今回は、Illustratorの「パスのオフセット」をつかって、オブジェクトを拡大・縮小する方法をご紹介します。
 Shiroさん
Shiroさん
![]() Kuroさん
Kuroさん
「パスのオフセット」とは?「拡大・縮小ツール」との違い

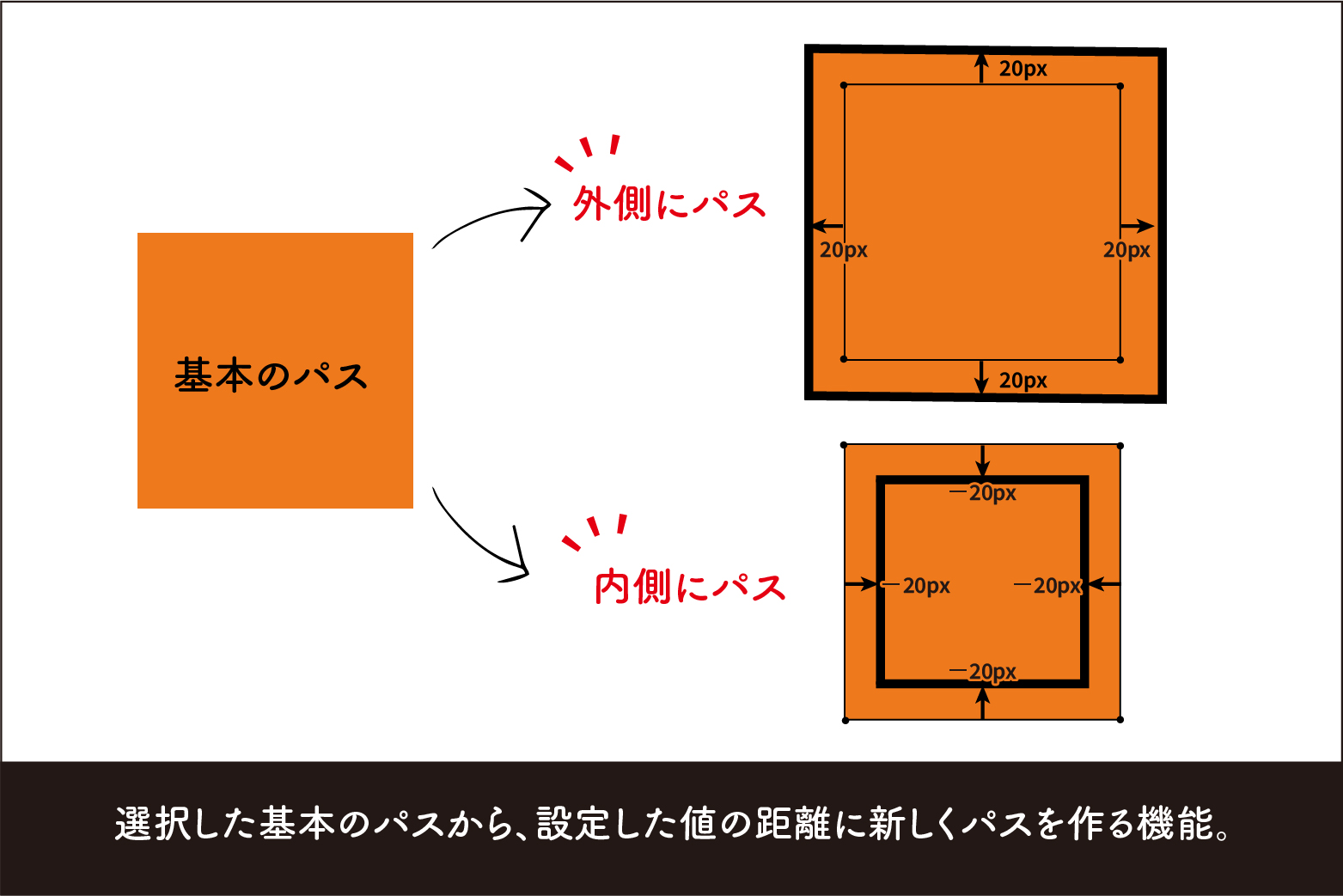
「パスのオフセット」とは、選択している基本のパスから、設定した値の距離(内や外)に同じ形状のパスを作成する機能です。
基本のパスから大きくしたり小さくしたパスを作成しますが、「拡大・縮小ツール」とは違います。

