今回は、Illustratorの「アピアランス」をつかって文字にいろんな「かこみ枠」を装飾する方法をご紹介します。
その昔、文字を四角や円で囲む場合は、文字とは別に長方形ツールや楕円ツールをつかって四角や丸をつくり、文字の下にお座布団のように敷いて制作していました。
![]() Kuroさん
Kuroさん
ところが!文字数が変わるとお座布団サイズも自動的に変わるなんて画期的な方法があったのです。それが、Illustratorの「アピアランス」。ぜひぜひマスターして、どんな修正もドンとこい!なデザインマイスター(?)を目指してくださいね!
文字数が増減しても追従して自動的にサイズがかわる「かこみ枠」
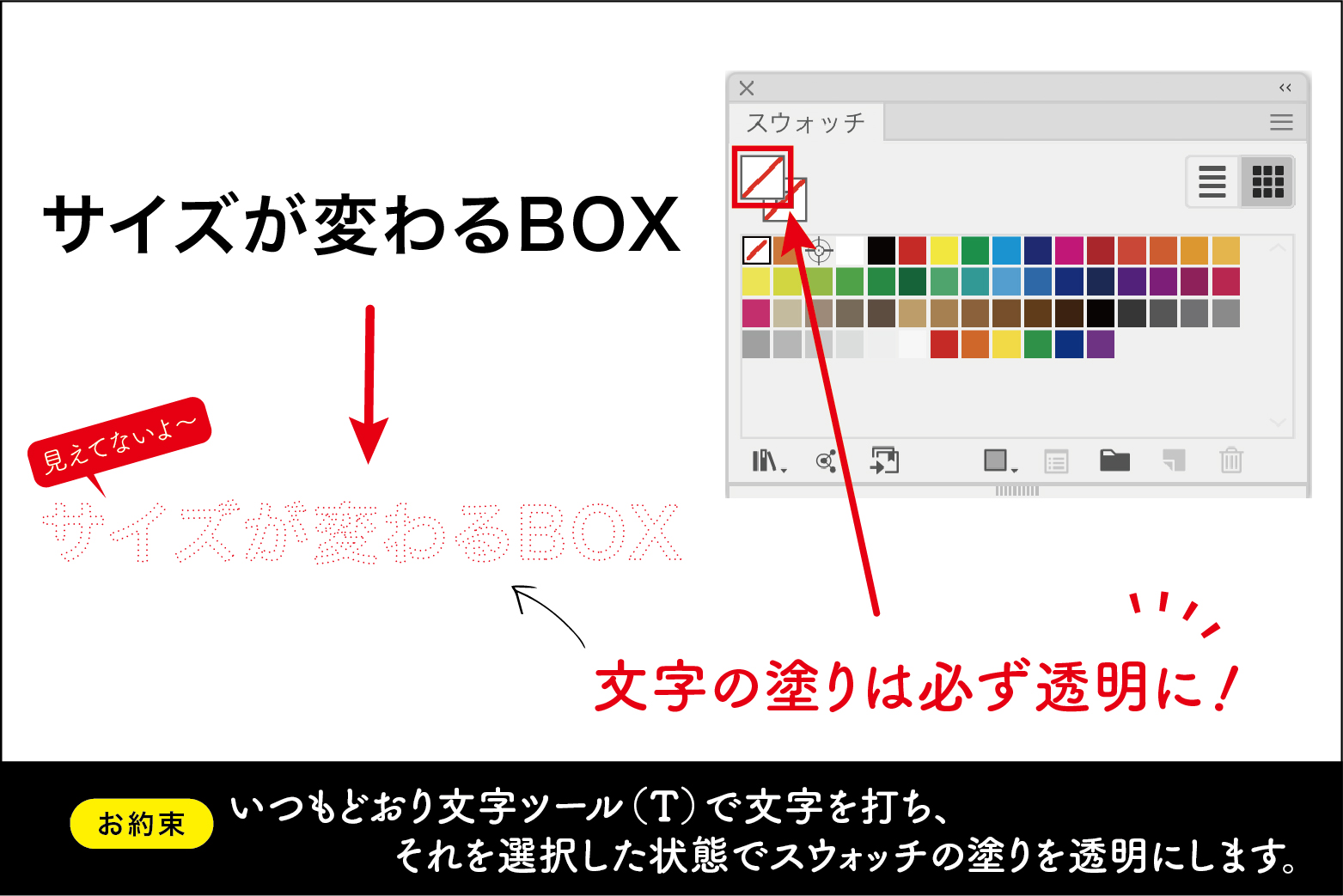
 いつもどおりに文字を入力しましょう。そしてそのオブジェクトを選択し、スウォッチパネルの塗りを透明にして下さい。
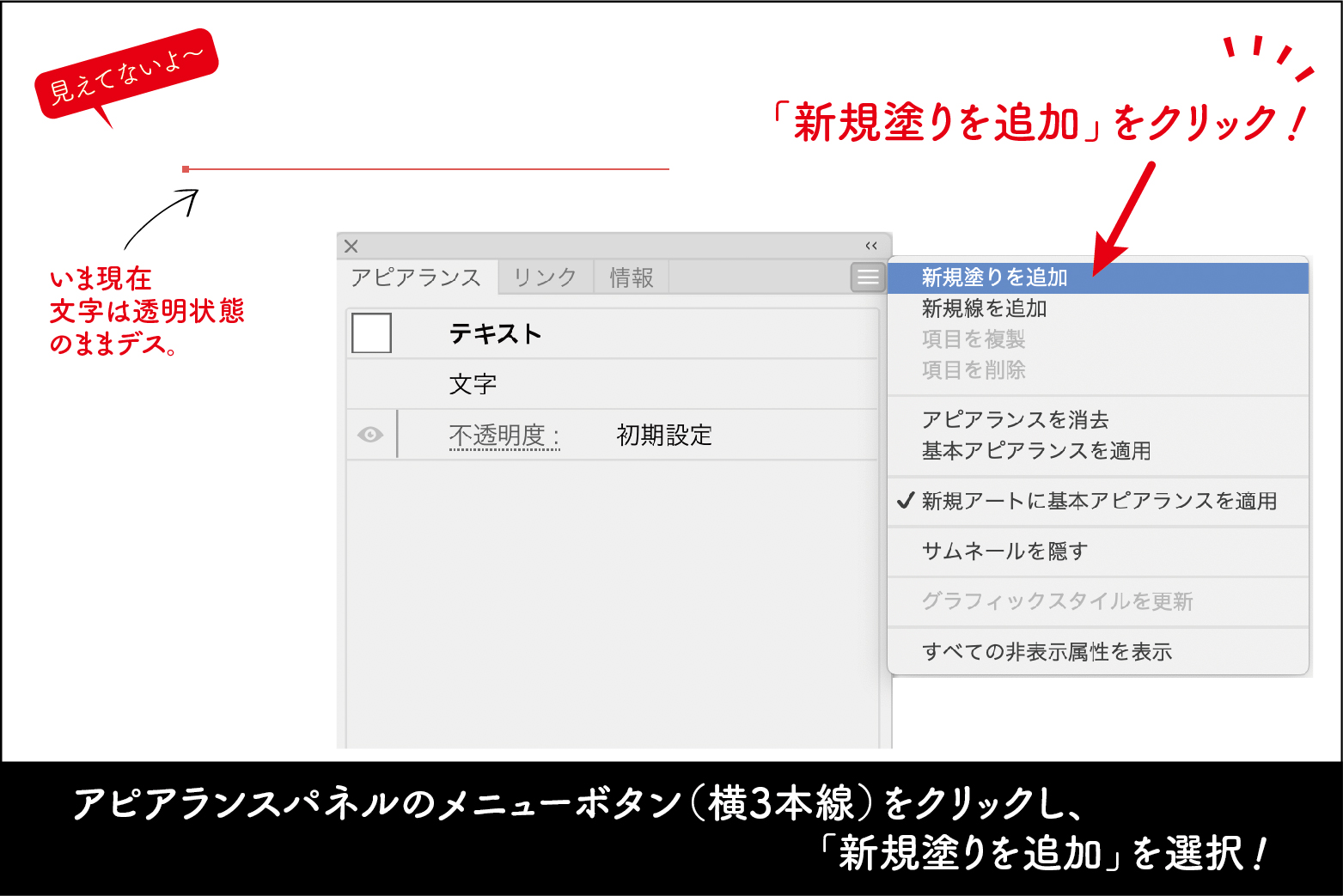
