今回は、Illustratorを使って、オリジナル名刺をサクッと短時間でつくっていきましょう。
ここでは、フリーダウンロードしたphotoshopのモックアップを使用して、クライアントにデザインのご提案をする工程までを前提に、適切なデータの作成方法を順に紹介していきます。
 Shiroさん
Shiroさん
![]() Kuroさん
Kuroさん
完成イメージ
 今回は、シンプルだけどインパクトのある上図のようなオリジナルの名刺づくりにチャレンジしてみましょう。 また、〈Part2〉では、photoshop素材を使った「モックアップ」の作り方も紹介します。デザインをアピールするとき、わかりやすく伝えたいと思う時、よりよく伝えるためにぜひ「モックアップ」を活用してください。完成イメージを、ビジュアルで確認したいとき重宝します。
今回は、シンプルだけどインパクトのある上図のようなオリジナルの名刺づくりにチャレンジしてみましょう。 また、〈Part2〉では、photoshop素材を使った「モックアップ」の作り方も紹介します。デザインをアピールするとき、わかりやすく伝えたいと思う時、よりよく伝えるためにぜひ「モックアップ」を活用してください。完成イメージを、ビジュアルで確認したいとき重宝します。
「新規ドキュメント」をつくろう(長方形作成・トリムマーク・ガイド)

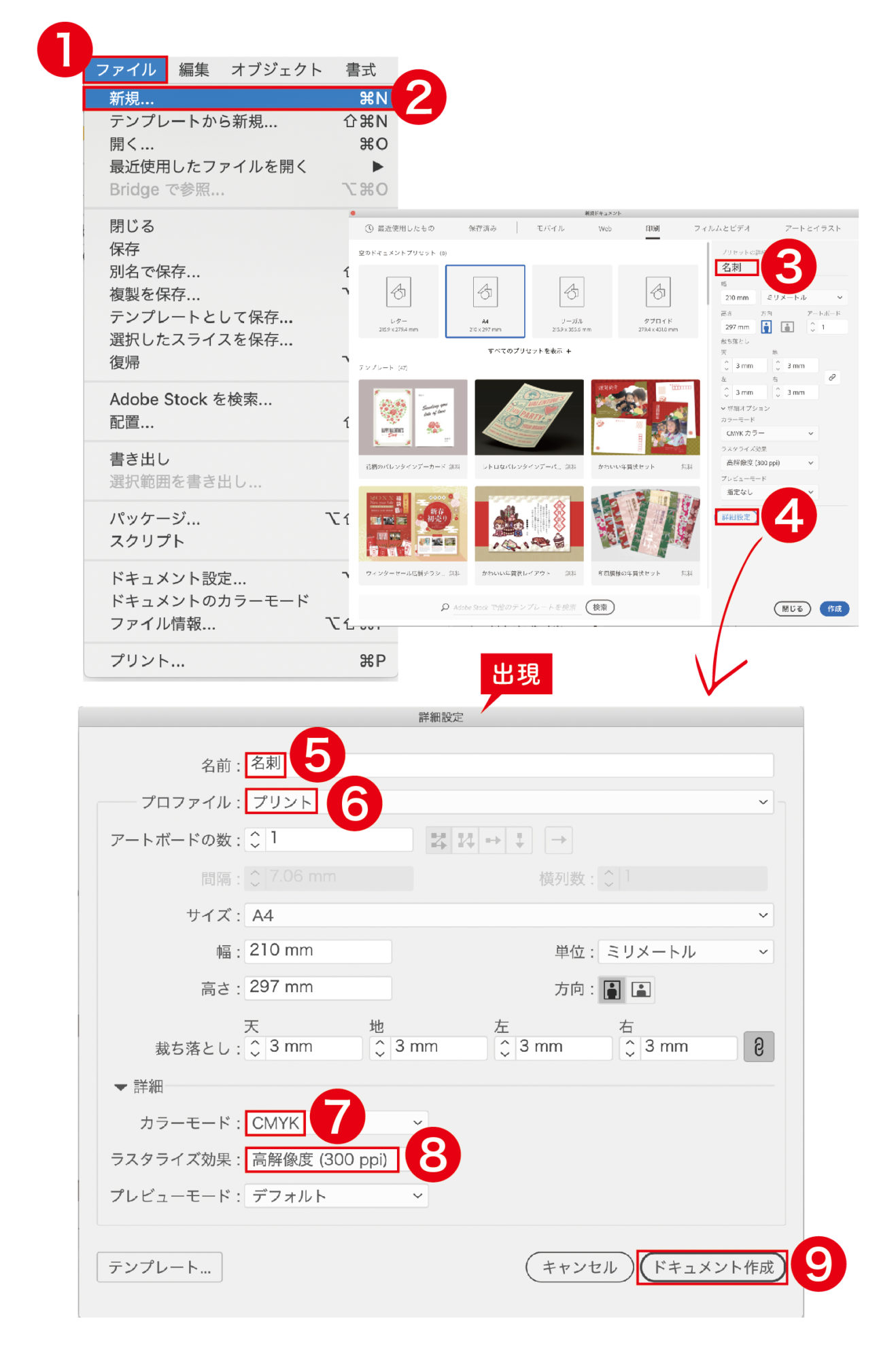
❶ ❷→メニューの「ファイル」より「新規」を選択します。
❸→「新規ドキュメント」のダイアログが出現しますので「プリセットの詳細」箇所に「名刺」と入力しましょう。