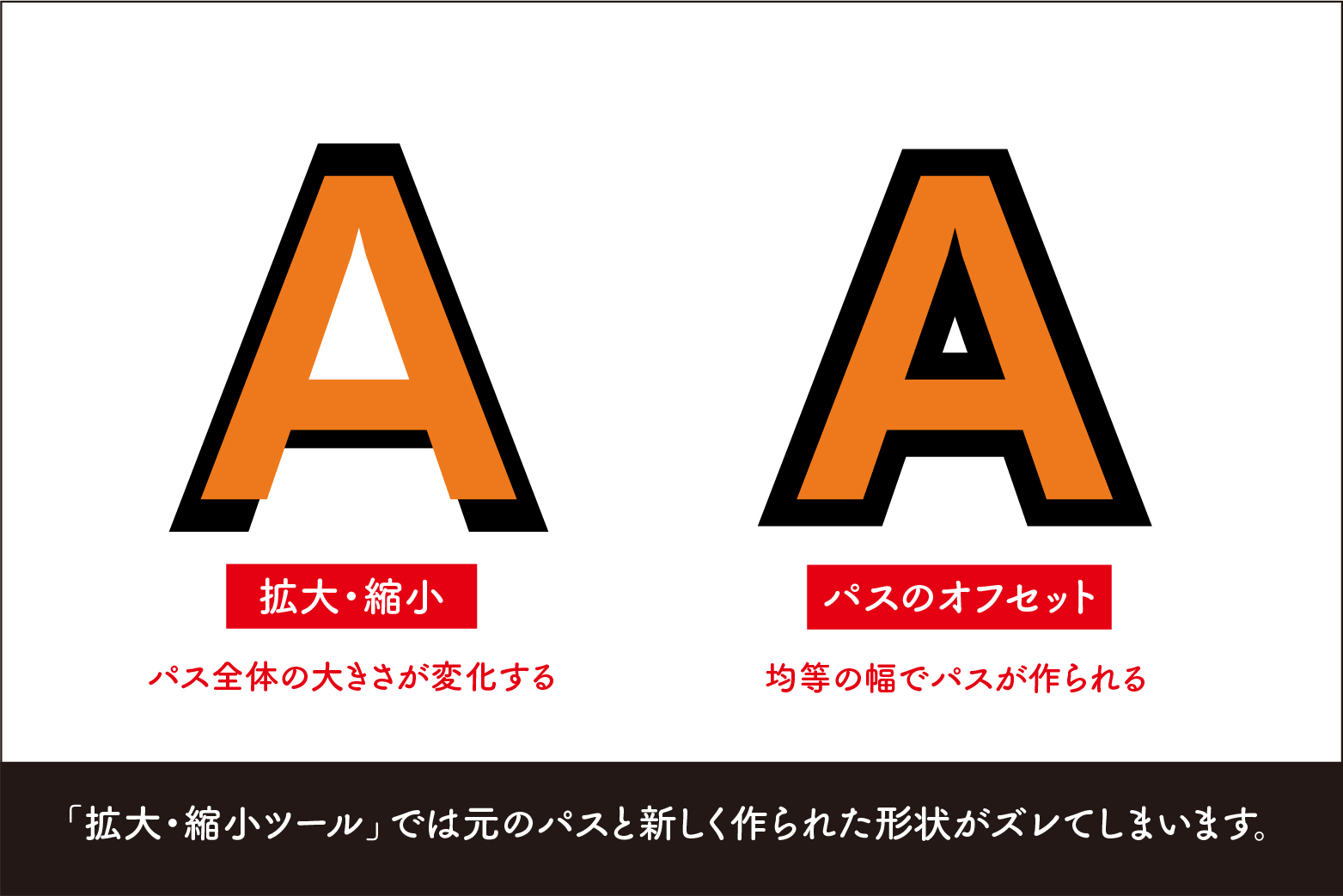
「拡大・縮小ツール」はパスからの距離は関係なく、パス全体の大きさが変化するので元のパスに沿って拡大することができません。上の画像のとおり新しく作られたパス(黒の部分)は、元の基本パス(オレンジの部分)とは形状が大きくズレています。 それに対して、 「パスのオフセット」は、元の基本パス(オレンジの部分)から一定の距離で新しいパス(黒の部分)が形成されるので、元の形状を保ったままパスを大きくしたり、小さくしたりできるのです。
