今回は、Illustratorのクリッピングマスクの使い方を紹介していきます。
クリッピングマスクとは、画像や図形を、指定したオブジェクトの形でトリミング(切り抜いたように見せる)できる機能です。
とても簡単な操作でできてしまうのでイラレユーザーには必要不可欠な機能のひとつとなっています。また工夫次第で、独創性のある図形や、かっこいいトリミングなどステキなデザインがどんどん作れます。まさにデザインの幅を広げてくれる便利機能ですね。デザインの現場では、クリッピングマスクを利用する機会が多々ありますので、ぜひ使い方をマスターして、ステキな作品をつくってください!
1. 「クリッピングマスクの基礎1」…まるでクッキーの型抜きみたい!
2. 「クリッピングマスクの基礎2」…写真を好きな形に切り抜いてみよう!
[前面オブジェクト(クッキー型)]で[背面オブジェクト(クッキー生地)]の型抜きをしてみよう!まるでクッキーの型抜きをしている感覚!
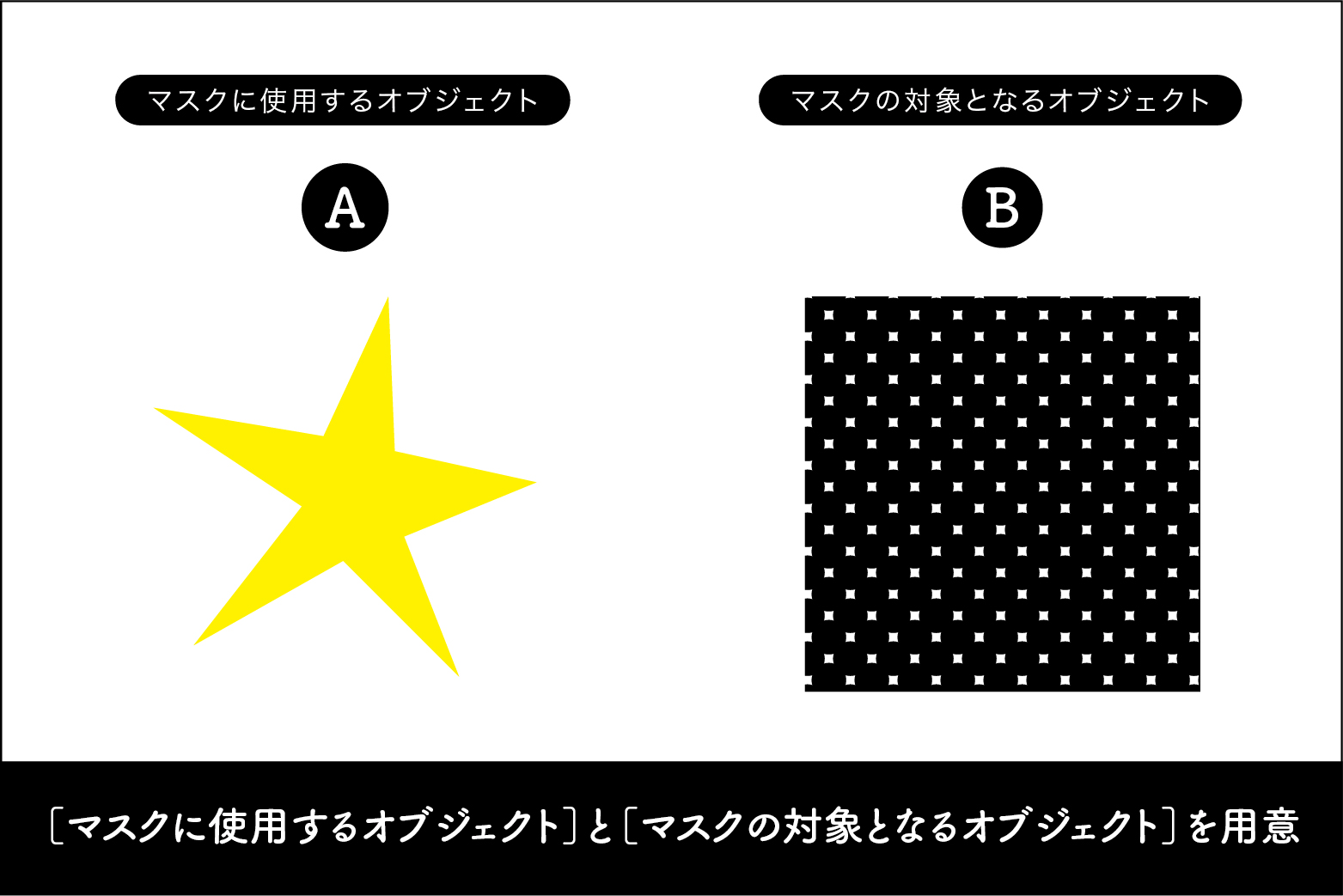
それでは、クリッピングマスクで画像を切り抜いてみましょう! まずは、クリッピングマスクの対象となるオブジェクト(B)の上に、切り抜きたい形のオブジェクト(Aのお星さま)を用意します。