❹→「詳細設定」をクリック。
❺→「詳細設定」ダイアログが出現しますので「名前」箇所が「名刺」となっているか確認してください。
❻→「プロファイル」箇所が「プリント」となっているか確認してください。
❼→「カラーモード」箇所が「CMYK」となっているか確認してください。※
❽→「ラスタライズ効果」箇所が「高解像度(300ppi)」となっているか確認してください。
❾→最後に「ドキュメント作成」をクリック。
※「カラーモード」の「CMYK」とは、一般的なカラー印刷で使用されるC(シアン)、M(マゼンタ)、Y(イエロー)、K(ブラック)の4 色のインキを表します。
名刺サイズの長方形をつくろう

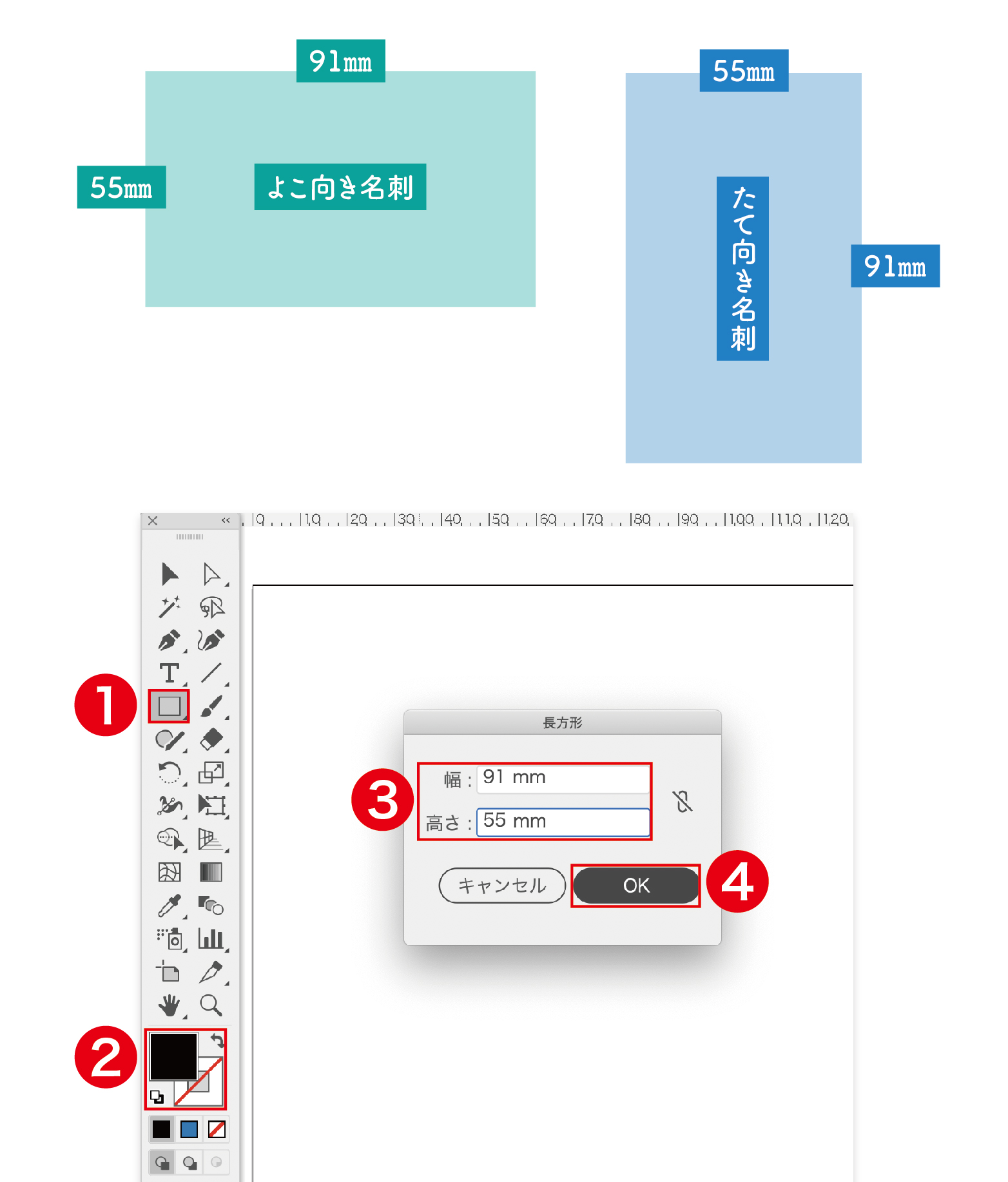