「パスのオフセット」を使ってみよう!(基本操作)
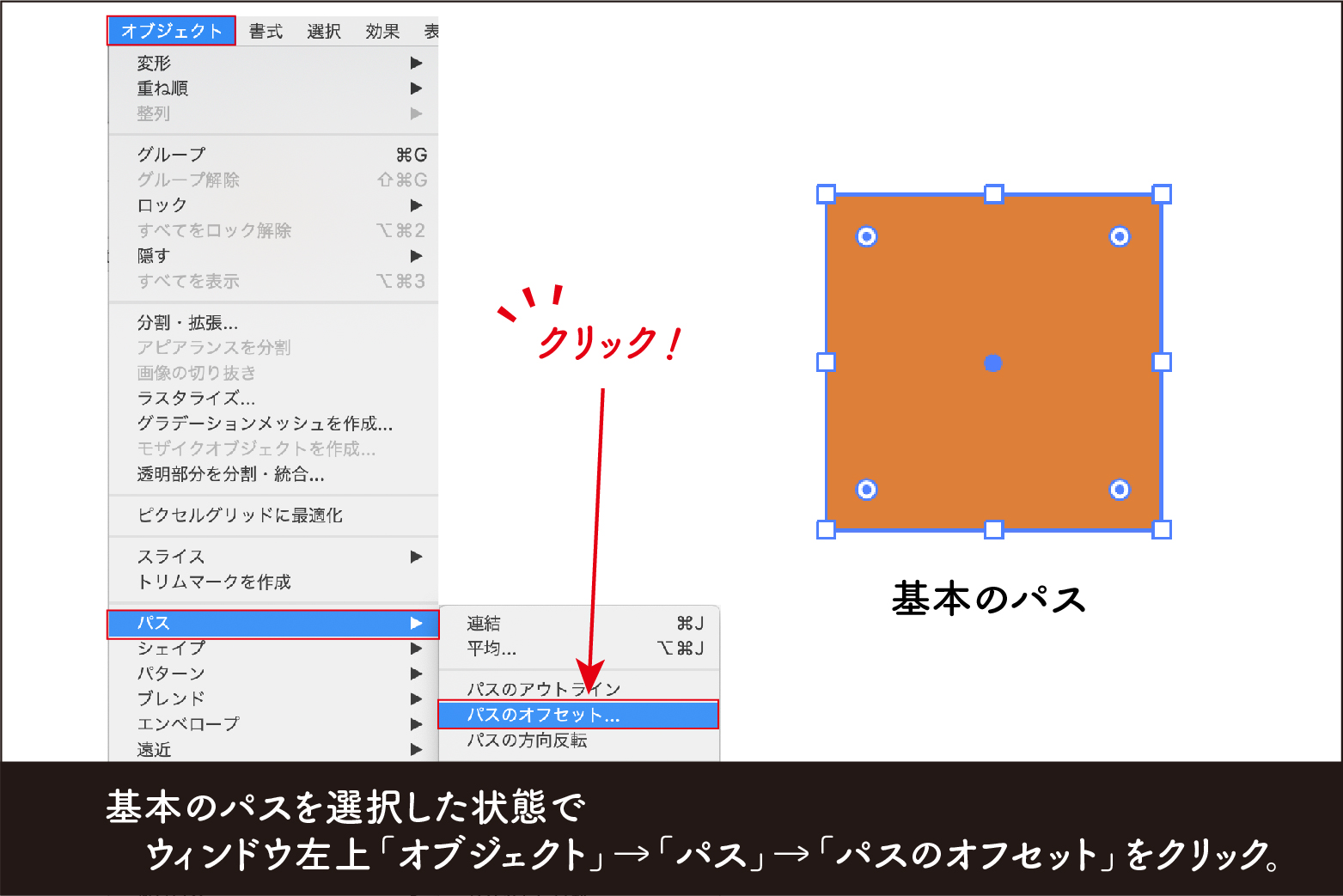
 基本となるオブジェクトを選択した状態で、メニューから「オブジェクト」→「パス」→「パスのオフセット」をクリックします。
基本となるオブジェクトを選択した状態で、メニューから「オブジェクト」→「パス」→「パスのオフセット」をクリックします。 
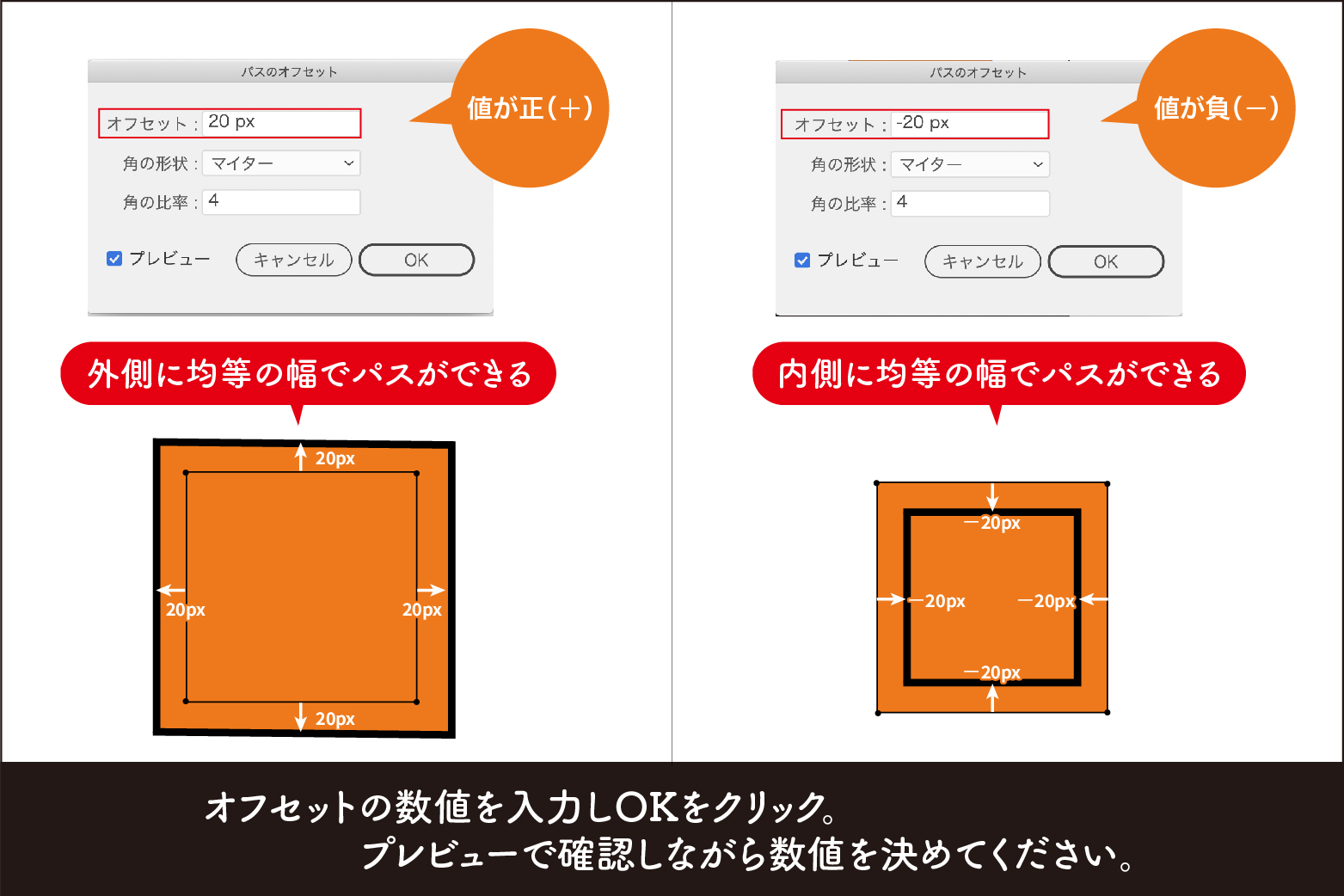
オフセットに数値を入力しOKをクリックします。この数値が正の数(+)なら元の基本オブジェクトの外側に、負の数(−)なら内側に新たなオブジェクトが作成されます。
