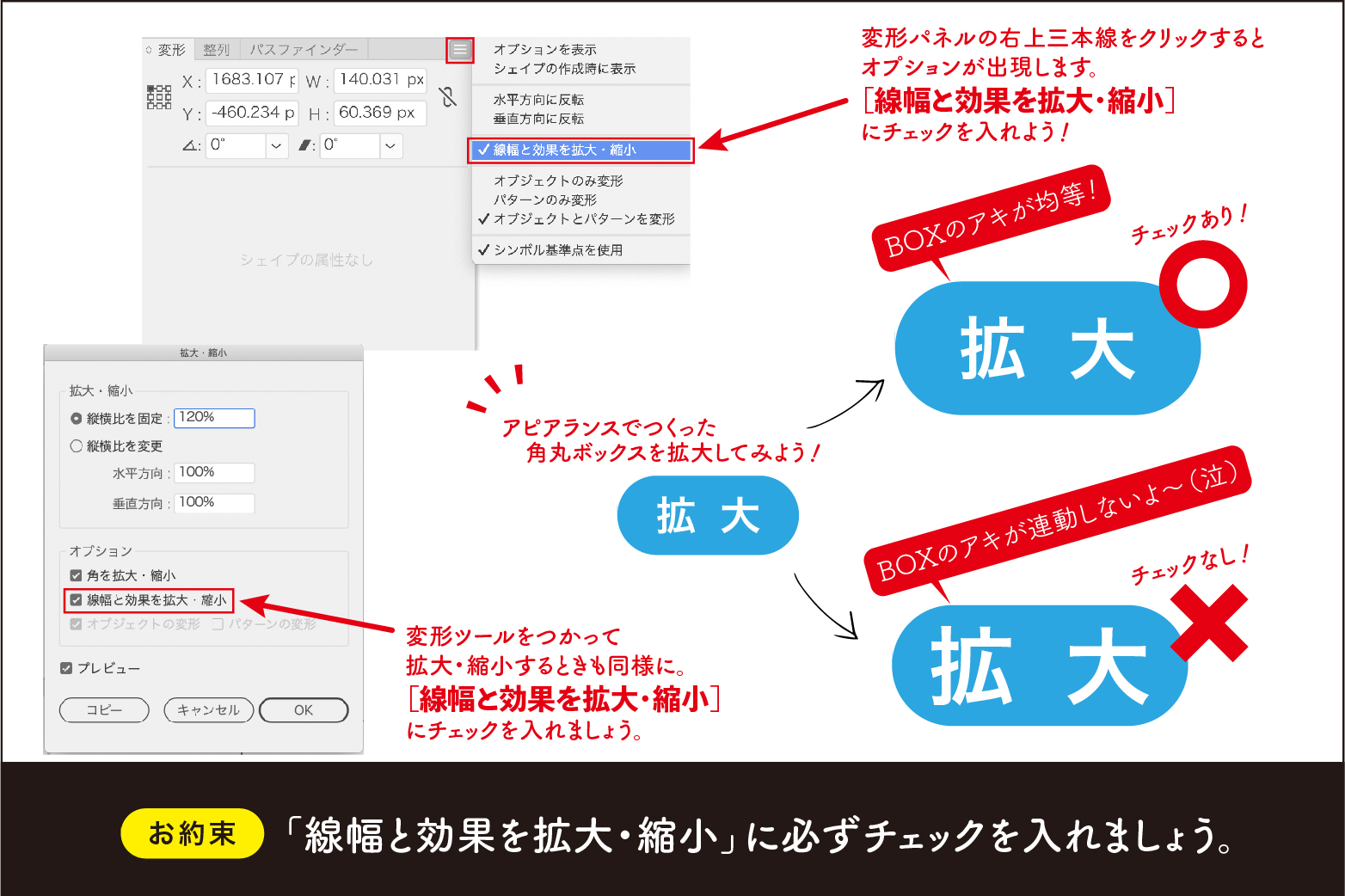
「アピアランス」をつかったオブジェクトに拡大・縮小を行うときには、「変形パネル」の右上三本線をクリックし、[線幅と効果も拡大縮小]にチェックをいれましょう。 変形ツールで拡大・縮小を行う時も同様にしてください。[線幅と効果も拡大縮小]にチェックが入っていると、文字の変形に対してBOXのアキも連動して変形します。逆にチェックが入っていないと、文字だけが変形しBOXのアキは連動しません。結果不格好なBOXオブジェクトになってしまいます。
角度を変える

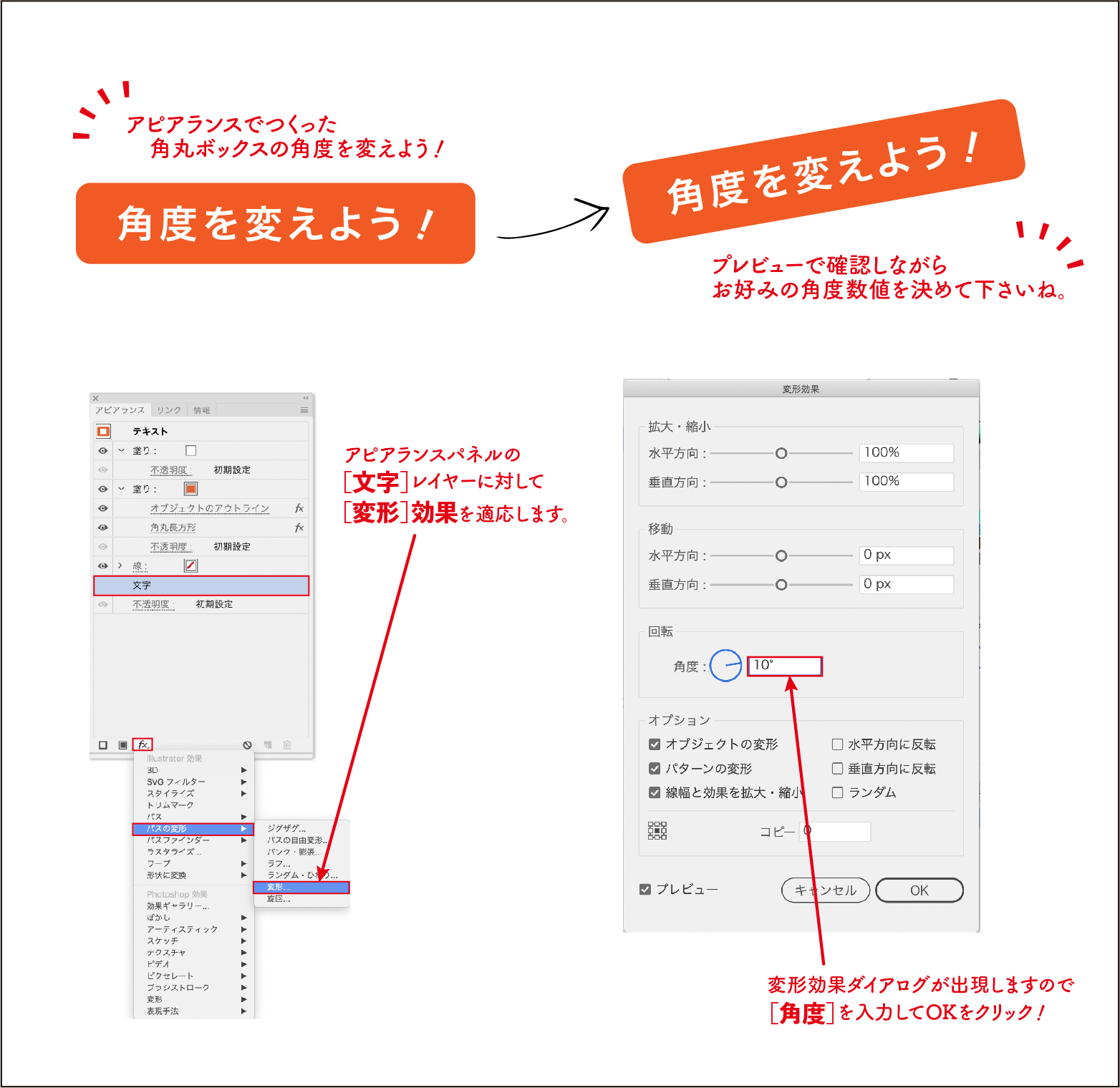