❶→ツールパネルで「長方形ツール」を選択します。アートボードの中をクリックすると「長方形」ダイアログボックスが出現します。
❷→ツールパネルで、塗りと線を、塗りを「黒」、線を「なし」に設定します。
❸→名刺が横向きの場合は、幅「91mm」高さ「55mm」を設定します。※縦向きの場合は、逆に設定しましょう。
❹→最後に「OK」ボタンをクリック。
トリムマーク(トンボ)をつくろう
印刷所に必要なトリムマーク(トンボ)を作成しましょう。印刷後、トリムマーク(トンボ)の内側のラインで裁断されます。 
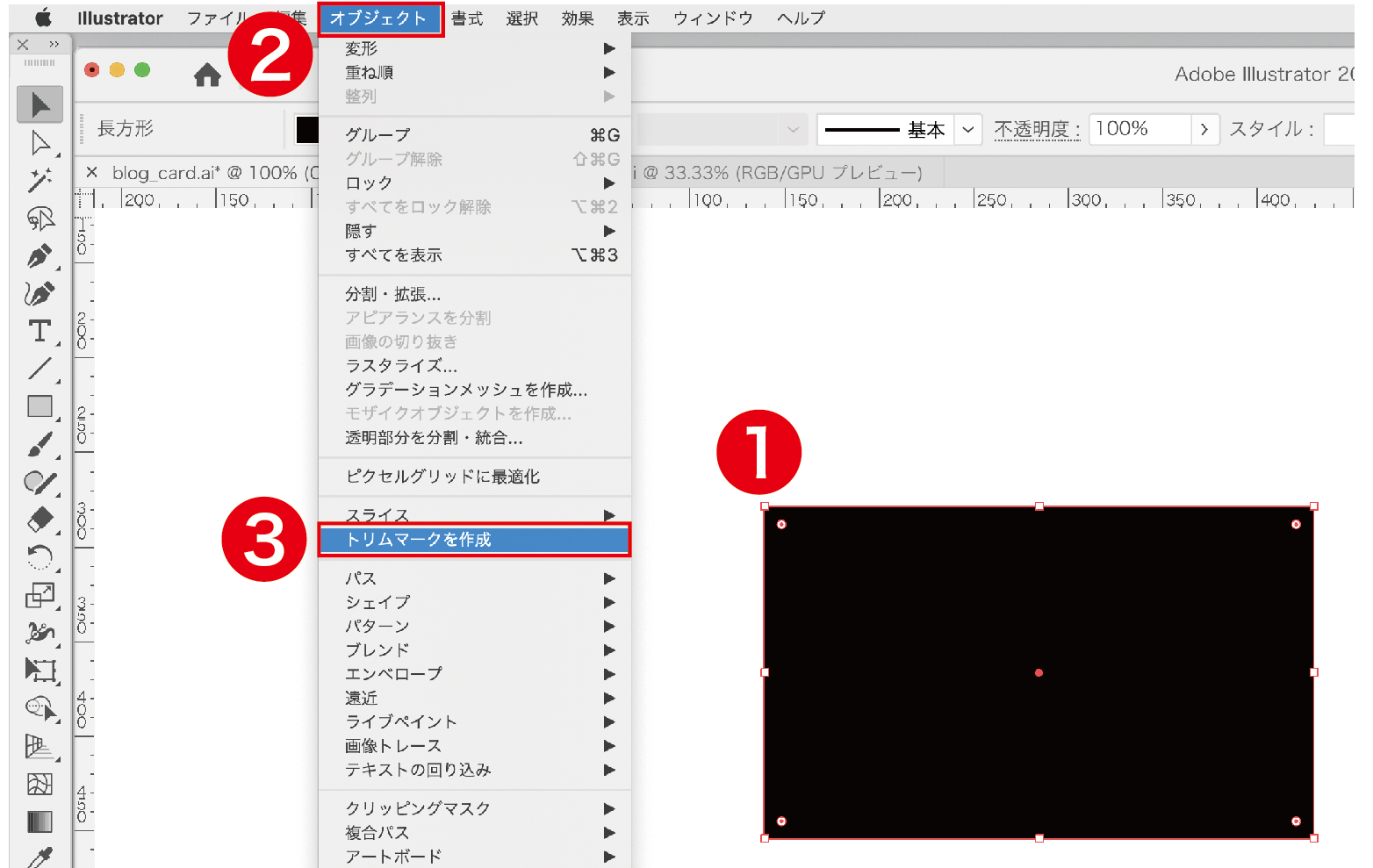
❶→先ほど「長方形ツール」でつくった「名刺サイズの長方形」をクリックし選択します。
❷→上部メニュー「オブジェクト」をクリックします。