実際にプレビューで確認しながら数値を決めてください。後々、色もお好みで変更できます。
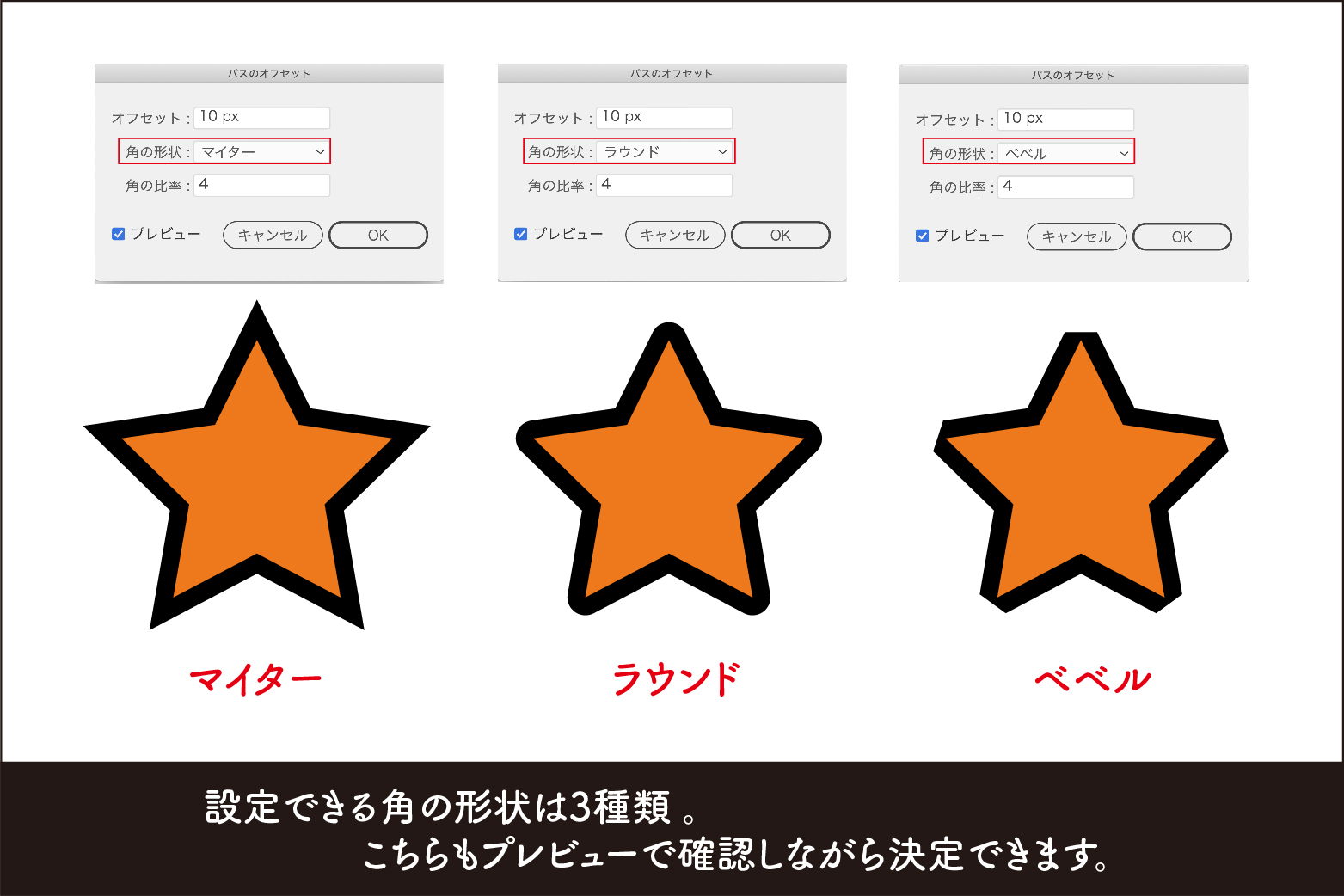
角の形状
 「パスのオフセット」ダイアログを開いた状態で、「角の形状」を設定できます。
「パスのオフセット」ダイアログを開いた状態で、「角の形状」を設定できます。
・マイター→選択している元の基本パスと同じ角の形状
・ラウンド→丸い形状の角
・ベベル→面取りされた形状の角