この時[マスクに使用するオブジェクトA]は上に、[マスクの対象となるオブジェクトB]は下に配置することがお約束となります。 ・クッキー型(A)が上 ・クッキーの生地(B)は下 と覚えてくださいね!
![[マスクに使用するオブジェクトA]は上に、[マスクの対象となるオブジェクトB]は下に配置することがお約束](https://hashimoko.com/wp-content/uploads/2020/01/clipping_3.jpg)
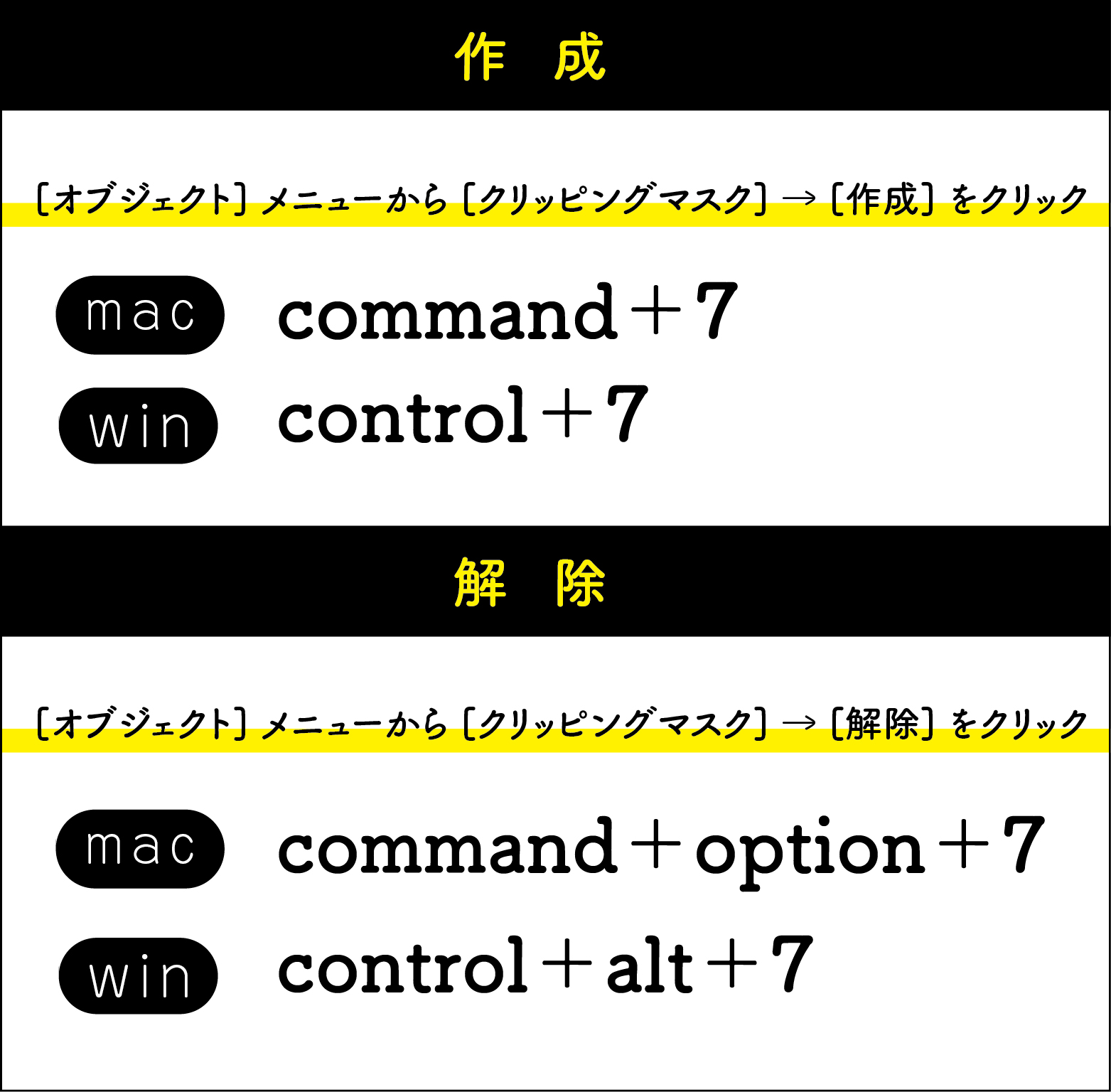
[オブジェクト]メニューから[クリッピングマスク]→[作成]をクリックして下さい。

星型に切り抜けました!クリッピングマスクの完成です!
便利なショートカットもおぼえてね。