❸→次に「トリムマークを作成」をクリックします。
トリムマーク(トンボ)をロックしよう

長方形の周辺にトリムマーク(トンボ)が表示されました。トリムマークは作業の最中に動かさないように、ロックをかけておきましょう。
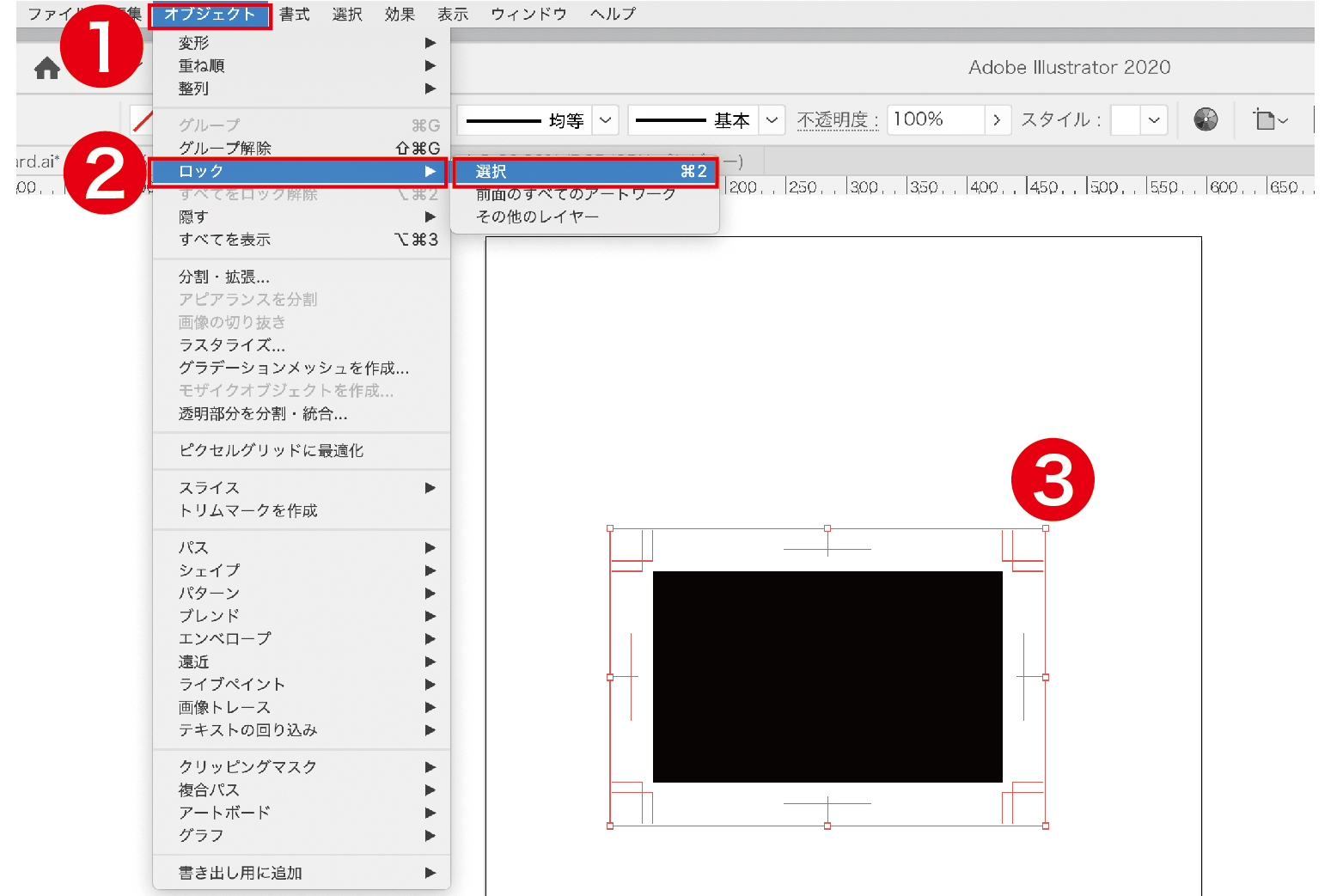
❶→上部メニュー「オブジェクト」をクリックします。
❷→次に「ロック」から「選択」をクリックします。⌘+2がキーボードショートカットになります。
❸→これでトリムマークがロックされました。
ガイドを作成しよう
まず「パスのオフセット」機能を使い、「名刺サイズの長方形」の「5mm」内側に、ロゴや文字の配置の目印となるガイドを引きます。
 Shiroさん
Shiroさん
![]() Kuroさん
Kuroさん