いつもどおりに文字を入力しましょう。そしてそのオブジェクトを選択し、スウォッチパネルの塗りを透明にして下さい。 
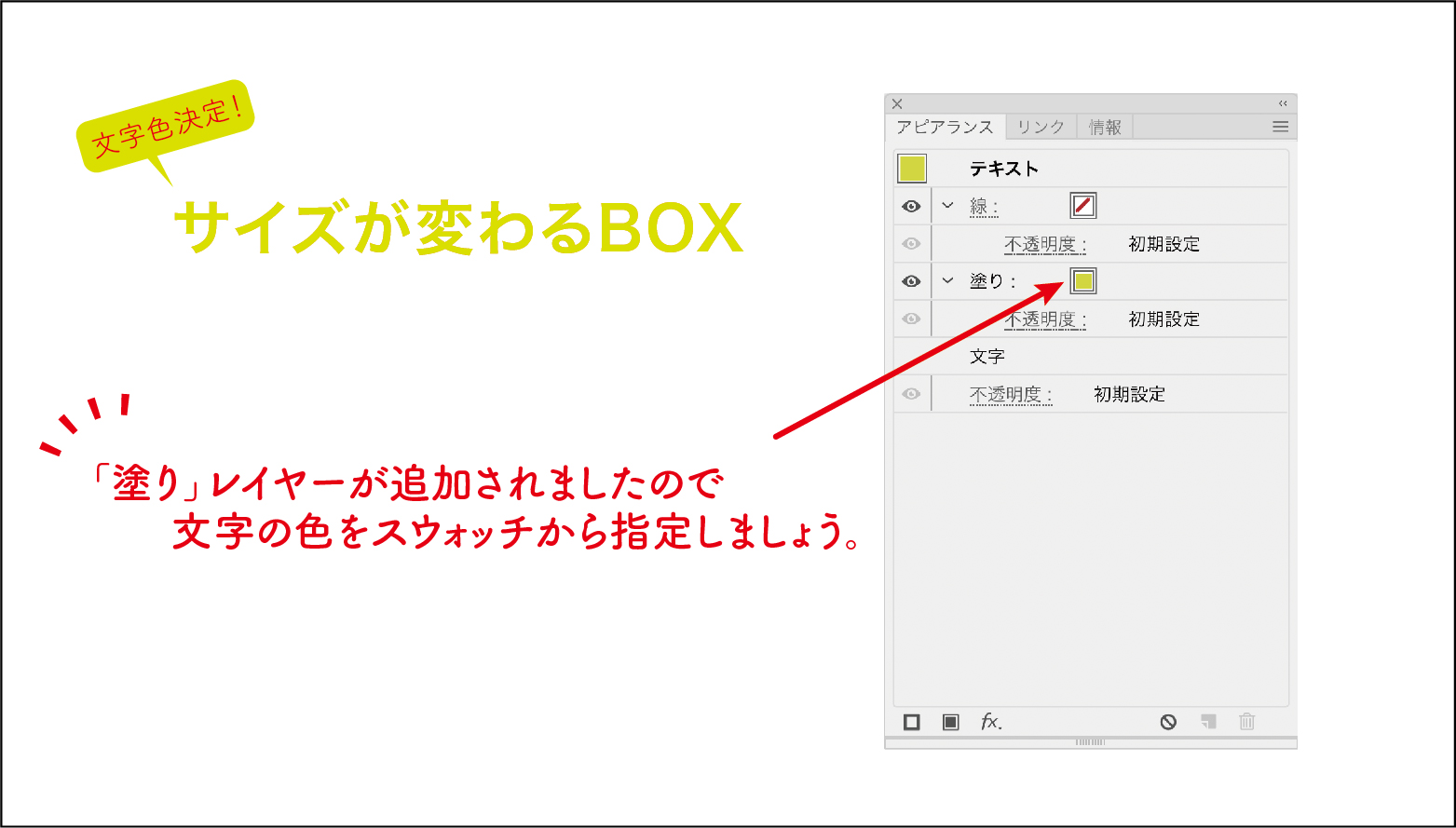
いよいよ、文字の色とBOXの色を指定していきます。
まず、文字色決定。

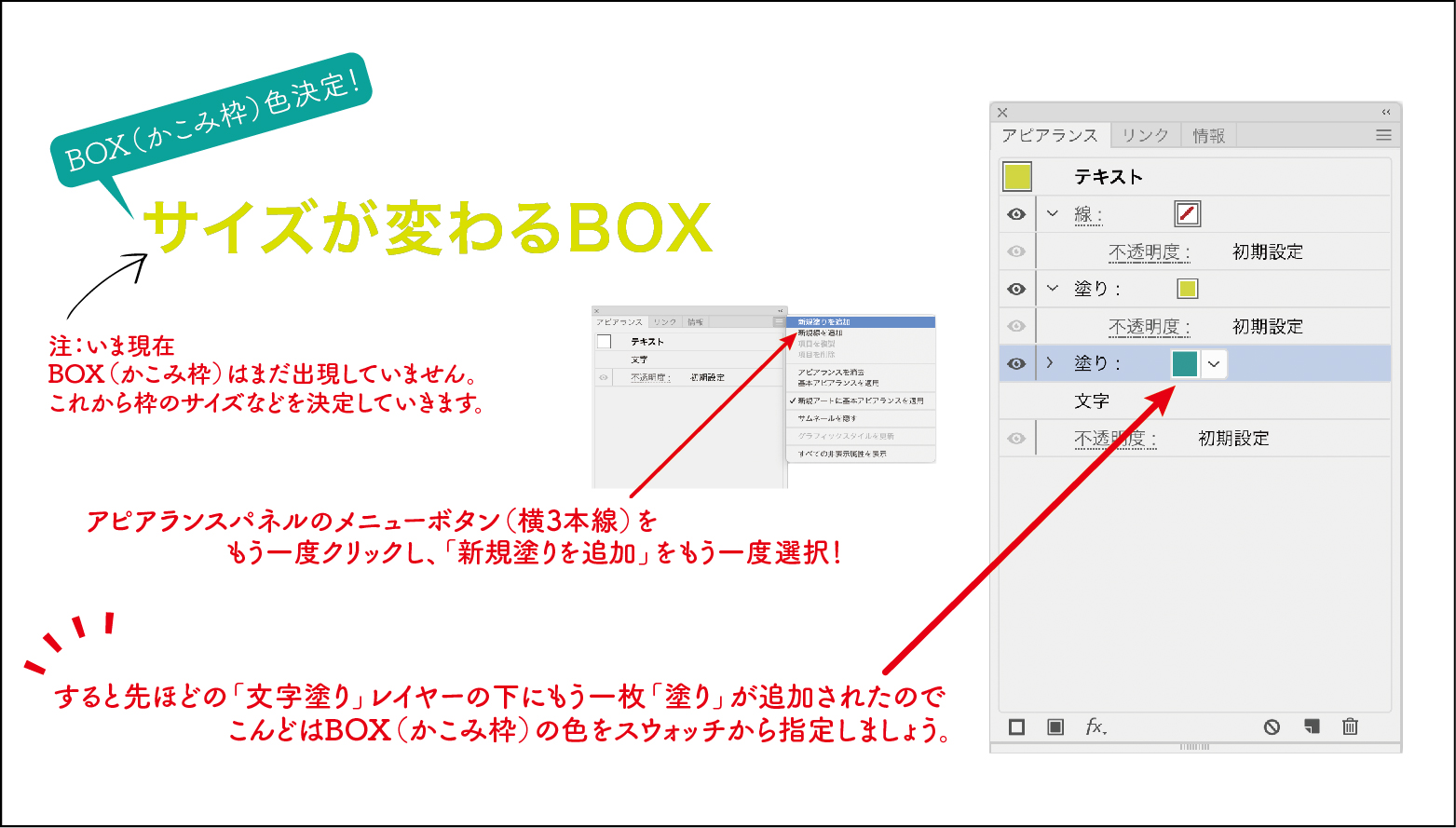
次に、BOX(かこみ枠)色決定。

BOX(かこみ枠)のサイズを決定しましょう。 ちなみに文字色やフォントサイズ、そして BOX(かこみ枠)色や数値入力などは、いずれも後で何度も調整し直すことができますのでご安心を!
![[形状オプション]ダイアログが出現しますので[幅]と[高さ]の値を調整し[OK]をクリック](https://hashimoko.com/wp-content/uploads/2020/02/textbox_7.jpg)
文字色もBOX色も決定したのですが、テキストの下にスペースができてしまっています。とても残念ですね。テキストをBOXの中心に合わせましょう!あと少しで完成ですよ。
![[新規効果を追加(fxマーク)]から[パス]→[オブジェクトのアウトライン]をクリック](https://hashimoko.com/wp-content/uploads/2020/02/textbox_8.jpg)
![[オブジェクトのアウトライン]を上[形状オプション]長方形効果を下に適用](https://hashimoko.com/wp-content/uploads/2020/02/textbox_11.jpg) アピアランスの順番を[オブジェクトのアウトライン]効果を上に[形状オプション/長方形]を下に適用しましょう。するとテキストの上下に均等にスペースができます。これで完成です!
アピアランスの順番を[オブジェクトのアウトライン]効果を上に[形状オプション/長方形]を下に適用しましょう。するとテキストの上下に均等にスペースができます。これで完成です!