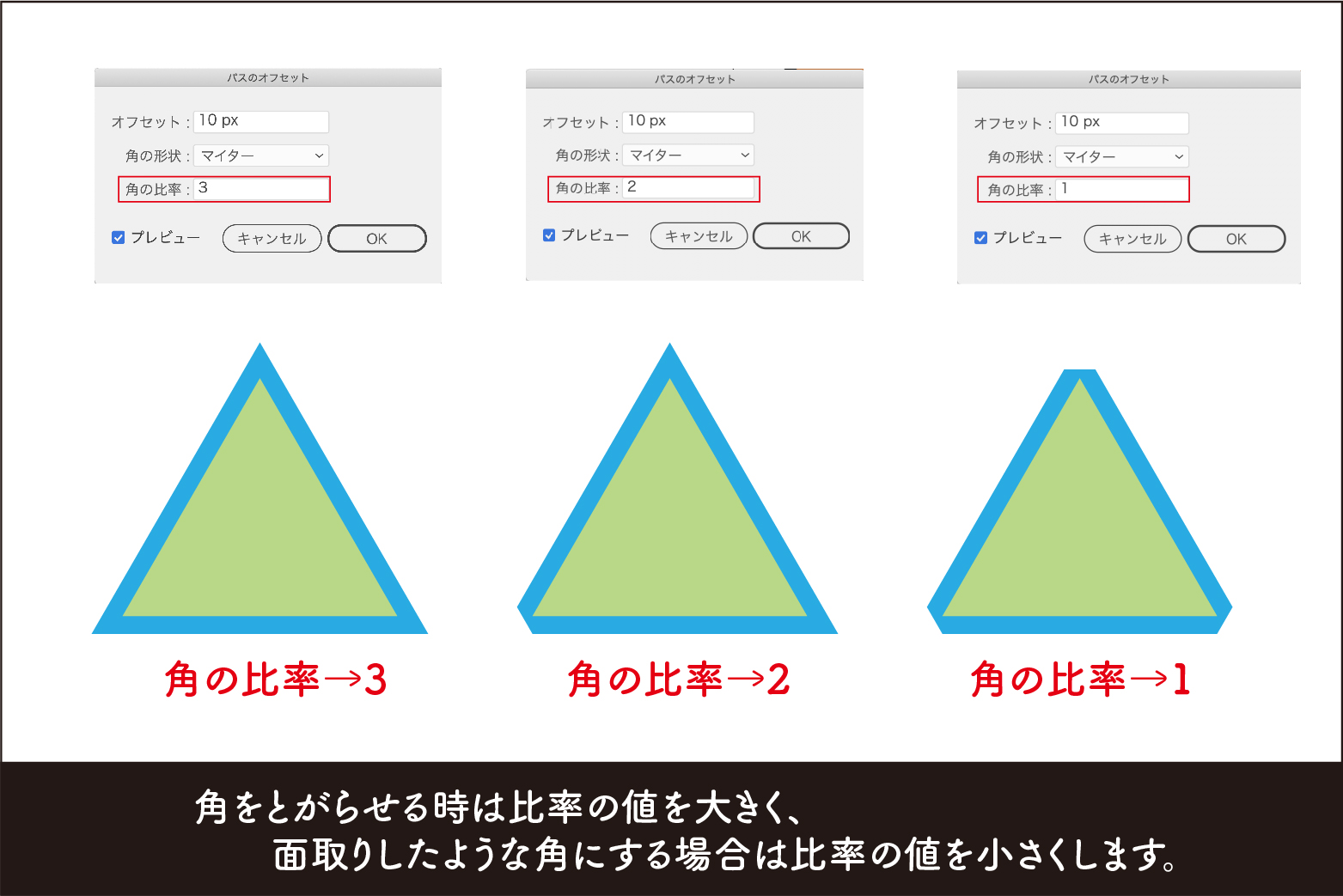
角の比率
 「パスのオフセット」ダイアログを開いた状態で、「角の比率」を設定できます。 「角の比率」は「角の形状:マイター」を選択している時に有効となります。 角をとがらせたい時は比率の値を大きく、面取りしたような角にしたい時は比率の値を小さくします。しかし、元の基本オブジェクトの角の角度や角の数にもよるので、どのように変化するかはプレビューで実際に目で見て、確認しながら設定してください。
「パスのオフセット」ダイアログを開いた状態で、「角の比率」を設定できます。 