「パスのオフセット」について書いてます。「パスのオフセット」は一瞬でオブジェクトを拡大・縮小できます。
 Illustratorのパスのオフセットは形を保ったまま拡大・縮小可能な優秀コピーツール!
Illustratorのパスのオフセットは形を保ったまま拡大・縮小可能な優秀コピーツール!

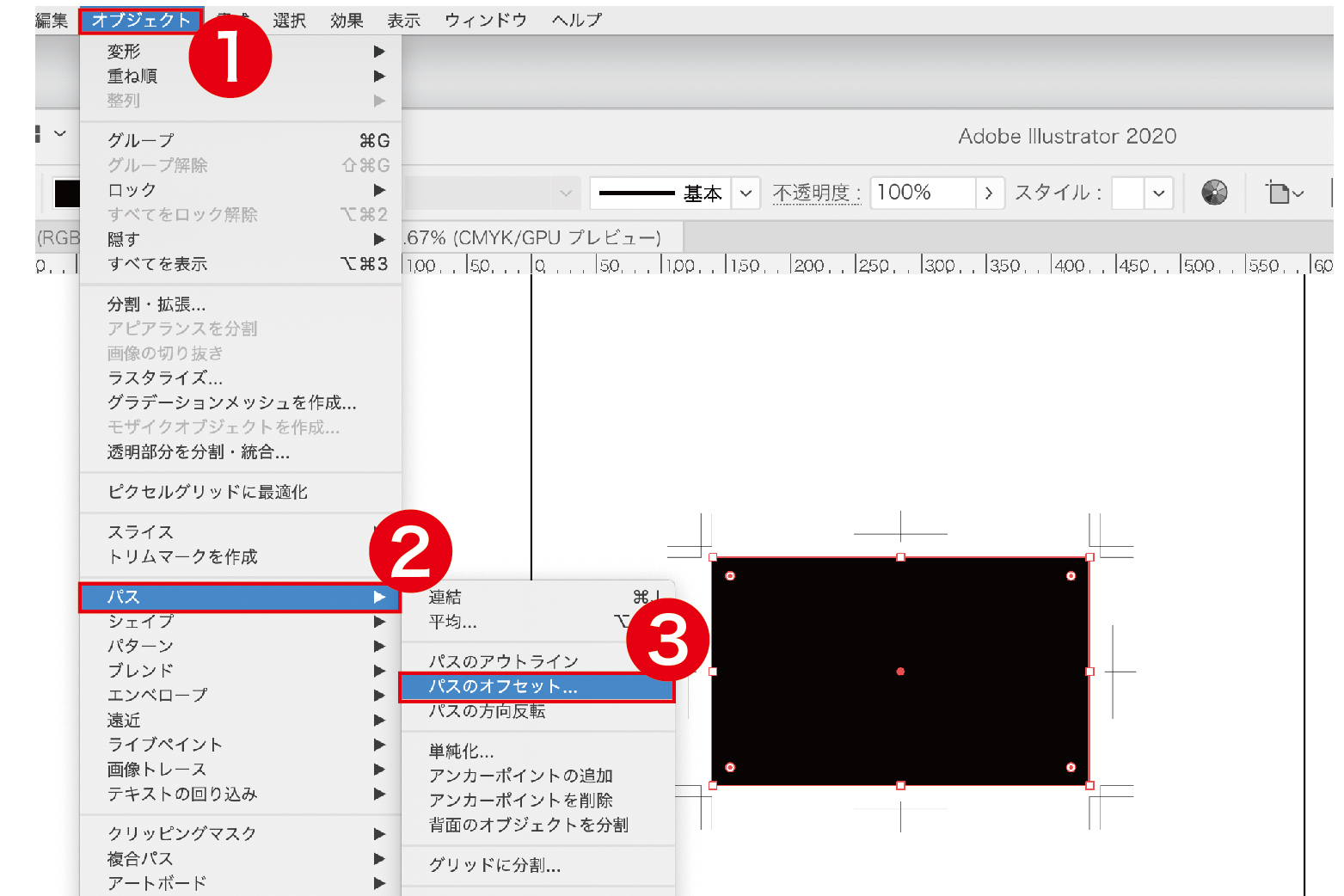
❶→「名刺サイズの長方形」を選択した状態で上部メニュー「オブジェクト」をクリックします。
❷→次に「パス」をクリックします。
❸→最後に「パスのオフセット」をクリックします。

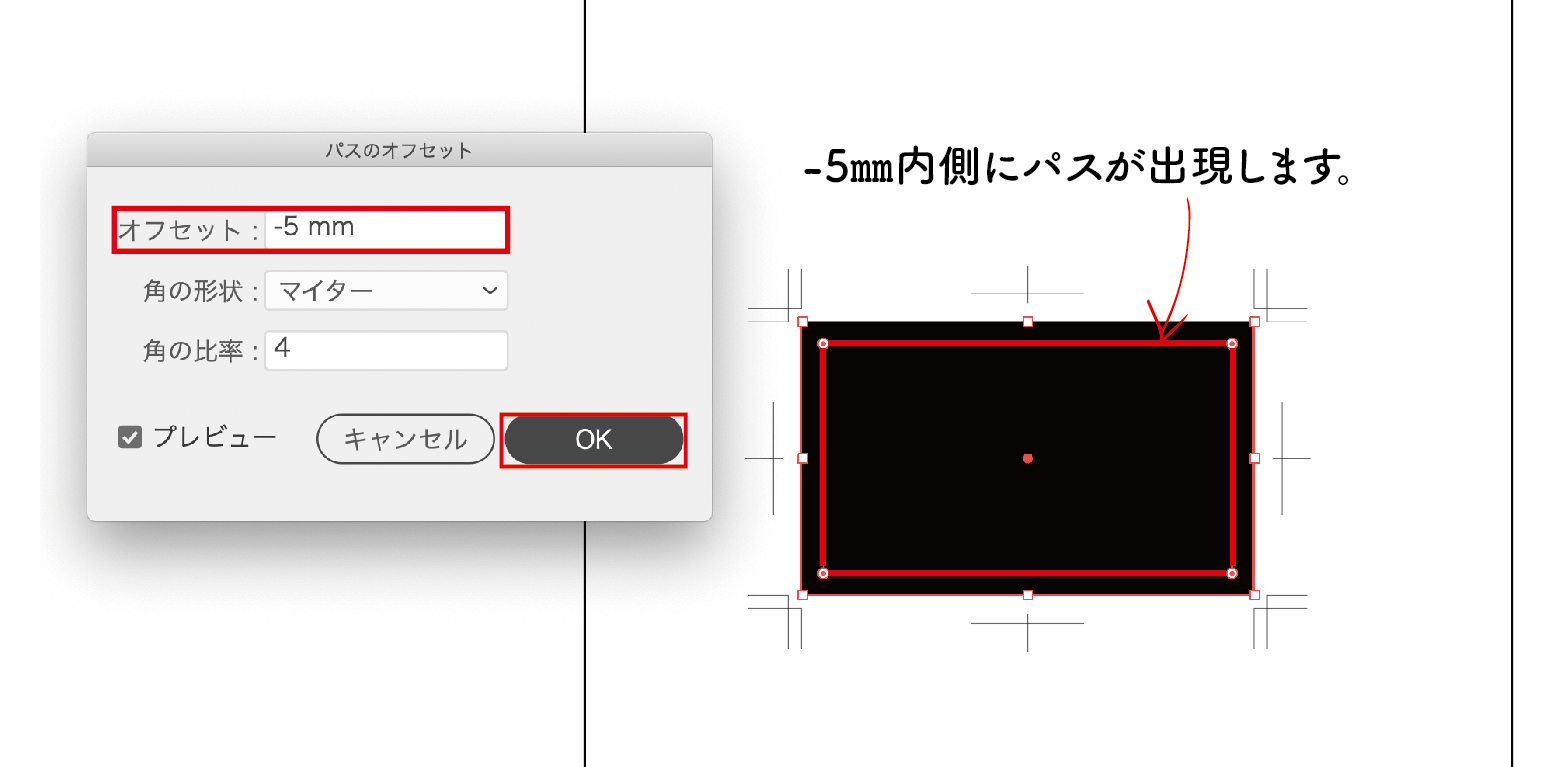