おさらい動画。
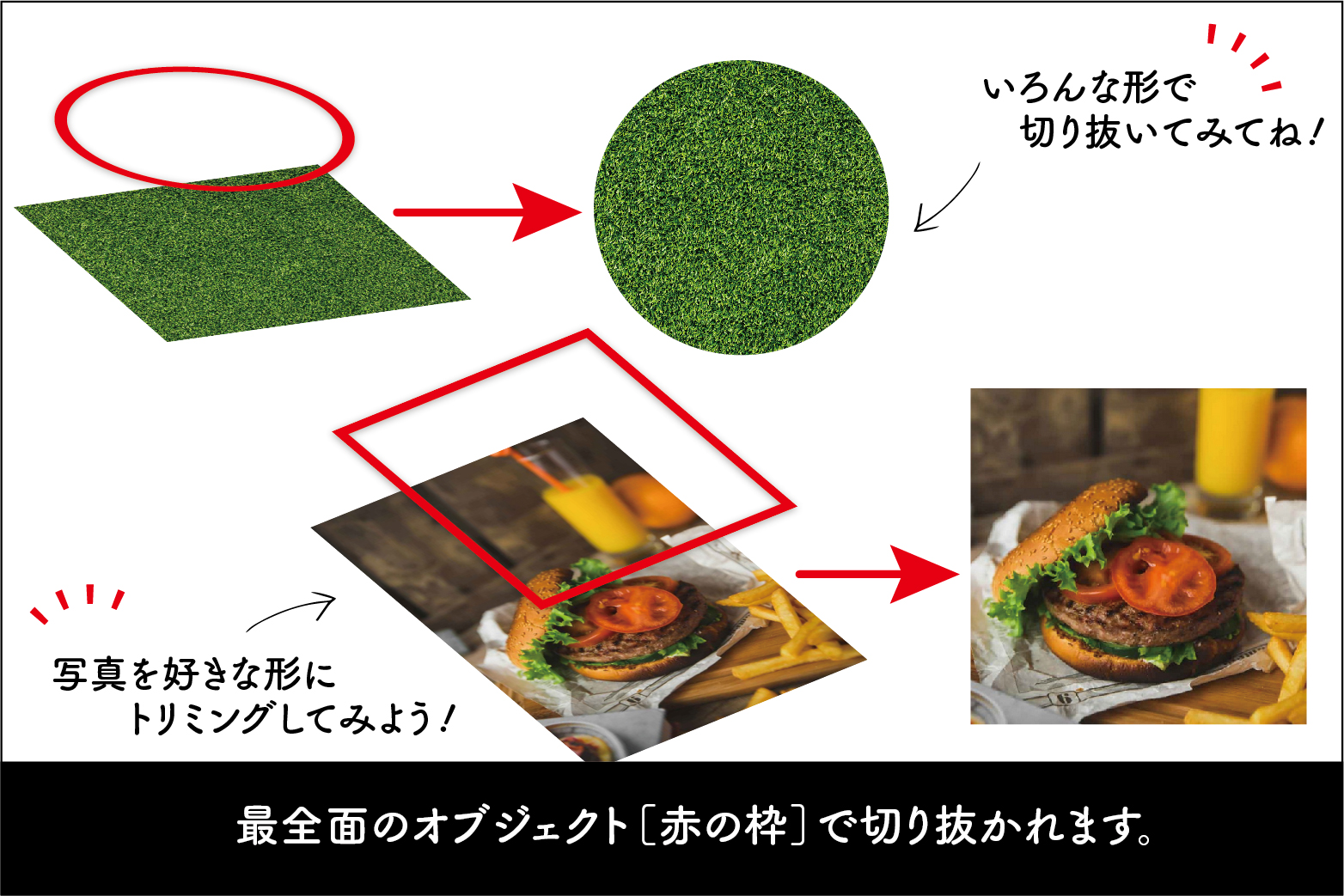
写真のクリッピングマスクは、いろんな場面に使えそう!デザインの幅がググーーンと広がります!
写真の一部を好きな形にトリミングしたい時、クリッピングマスクが威力を発揮します。Photoshopにもマスク機能がありますが、Photoshopを起動しなくてもIllustratorのクリッピングマスク機能のみで、デザイン制作の幅がググーンと広がります!

どうぞいろんな形で切り抜いてみて下さいね!しつこいようですが「最前面にマスクに使用するオブジェクト(赤の枠/クッキー型)を配置する」それが、お約束です。