「角の比率」は「角の形状:マイター」を選択している時に有効となります。 角をとがらせたい時は比率の値を大きく、面取りしたような角にしたい時は比率の値を小さくします。しかし、元の基本オブジェクトの角の角度や角の数にもよるので、どのように変化するかはプレビューで実際に目で見て、確認しながら設定してください。
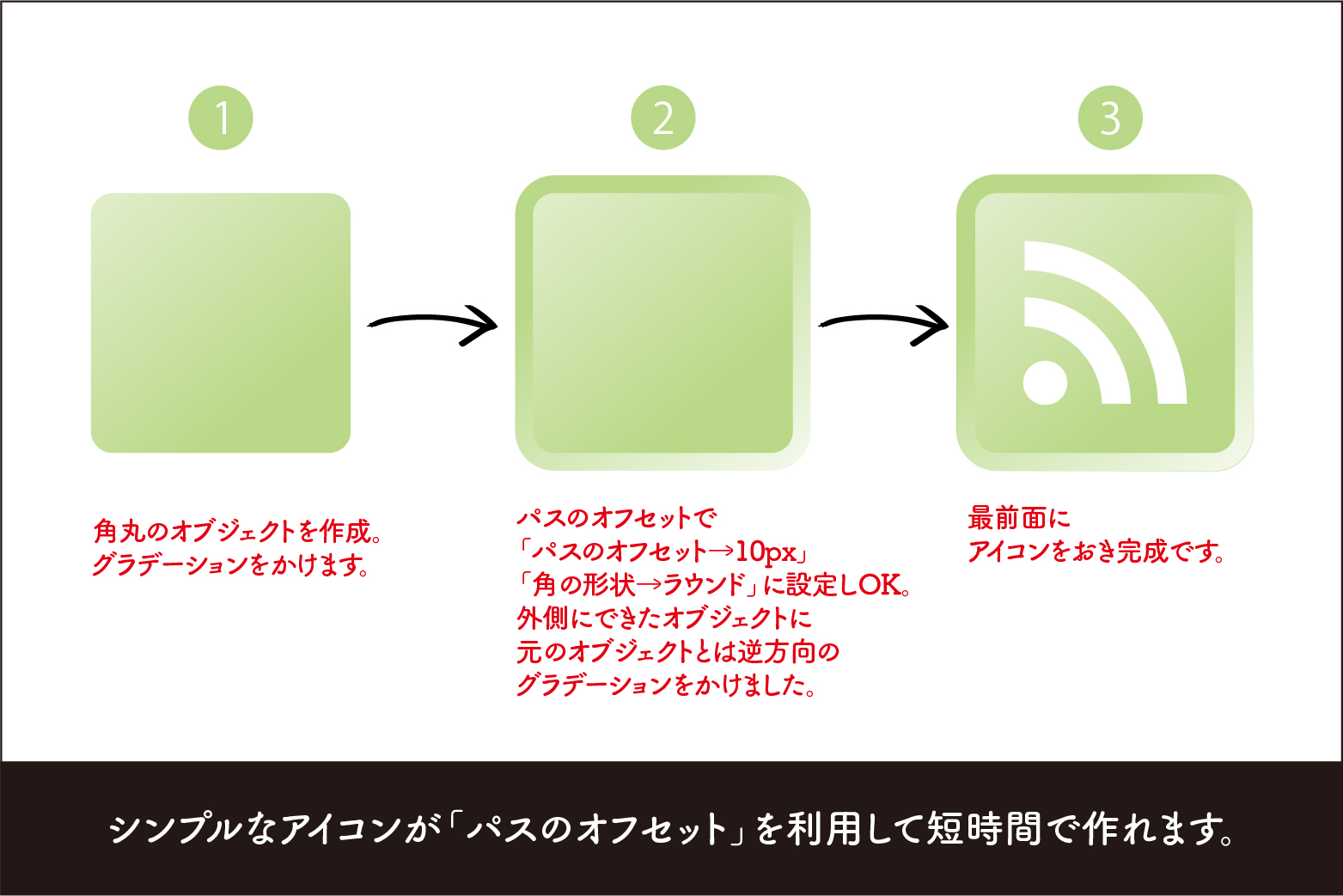
「パスのオフセット」をつかってつくってみました!(応用)
 「パスのオフセット」を使い、少し凝ったアイコンが簡単につくれます。微妙なグラデーションをかけると立体感を出すこともできます。