「パスのオフセット」ダイアログが出現しますので「オフセット」に「-5mm」にと入力してOKをクリックします。これで5mm内側にパスが引けました。

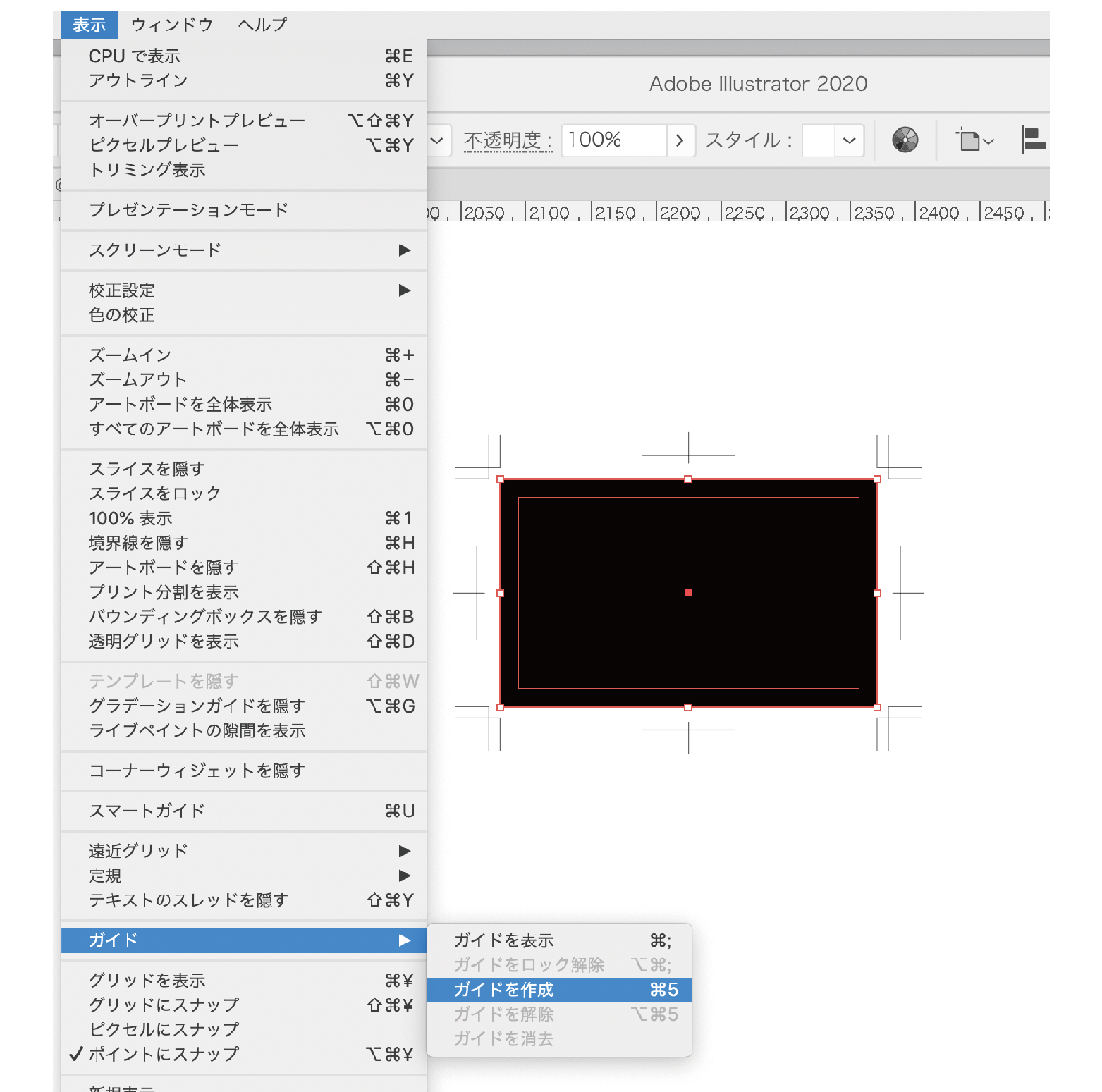
長方形をガイドに変換します。最初に作った長方形と、5mm内側のパス、両方を選択し、「表示」より「ガイド」「ガイドを作成」を選択します(⌘+5がキーボードショートカットになります)。

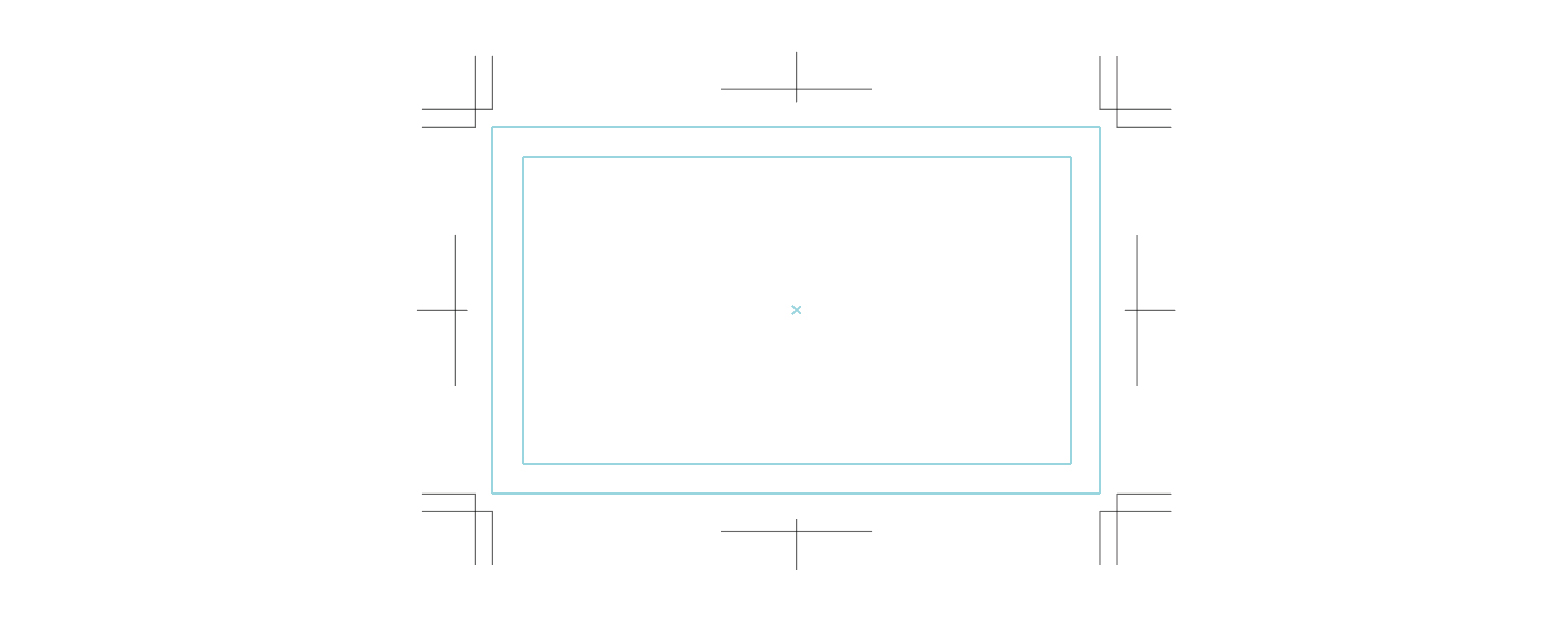
最初に作った長方形と、5mm内側のパス、両方がガイドに変わりました。こちらもトンボと同様に作業の最中に動かさないように、ロックをかけておきましょう(ロックは⌘+2がキーボードショートカットになります)。
これで名刺作成の下準備OKです
まとめ
「新規ドキュメント」をつくり「ガイド」まで作成することができましたね。ここまでは、名刺をつくるとき常に行う下準備です。ここまでできれば、あとはいよいよお好みのデザインを作っていく段階に入ります。次回、「Illustratorで名刺をサクッとつくりましょう!「Part2」では、5mm内側のガイドの中にいよいよデザインを作成していきます。それでは!
いよいよデザインの実践に入ります!最後には完成したデザインを、フリーダウンロードしたphotoshopのモックアップを使用して、クライアントに提案をする工程までを前提に、適切なデータの作成方法を紹介しています。
 Illustratorで名刺をサクッとつくりましょう!Part2
Illustratorで名刺をサクッとつくりましょう!Part2
スポンサーリンク




コメントを残す