ちょっと休憩動画。
『ペンツール』を使って、お皿の形にオブジェクトを作成してみましょう。お皿の形のクッキー型をつくる…感覚ですね。切り抜き後、背景色(木の部分)が含まれてしまうと残念ですので、お皿の少し内側をペンツールで描いていくと切り抜いた時に綺麗な仕上がりになります。

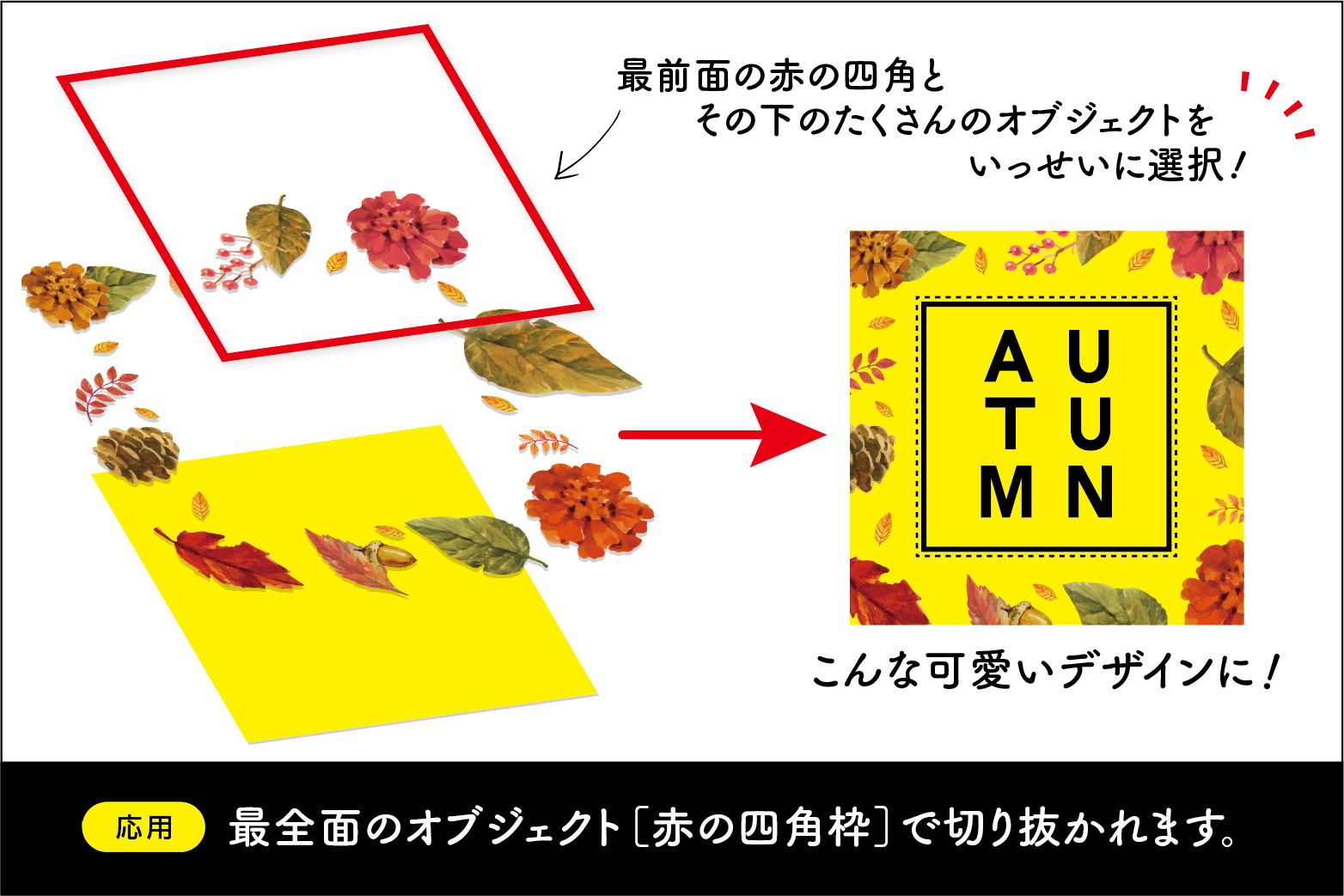
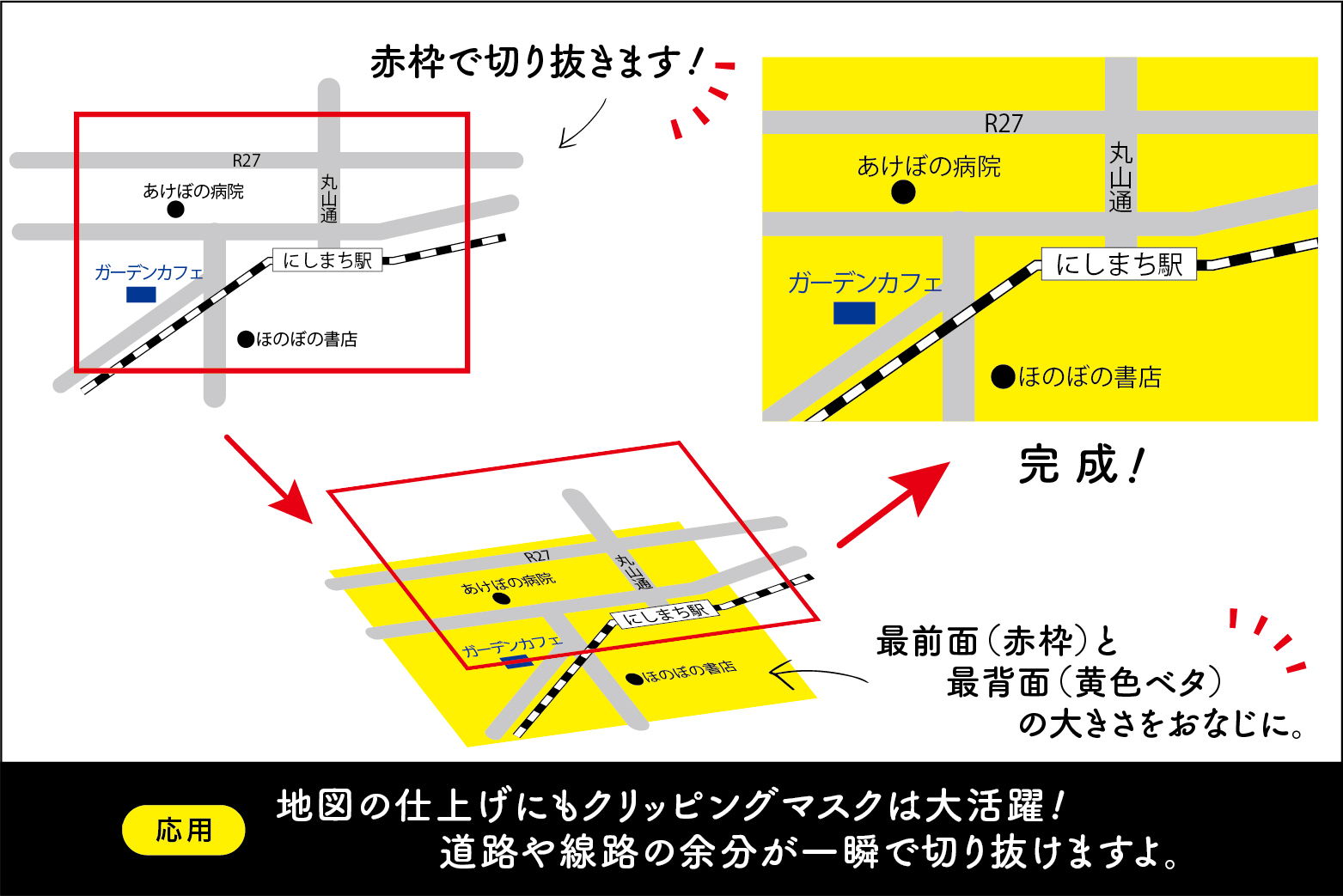
切り抜きたい全てのオブジェクトを選択して、それと同時に最前面のマスクに使用するオブジェクト(赤の四角枠)も選択。その状態でクリッピングマスクを作成してみましょう! 