かこみ枠のバリエーションいろいろ。
(角丸・カクカク・アンダーライン・楕円etc.)
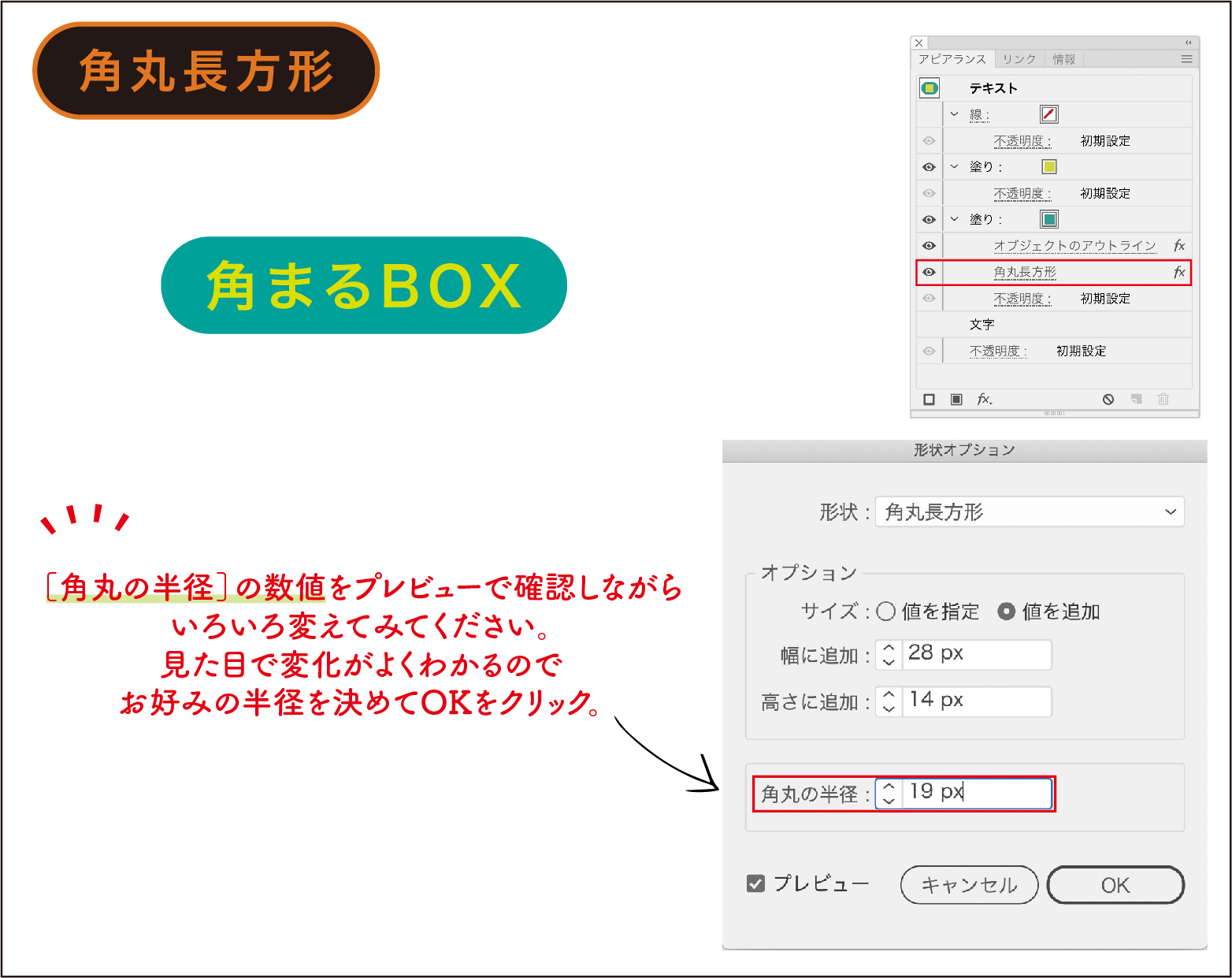
もっともよく作る機会があるのではないかと思われる角丸BOX。あとから修正がはいってもBOXが追従しますので、とても便利。

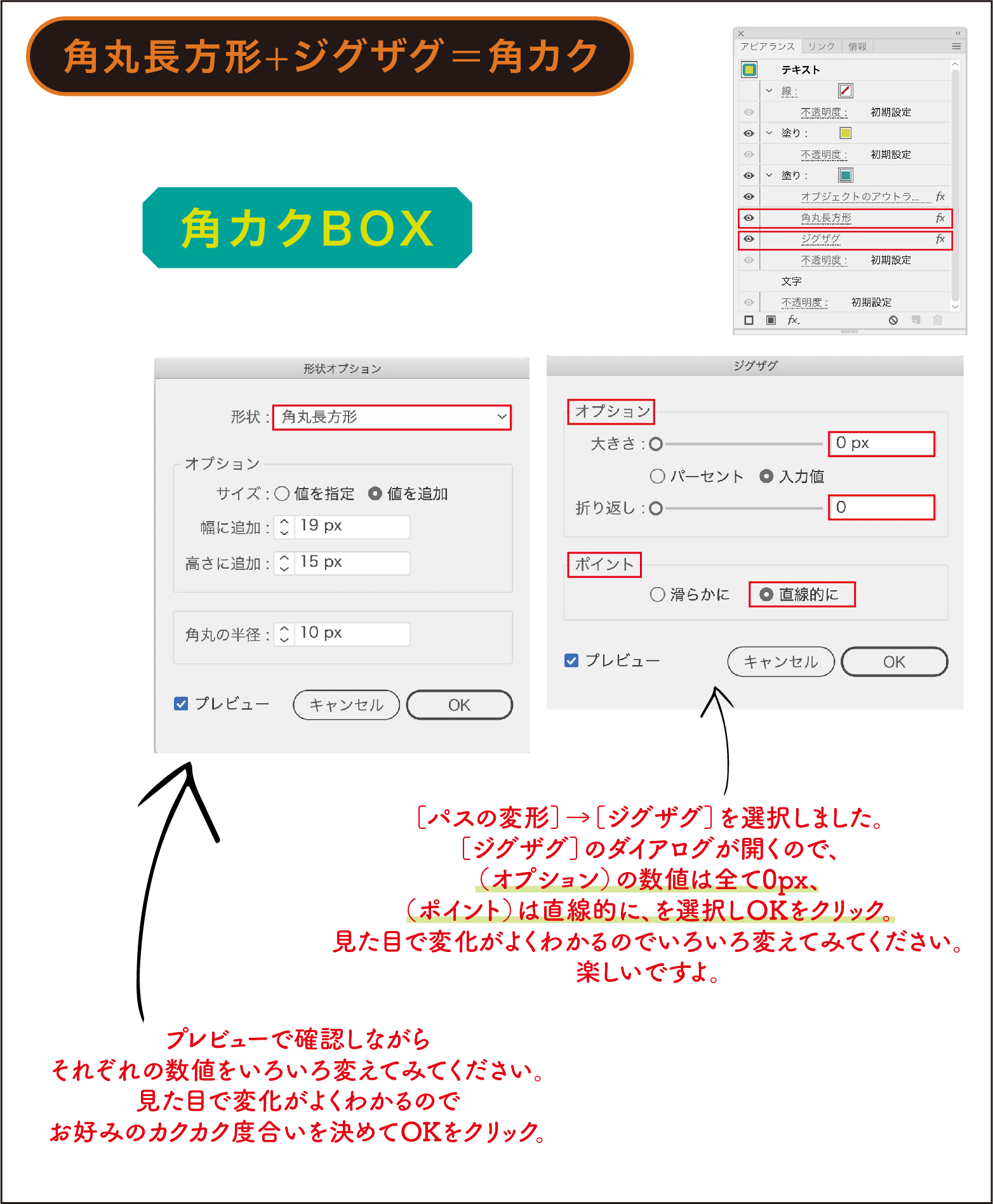
さきほどの角丸BOXに「ジグザグ」という効果を加えれば角カクBOXをつくることができます。プレビューで確認しながら数値を決めてください。いろいろアレンジできてたのしいですよ!