「アピアランス」をつかったオブジェクトの角度を変えるときは、アピアランスパネルの[文字]レイヤーに対して[変形]効果を適用します。[新規効果を追加(fxマーク)]から[パスの変形]→[変形]効果を選択しましょう。変形効果ダイアログが出現しますので[角度]を数値で入力してOKをクリック。プレビューで実際に見ながら確認し、角度数値を決定してくださいね。
複数のオブジェクトのBOXサイズを固定サイズに

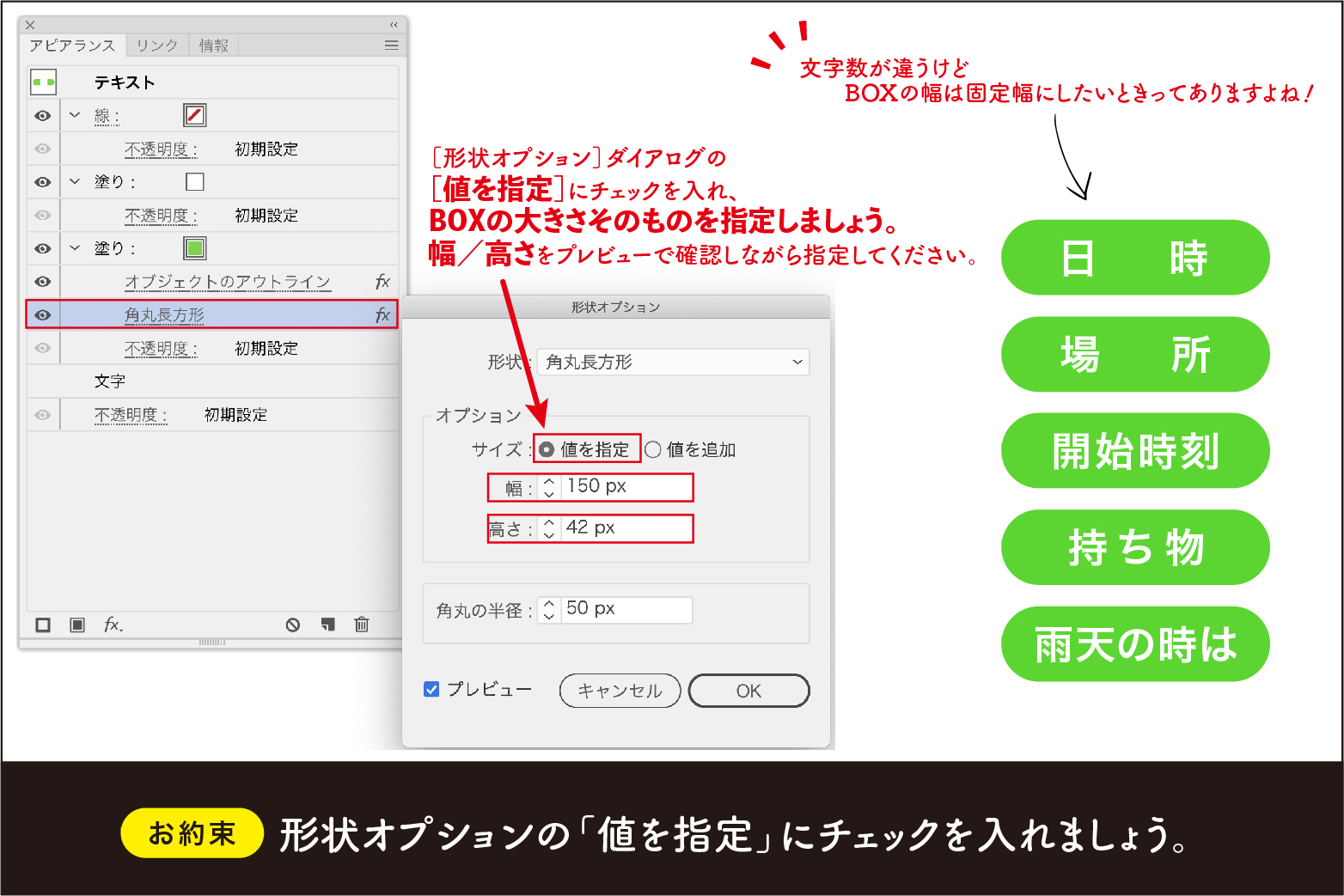
「アピアランス」をつかった複数の「BOXテキストオブジェクト」は、デフォルトの場合、文字数が違うとBOXの大きさもそれに追従しバラバラの大きさになってしまいます。なので複数の文字数が違う「BOXテキストオブジェクト」のBOXの大きさを固定させたい時は、[形状オプション]ダイアログで「値を指定」を選択しましょう。