「パスのオフセット」を使い、少し凝ったアイコンが簡単につくれます。微妙なグラデーションをかけると立体感を出すこともできます。 
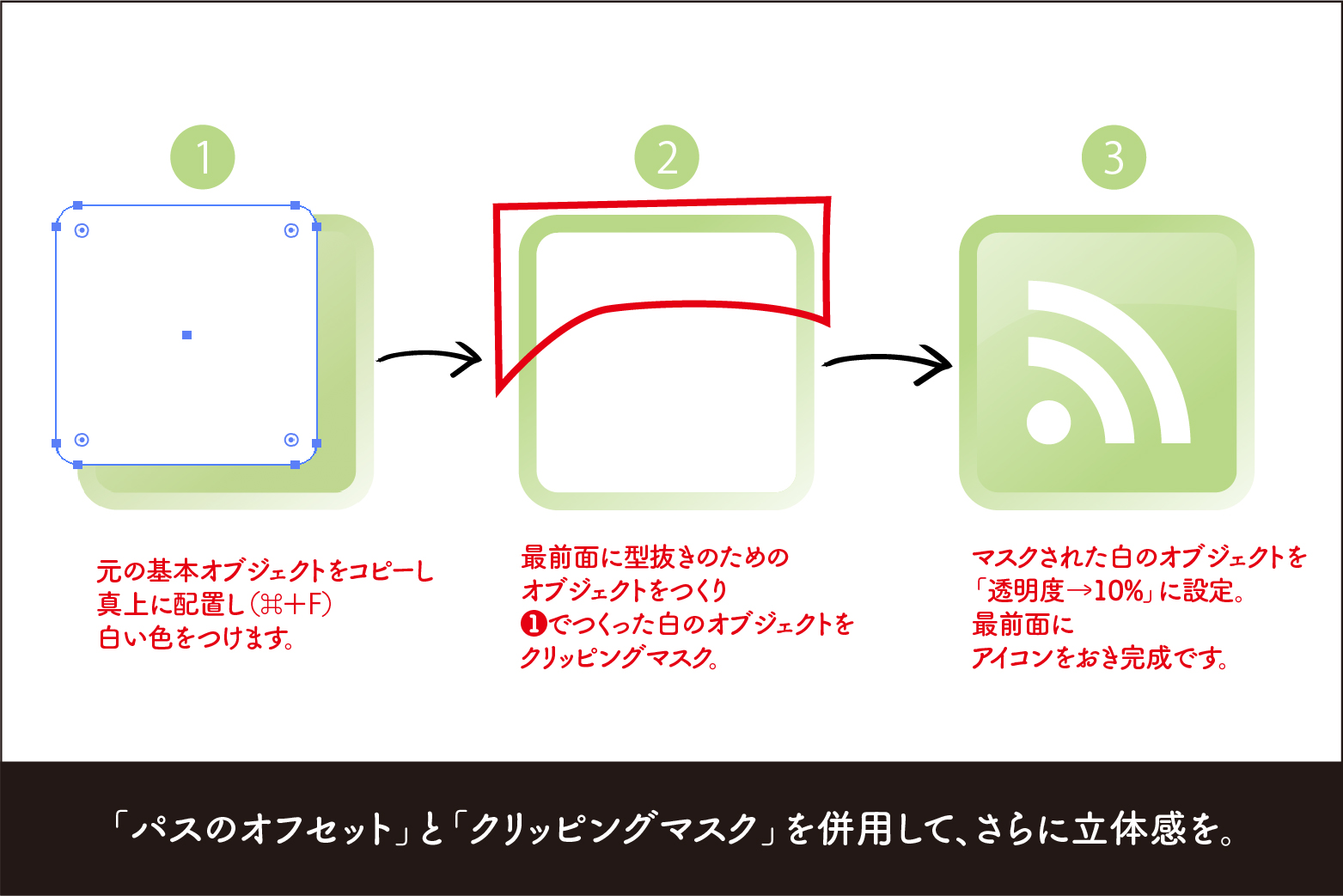
さらにもう一枚上に重なるオブジェクトをつくりクリッピングマスクでアイコンの光る部分を作ってみました。
グラデーションの図形を何枚か重ね、配置などに気をつけて、透明度を調節すれば、簡単で見栄えの良い図形が作れます。
「クリッピングマスク」について書いてます。「クリッピングマスク」は、画像や図形を指定したオブジェクトの形でトリミング(切り抜いたように見せる)機能。工夫次第で、かっこいいトリミングなどステキなデザインがどんどん作れます。
 Illustratorのクリッピングマスクは、クッキーの型抜きみたい!
Illustratorのクリッピングマスクは、クッキーの型抜きみたい!
以上「パスのオフセット」を紹介いたしました。とてもシンプルな操作で使いやすい機能です。ちょっとしたひと工夫でいつもWeb上で見かけるアイコンやボタンが作れてしまうので、練習も兼ねていろいろ図形をつくってみてくださいね!
スポンサーリンク




コメントを残す