最背面に黄色のオブジェクト(最前面の赤の四角枠と同じサイズ)を敷いたら、可愛いアイコンが出来上がりましたよ!
『複数のオブジェクトを選択してクリッピングマスク』は、いろいろな応用ができます。紙媒体デザインによく登場する地図作成などにも役立ちます。 
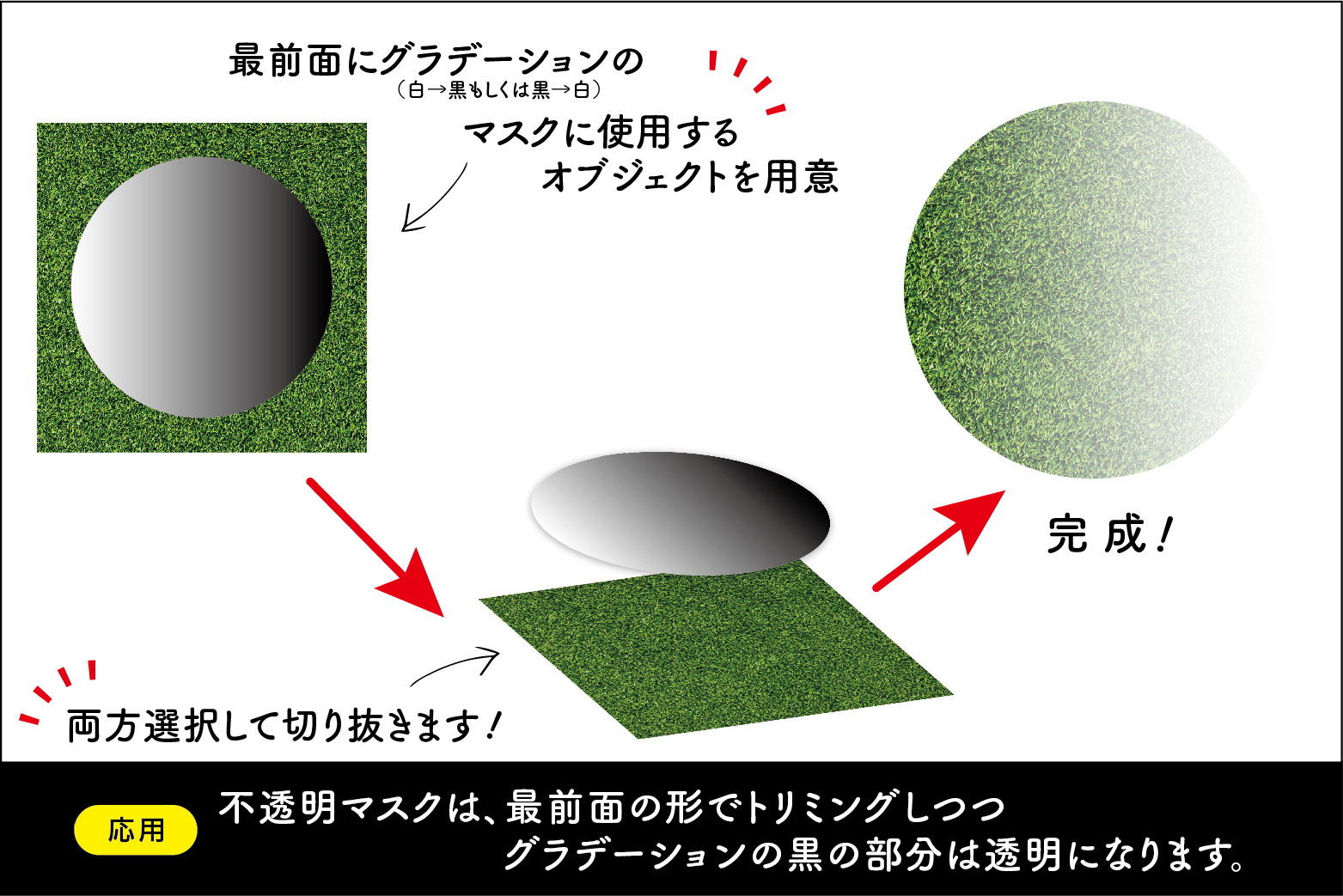
最後に、不透明マスクを使って画像などに透明のグラデーションを掛ける方法を紹介していきます。


不透明マスクは黒が透明、白が不透明となります。
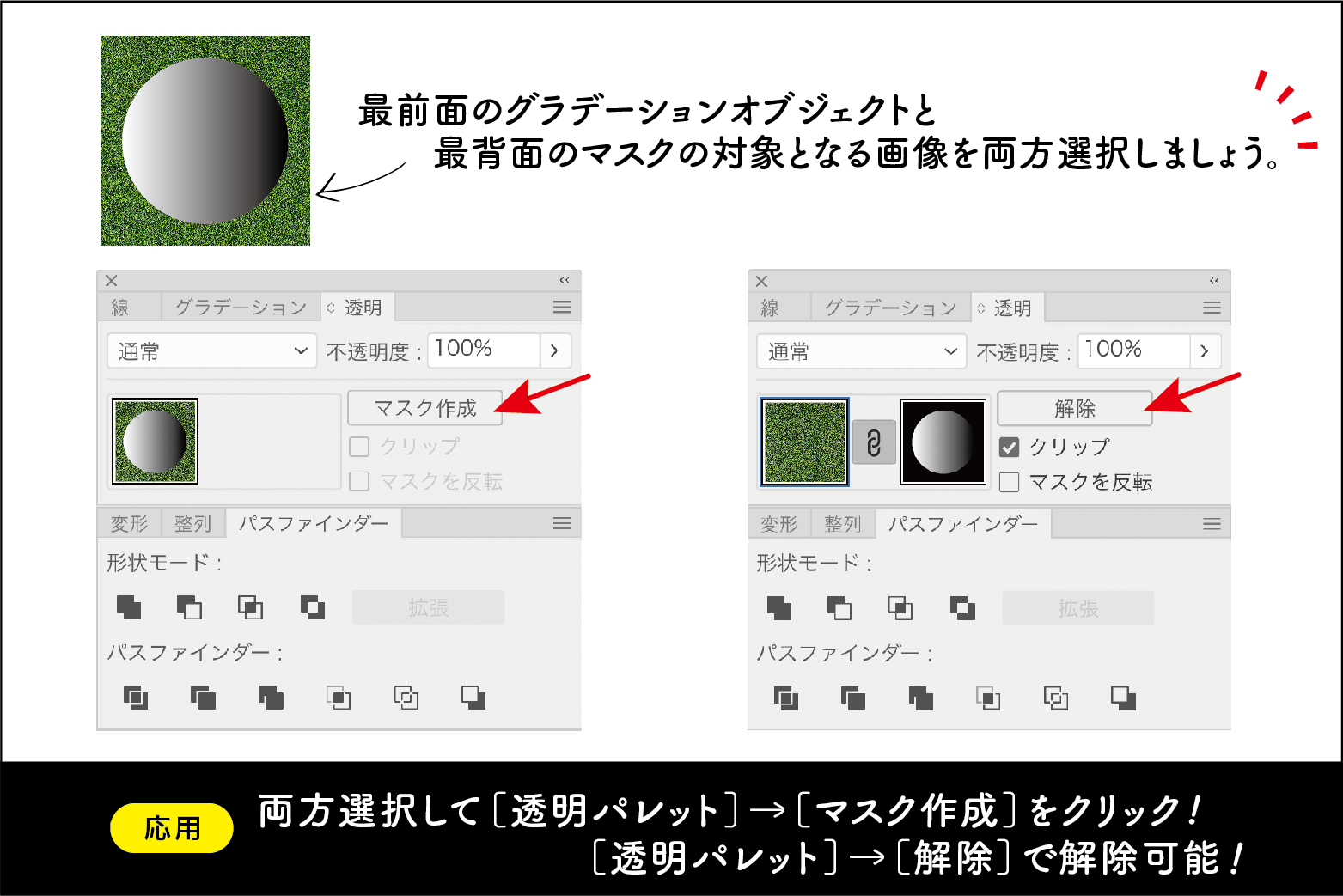
なので[グラデーションパレット]でグラデーションを自分好みに調整することで、透明部分を濃くしたり薄くしたり自由に変更できます。 ![[グラデーションパレット]でグラデーションを自分好みに調整することで、透明部分を濃くしたり薄くしたり自由に変更](https://hashimoko.com/wp-content/uploads/2020/01/clipping_9.jpg)
黒→白のグラデーションオブジェクト最前面に配置しマスクします。 なんども書きますが、不透明マスクは黒が透明、白が不透明となります。
左半分が不透明になったので、文字をのせても読みやすくなりました。 [透明パレット]の「マスクを反転」にチェックを入れると先ほどとは逆に黒が不透明、白が透明に変更することもできます。
以上がクリッピングマスクの説明になります。
画像の編集といえばPhotoshopですが、Illustratorでも画像をトリミングしたり、切り抜いたり、半透明グラデーションをかけたりできます。Photoshopを起動せずとも、かなり複雑なデザインもできますし、デザインの幅を広げることが可能です。作業の効率化を図るためにも、ぜひこの「クリッピングマスク」「不透明マスク」マスターしてください。いろいろ触っているうちに新しい発見があったりしますので、怖がらずどんどん挑戦してみてくださいね!
スポンサーリンク



コメントを残す