BOXのアキの大きさを指定する(「値を追加」)のではなく、BOXの大きさそのものを幅/高さで設定します。
整列

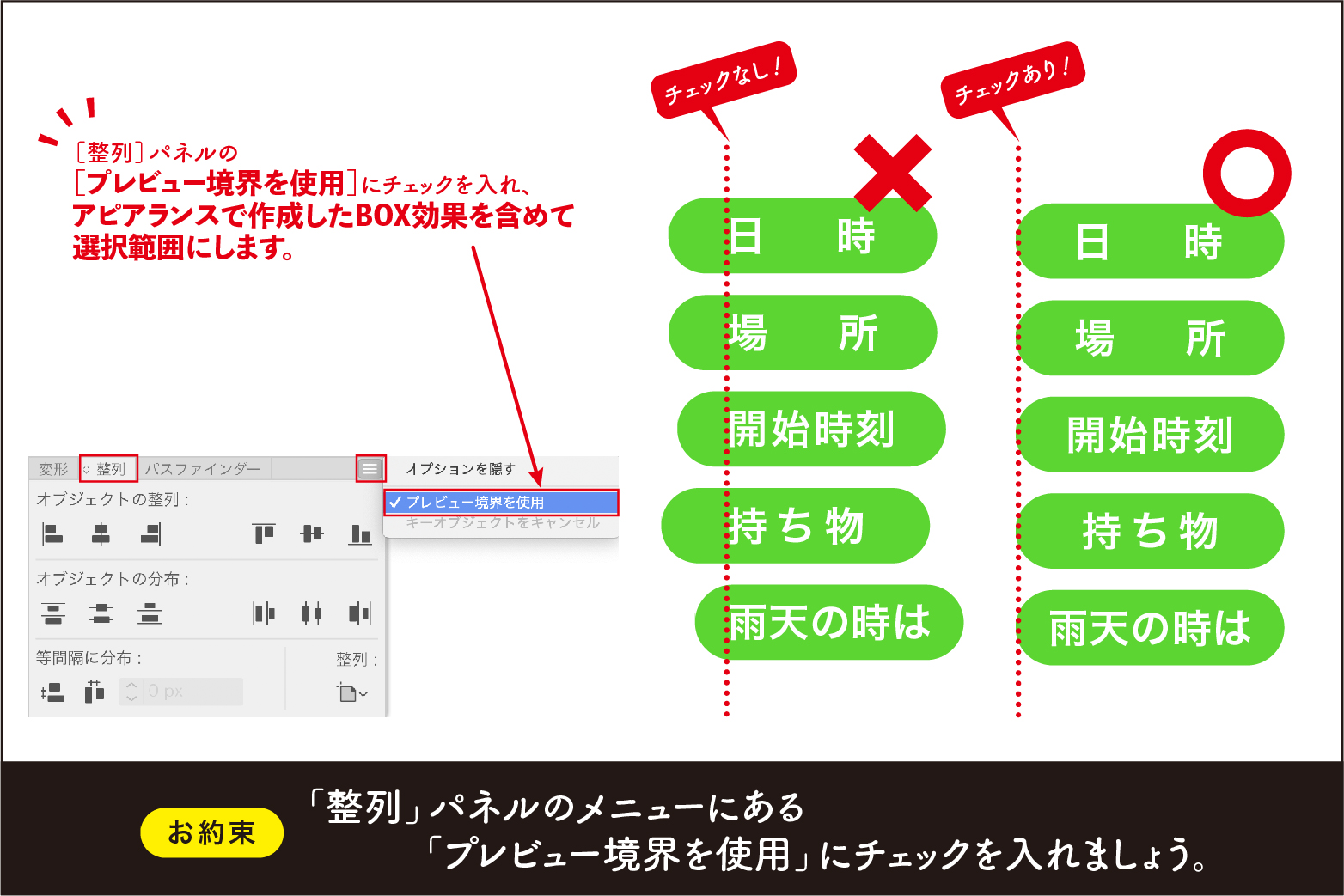
「アピアランス」をつかった複数の「BOXテキストオブジェクト」を整列させたい時、ピッタリとBOXの端が揃うよう整列させるには、「プレビュー境界」をONにする必要があります。「整列パネル」の右上三本線をクリックし、「プレビュー境界を使用」にチェックを入れましょう。そうするとBOX効果が掛かっている部分も含めて選択範囲となりますので、オブジェクトの端がピッタリと揃います。 