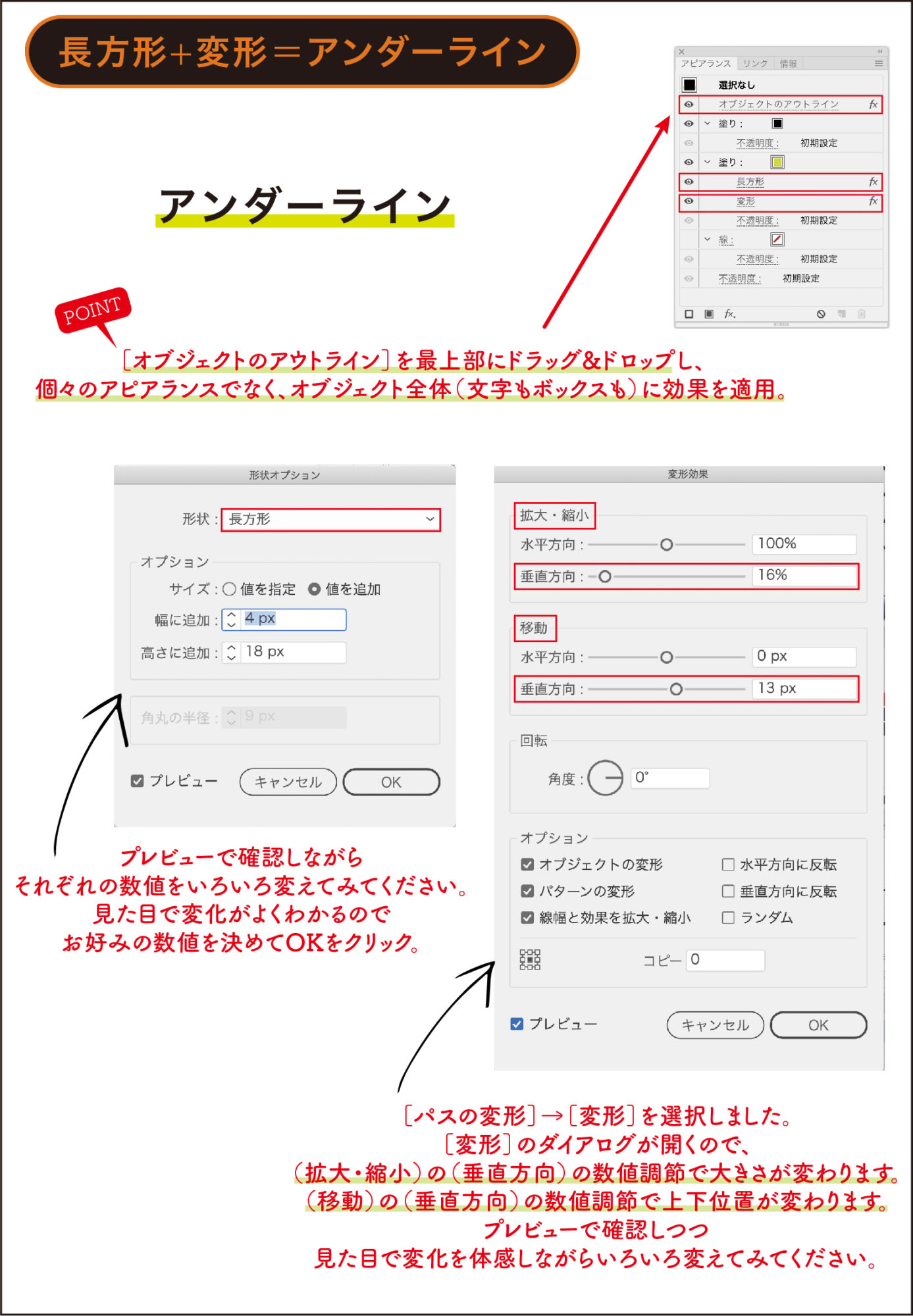
文字の下にマーカーで描いたようなアンダーラインをつくることができます。これも文字に追従するのでとても便利。プレビューで確認しながら数値を決めてください。

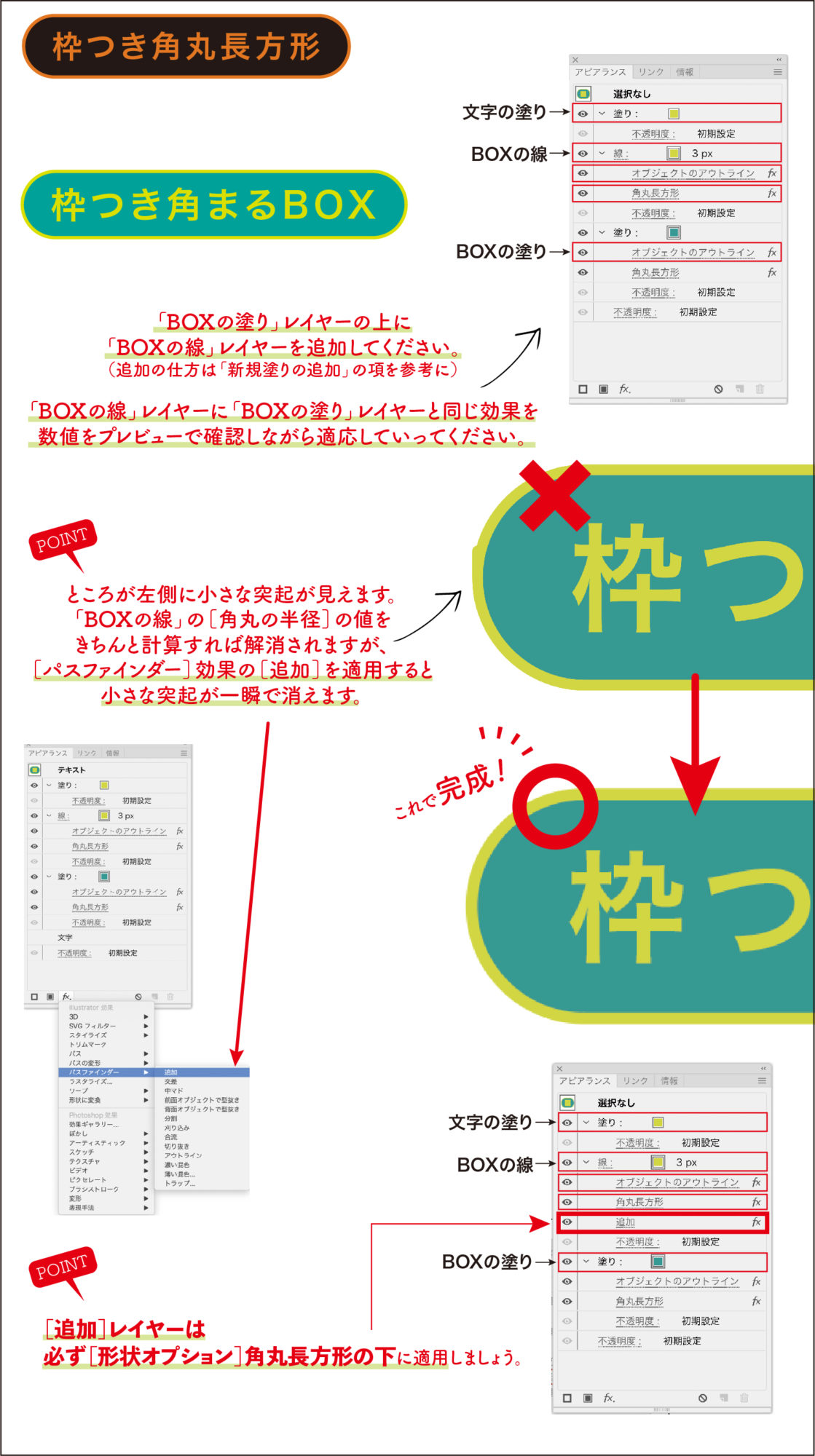
BOXのまわりに、かこみ線がほしいな〜って時ありませんか?ひと手間かかりますが、マスターしてしまえば後々楽チンな、かこみ線つきBOX。すこしレイヤーの順序が複雑になってきましたが、プレビューで確認しながらゆっくりマスターしてください。何度でもやり直しできるので、安心してくださいね。