「プレビュー境界」OFFだと、BOX効果は選択範囲とならず文字の端を基準点として整列が行われます。よって各オブジェクトの文字数がバラバラの場合当然BOXの端が揃わなくなります。 「アピアランス」でBOXを付けた文字等を整列させるときには、「プレビュー境界を使用」にチェックは必ず行うようにしましょう。
グループアピアランス

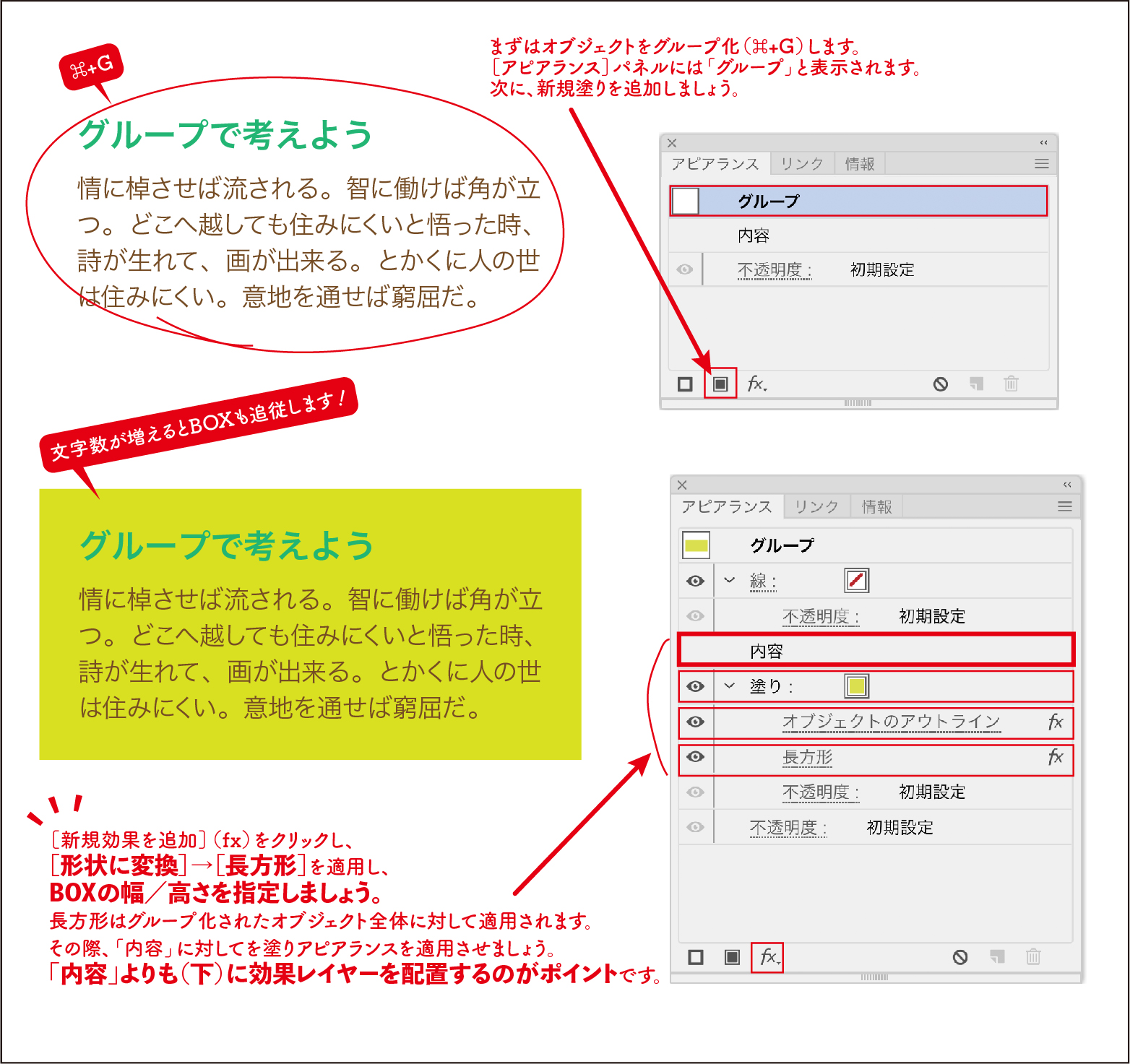
複数の文字オブジェクトなどをグループ化し、そのグループ化したオブジェクトに対して「アピアランス」を適用させる方法をご紹介します。 まず複数の文字オブジェクトをグループ化します。[アピアランス]パネルには「グループ」と表示されますので、新規塗りを追加します。[新規効果を追加](fxマーク)をクリックし、[形状に変換]→[長方形]を適用し、BOXの幅/高さ数値を指定してください。長方形はグループ化されたオブジェクト全体に対して適用されます。その際、「内容」に対してを塗りアピアランスを適用させましょう。「内容」よりも(下)に効果レイヤーを配置するのがポイントとなります。文字テキストを変更すると、長方形の大きさは自動的に追従します。
以上「アピアランス」をいろいろご紹介してまいりましたが、とても作成しやすく、修正しやすい機能です。「アピアランス」はいろいろお試しでつくってみると無限の可能性が広がっていきますので、楽しさが尽きることがありません。筆者も新たなアピアランステクニックを発見した際にはまたこちらで発表したいと思います。お楽しみに!
スポンサーリンク




コメントを残す