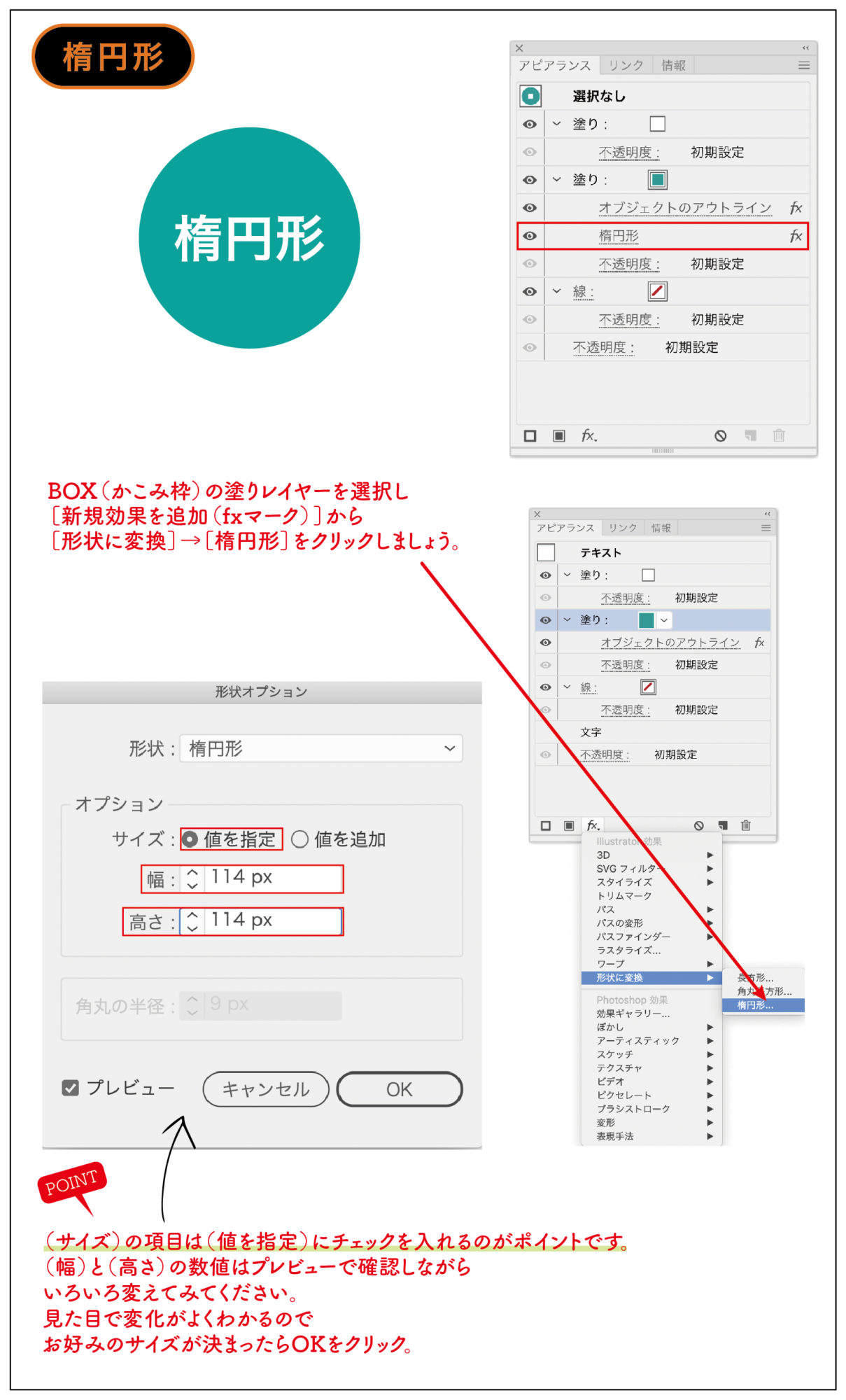
これはもうしょっちゅう作りますよね!楕円BOXです。作業の効率がとてもよくなる超便利機能です。

作業を効率化!何度も使いたい効果はグラフィックスタイルに登録しよう!
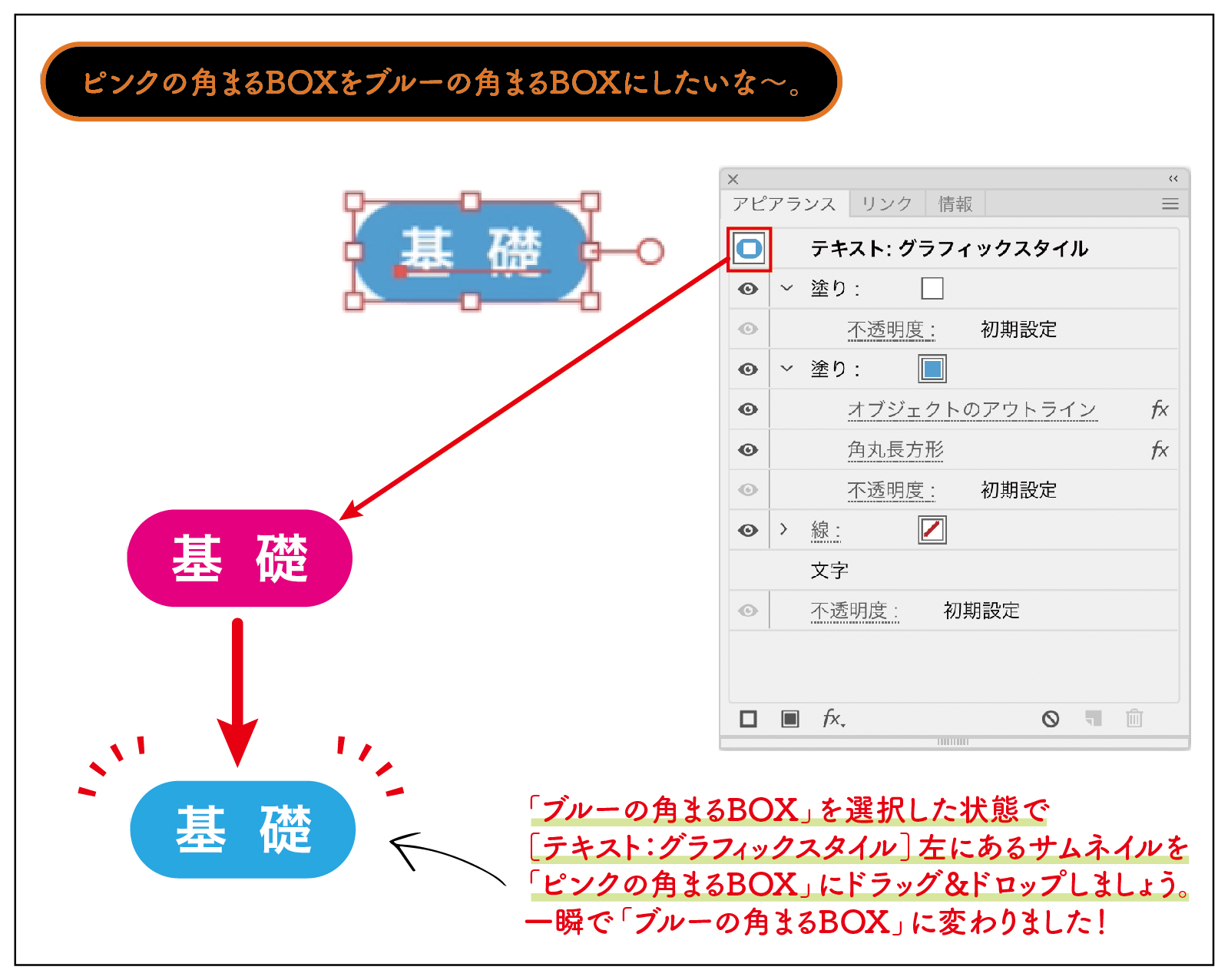
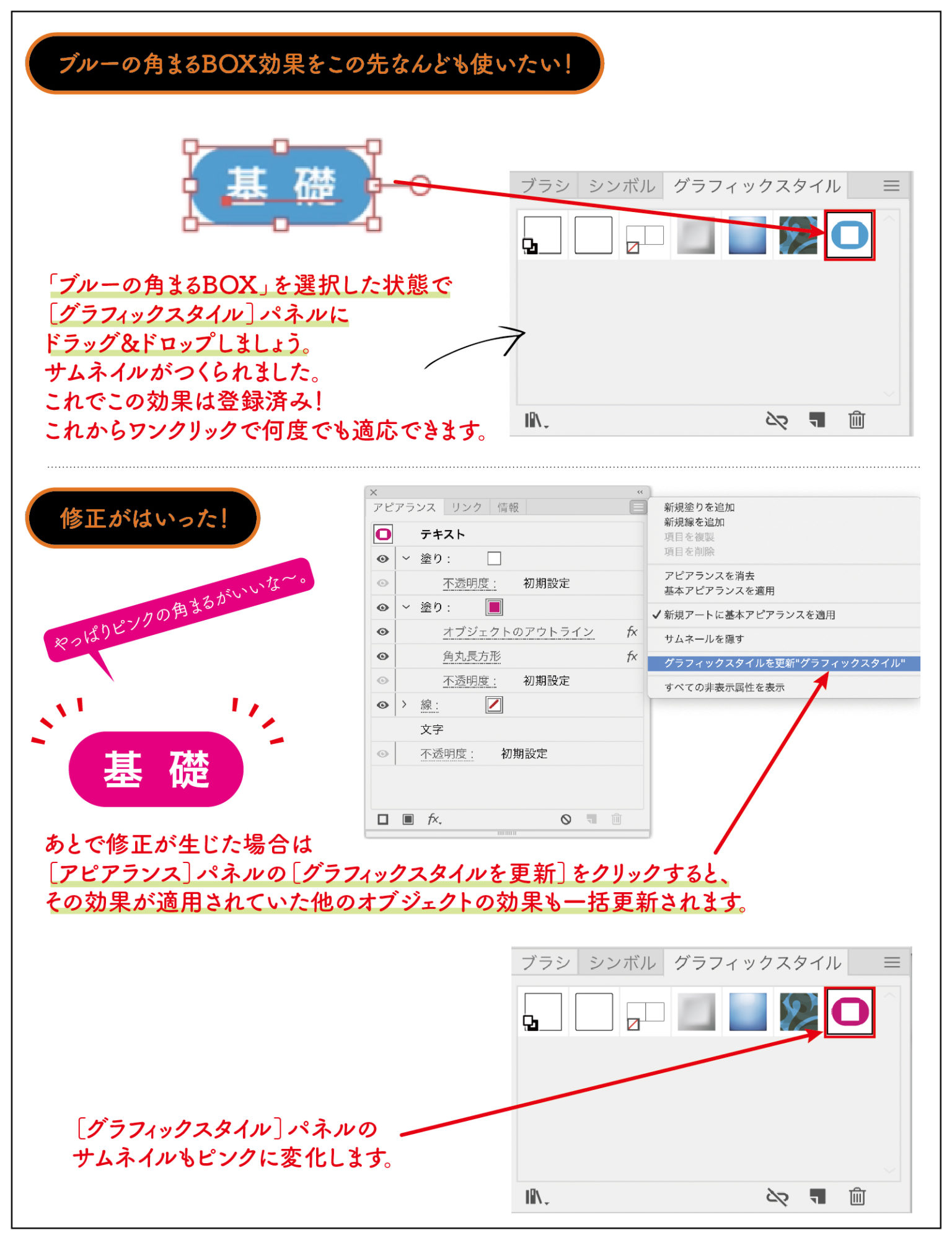
設定したアピアランス効果は、サムネイルを変更したい対象にドラッグ&ドロップするだけで、対象のオブジェクトにも即適応できます。 また、この先何度も同じアピアランス効果を使用するのであれば、グラフィックスタイルに登録するのもよいかと思います。こちらもワンクリックで適用できます。 

注意
上記の修正方法は、過去その効果が適用されていた全てのオブジェクトが一括更新されてしまいますので注意が必要です。 ひとつのオブジェクトにのみ効果変更をしたい場合は、サムネイルを変更したい対象にドラッグ&ドロップする方法で効果変更をしてください。
今回は、Illustratorの「アピアランス」を使って文字にいろんなボックス(かこみ枠)をつける方法をご紹介しました。
はじめは難しいのですが、筆者は、「アピアランス」をつかって文字に「かこみ枠」をつける機能を理解したとき、「アピアランス」がいったいどういった仕組みで動いているのかもボンヤリ理解できた印象でした。仕組みが理解できると、応用もバンバン出来てしまいます。
次回、この「アピアランス」を使って今回よりもすこ〜し複雑なオブジェクトをつくっていきたいと思います。応用編です。乞うご期待!
「アピアランス」を使ってすこしだけ複雑なオブジェクトをつくってみました。制作スピードをググーーーンとあげる実戦向きの記事です。
 Illustratorのアピアランスをマスターし、制作スピードをドンドンあげよう!
Illustratorのアピアランスをマスターし、制作スピードをドンドンあげよう!
スポンサーリンク




コメントを残す